标签:question bsp scroll 按钮 code 布局 tst ati ref





https://stackoverflow.com/questions/44396075/equivalent-of-relativelayout-in-flutter





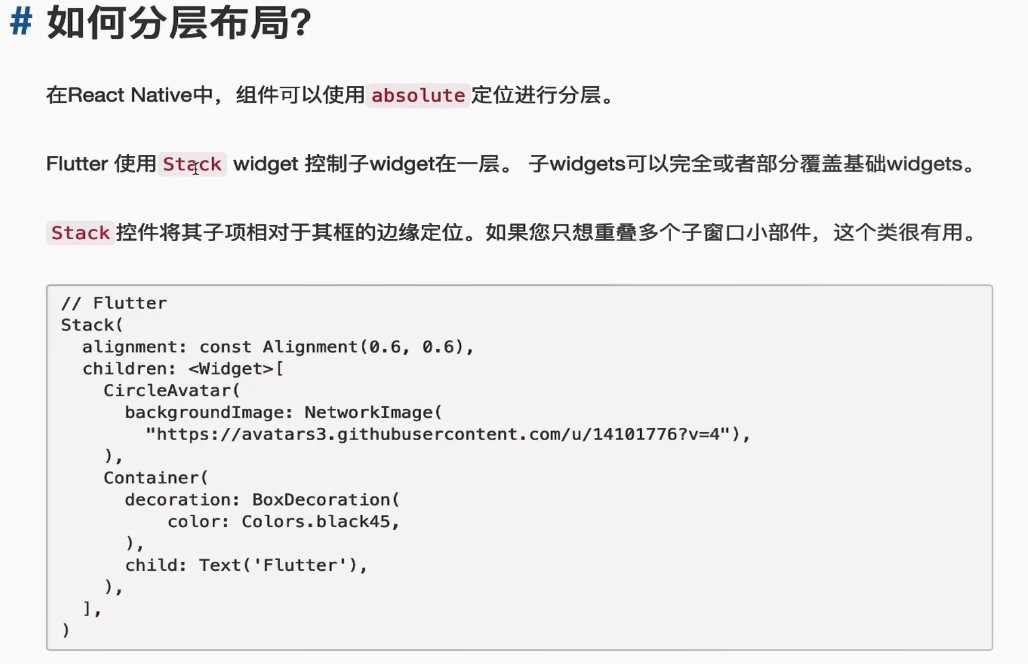
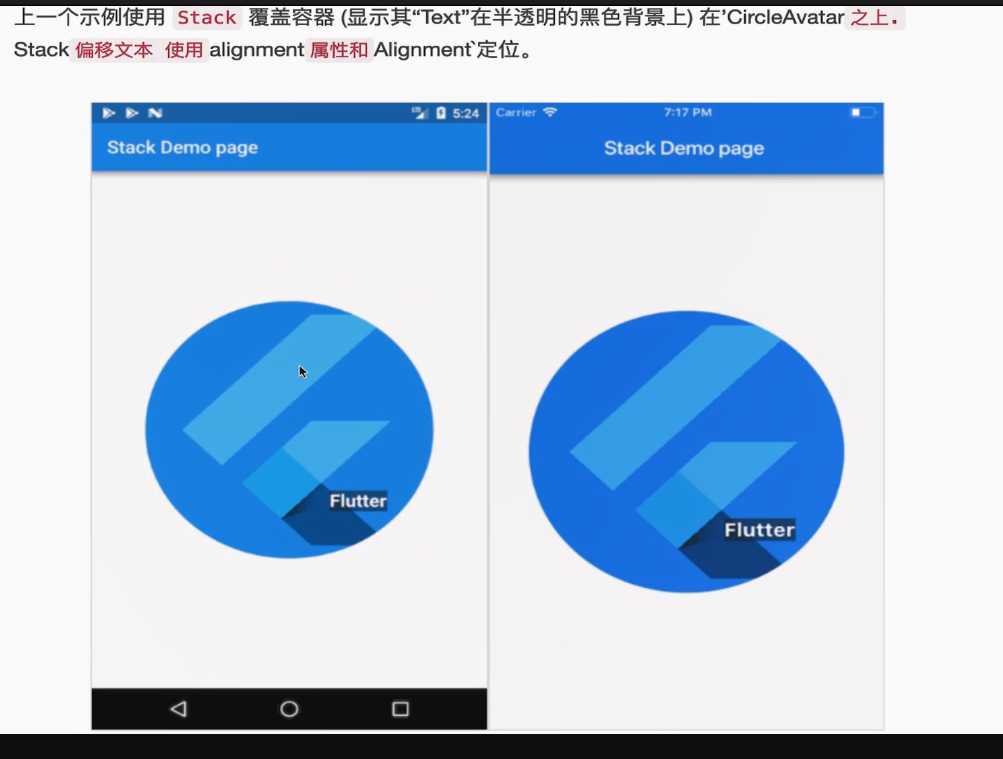
在Stack里面放置了 两个widget










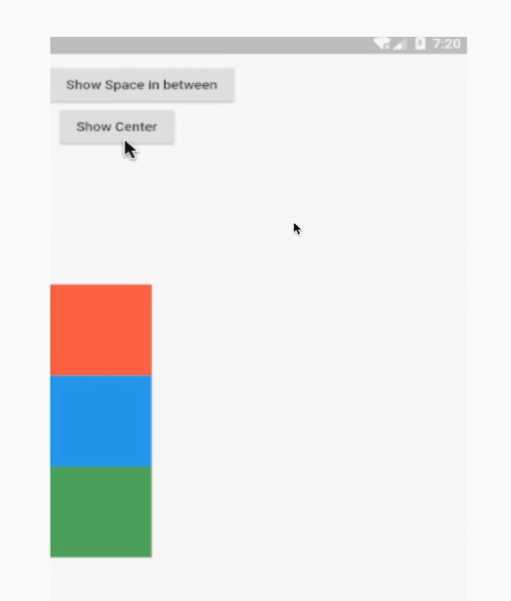
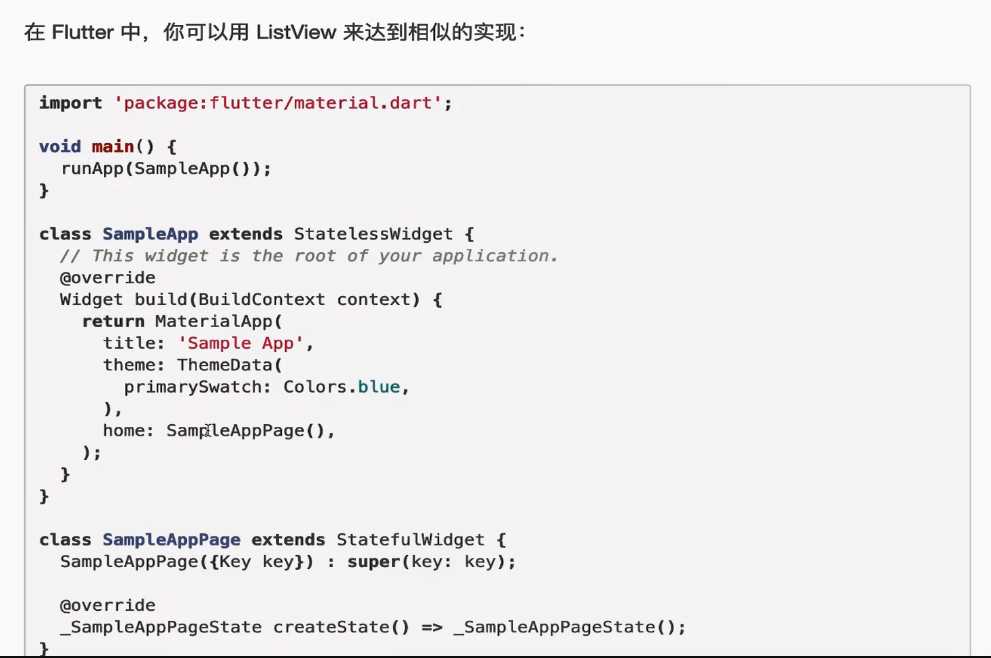
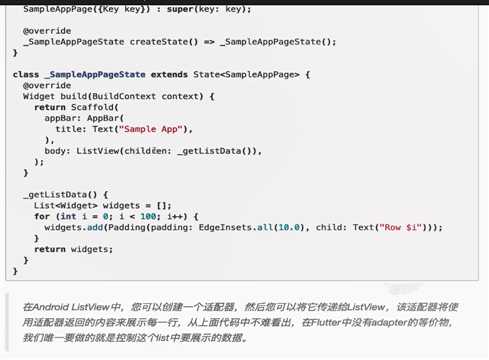
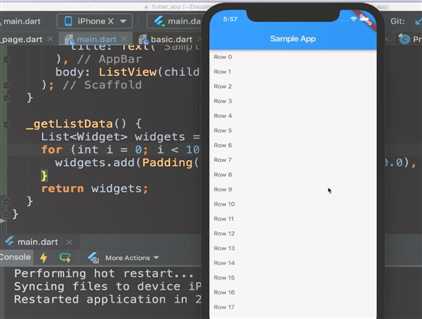
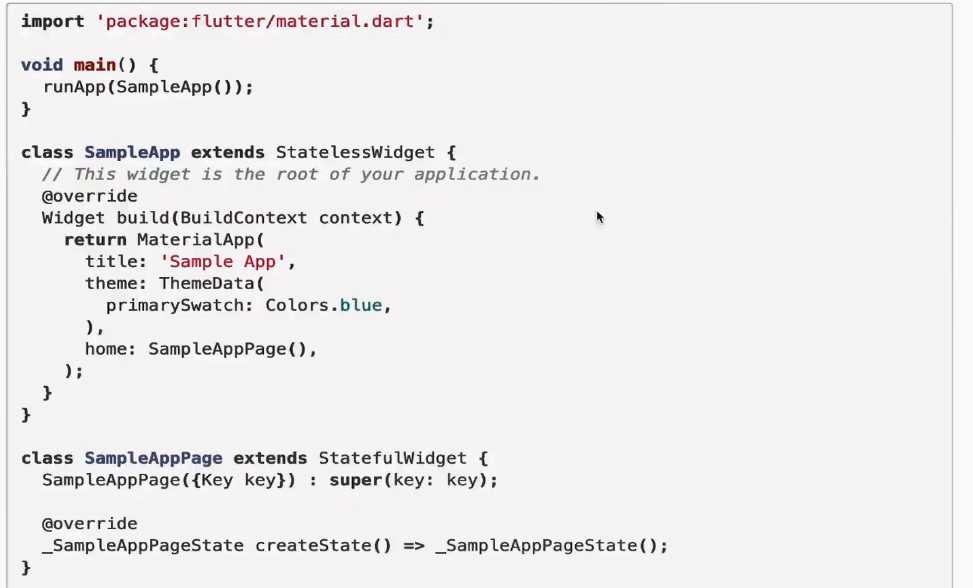
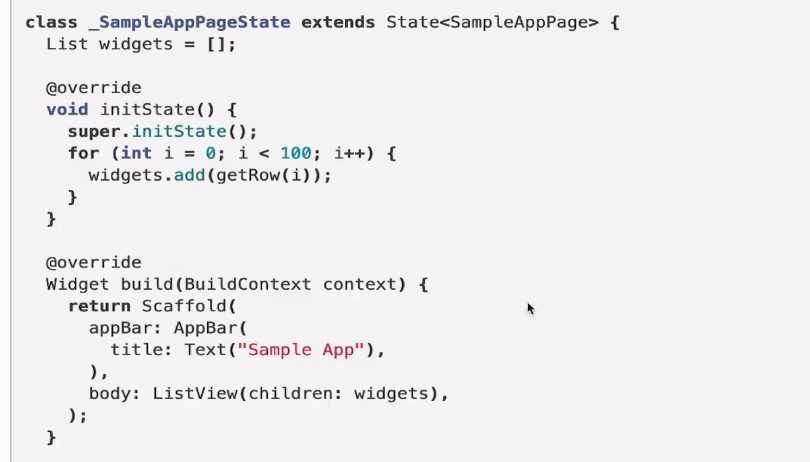
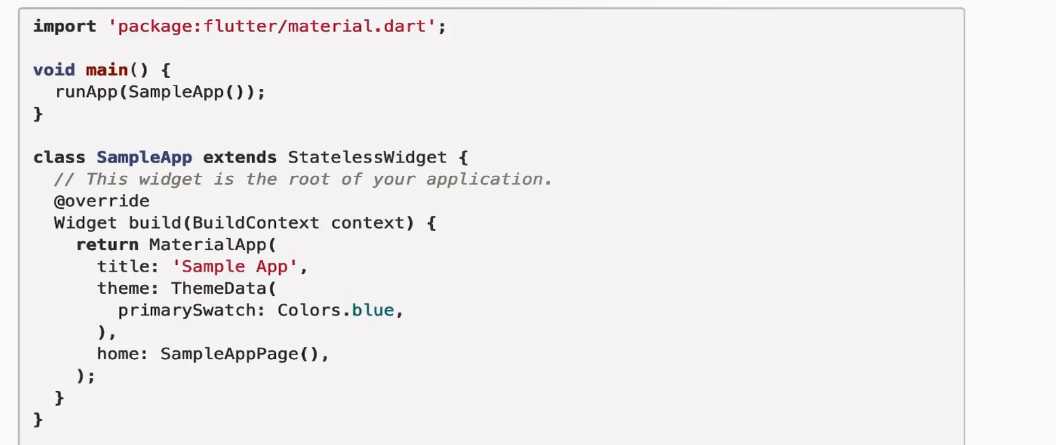
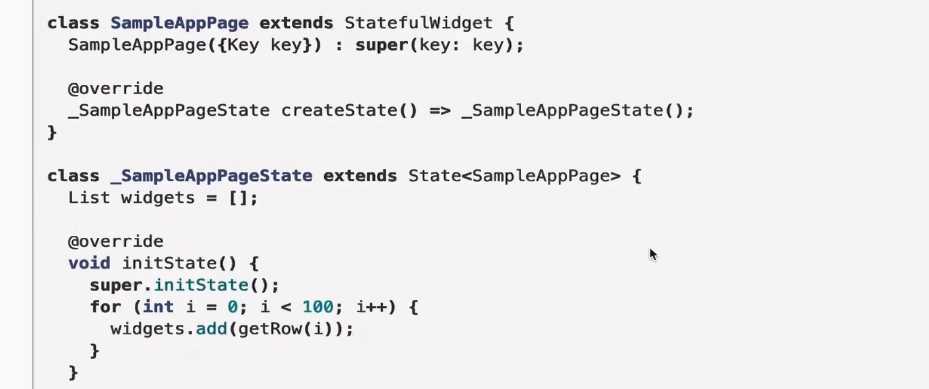
代码复制到AS内运行,查看效果。

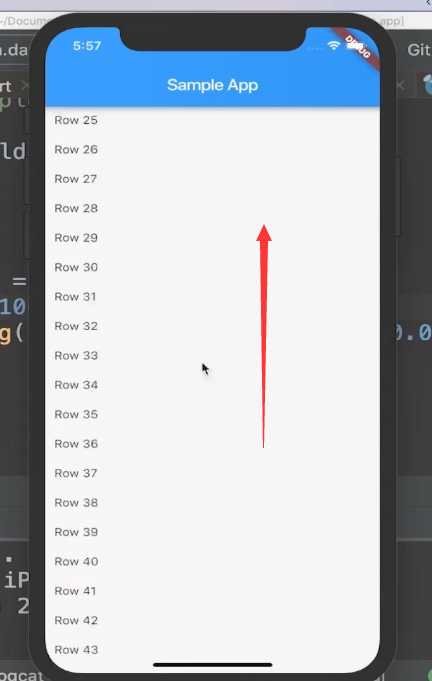
可以网上滑动

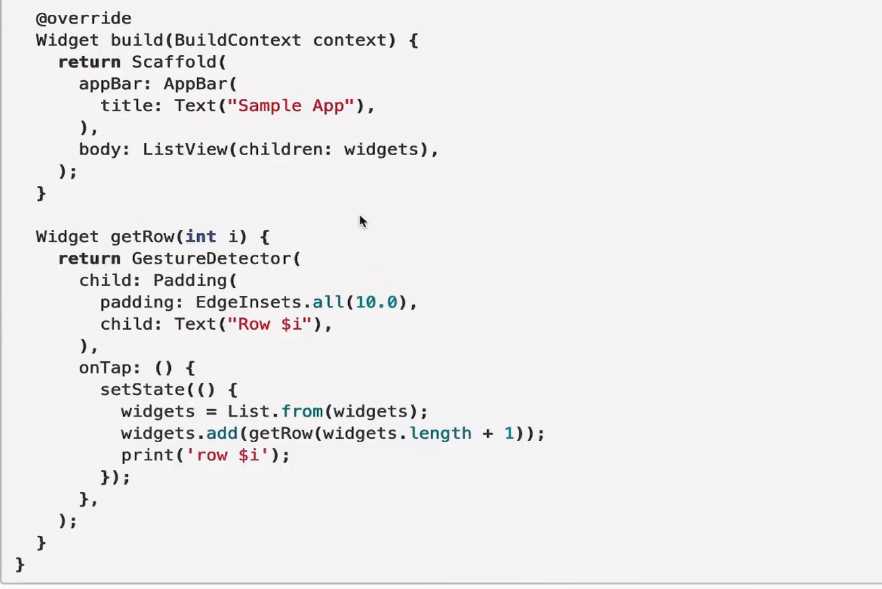
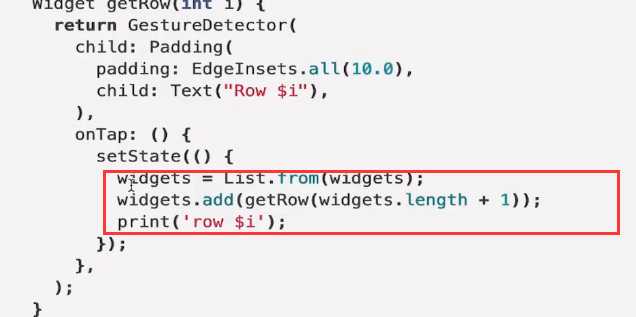
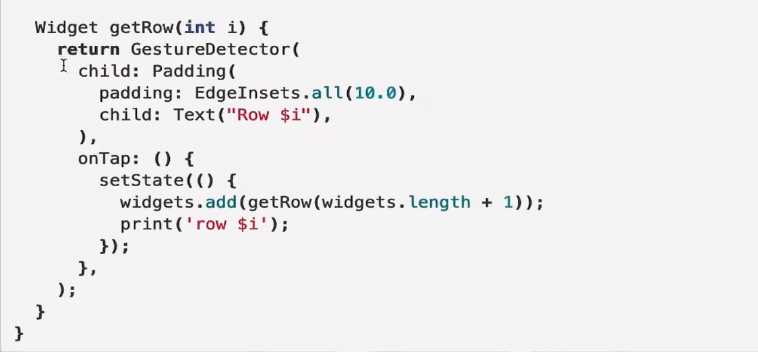
通过setState()方法来更新列表。




当点击按钮的时候复制了一个widgets对象,,为这个新的widgets再添加小的widget

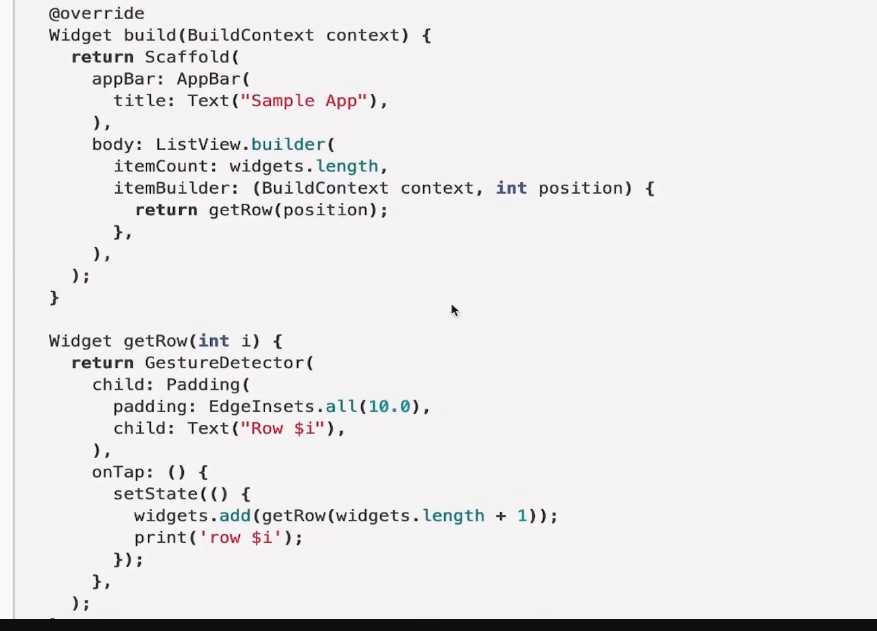
数据量很大的时候,建议用下面的做法。可以用ListView.Builder来构建一个列表。





接收数组的长度。itemBbuilder有两个参数,


标签:question bsp scroll 按钮 code 布局 tst ati ref
原文地址:https://www.cnblogs.com/wangjunwei/p/12184666.html