标签:ima group http idt menu item info 功能 组件
1. element NavMenu组件共分为四个部分,分别是el-menu,el-submenu,el-menu-item-group和el-menu-item四个子组件配合使用完成菜单功能。
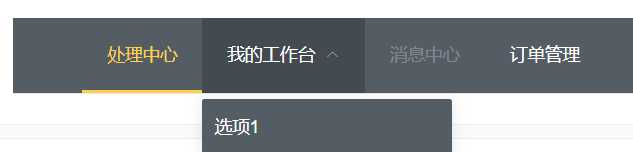
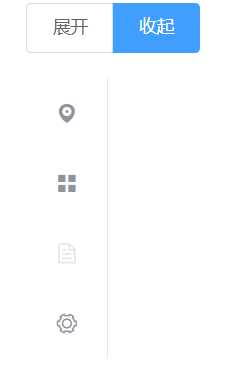
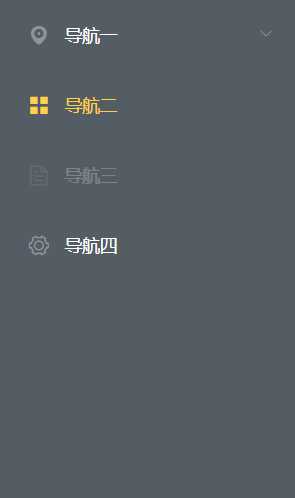
2. element NavMenu组件有两种模式。一种是horizontal,用于顶部导航。一种为vertical,用于侧边导航。其中vertical还有一种collapse模式。具体表现为:
horizontal: vertical(collapse): vertical(!collapse):



标签:ima group http idt menu item info 功能 组件
原文地址:https://www.cnblogs.com/heshuaiblog/p/12184821.html