标签:name 过程 inf 介绍 alt info 打包 首页 modules
vue-cli定义:是脚手架工具,作用就是用配置好的模板迅速搭建起一个项目,省去了自己配置webpack文件。
搭建脚手架步骤:
一、环境搭建
1)在官网下载安装node.js ,安装装完,输入node -v,出现版本号就说明安装成功

2)npm -v 查询 npm 版本号是否在3以上

3)安装淘宝镜像。安装完输入 cnpm -v,检查是否安装成功,之所以安装它,是为了安装速度,原本npm的服务器是外国的,速度会很慢。

4)安装 webpack, npm install webpack -g 输入 webpack -v 检查是否安装成功

二、安装vue-cli工具
安装vue-cli 脚手架构建工具,npm install vue-cli -g,输入vue -V检查是否安装成功(注意是vue -V是大写)

三、环境和工具准备好了,接着就是vue-cli初始化项目,生成项目模板
安装vue脚手架,vue init webpack name(name不能是中文),输入命令后,会跳出几个选项让你回答,直接都回车就可以,回答完毕就开始构建项目了。
四、进入到项目目录,安装模块包
cd name(进入创建的工程目录) , npm install (安装项目依赖),安装所有的模块。
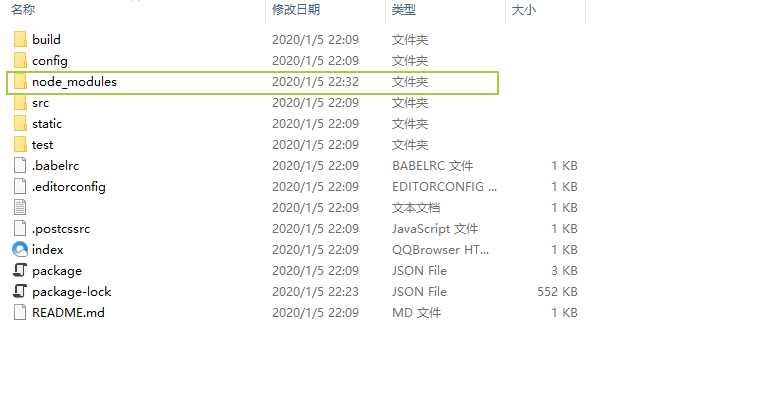
如果是安装具体的哪个个模块,在install 后面输入模块的名字即可。而只输入 install就会按照项目的根目录下的package.json文件中依赖的模块安装。安装完成后,目录中会多出来一个node_modules文件夹,这里放的就是所有依赖的模块。

五、启动项目 npm run dev,访问http://localhost:8080 就能进入页面

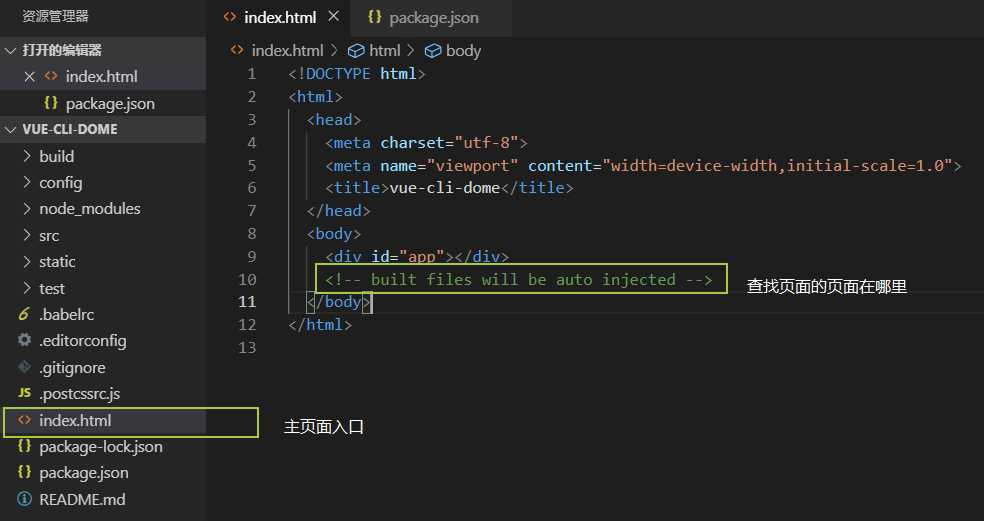
六、介绍追踪首页页面的显示过程
1)index.html

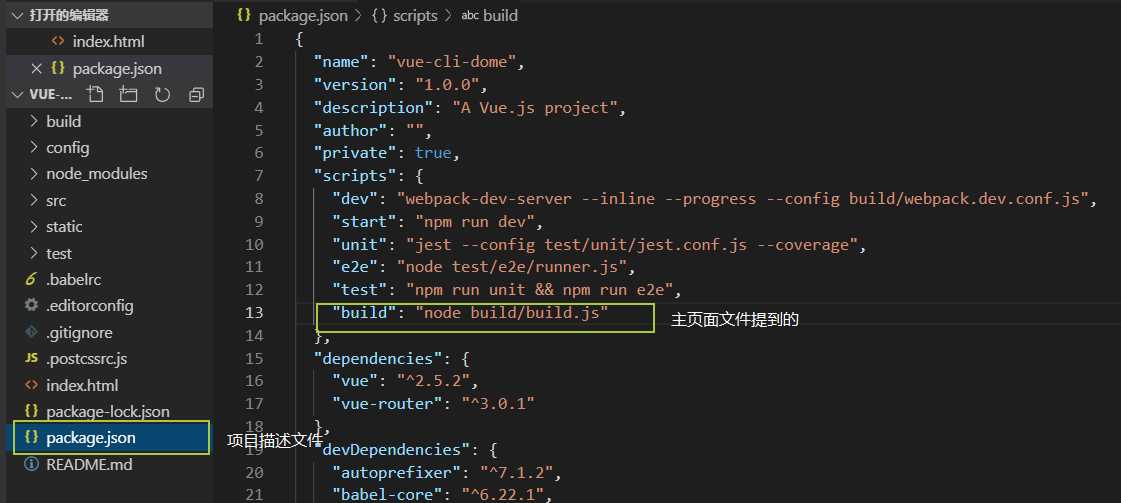
2)package.json

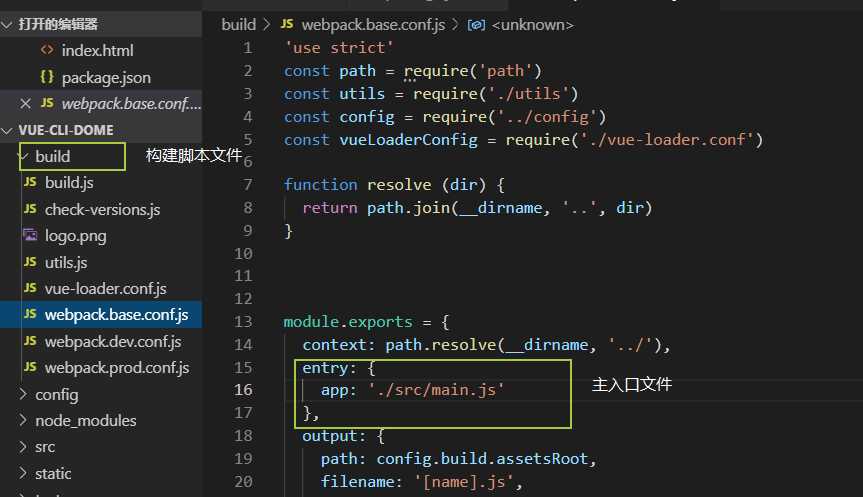
3)build目录

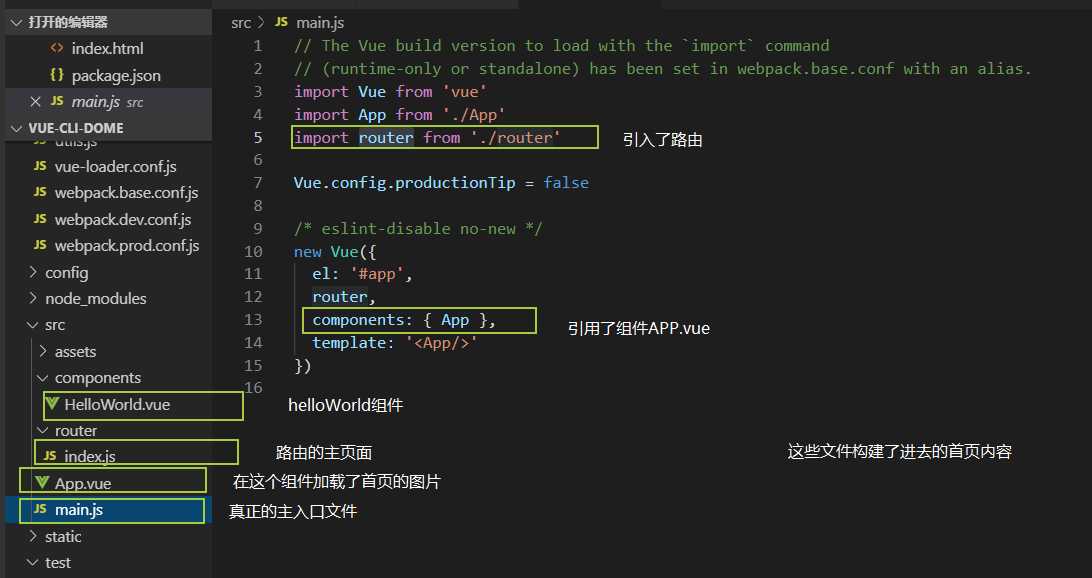
4)main.js

七、打包项目 npm run build
标签:name 过程 inf 介绍 alt info 打包 首页 modules
原文地址:https://www.cnblogs.com/willowTree/p/12183446.html