标签:浮点 左移 obj 字符串 define 表示 版本 进制 table
位运算符是在数字底层(即表示数字的 32 个数位)进行操作的。
ECMAScript整数有两种类型,即有符号整数(允许用正数和负数)和无符号整数(只允许用正数)。
ECMAScript中,所有整数字面量默认都是有符号整数。
有符号整数使用31位表示整数的数值,用第32位表示整数的符号,0表示正数,1表示负数。数值范围从-2147483648到2147483647。
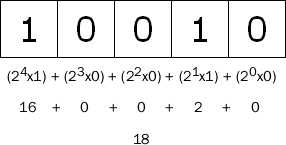
例如,下图展示的是数18的表示法:

18的二进制版本只用了前5位,它们是这个数字的有效位。把数字转换成二进制字符串,就能看到有效位:
var iNum = 18; alert(iNum.toString(2)); //输出 "10010"

负数也可以存储为二进制代码,不过采用的形式是二进制补码。计算数字二进制补码的步骤有三步:
//第一步:必须得到18的二进制表示 0000 0000 0000 0000 0000 0000 0001 0010 //第二步:计算二进制反码 1111 1111 1111 1111 1111 1111 1110 1101 //第三步:在二进制反码上加1 1111 1111 1111 1111 1111 1111 1110 1101 1 --------------------------------------- 1111 1111 1111 1111 1111 1111 1110 1110
1. 位运算 NOT
位运算NOT由否定号(~)表示。
位运算NOT是三步的处理过程:
var iNum1 = 25; //25 等于 00000000000000000000000000011001 var iNum2 = ~iNum1; //转换为 11111111111111111111111111100110 alert(iNum2); //输出 "-26"
位运算NOT实质上是对数字求负,然后减1,因此25变-26。
2. 位运算 AND
位运算AND由和号(&)表示,直接对数字的二进制形式进行运算。它把每个数字中的数位对齐,然后用下面的规则对同一位置上的两个数位进行AND运算:
| 第一个数字中的数位 | 第二个数字中的数位 | 结果 |
|---|---|---|
| 1 | 1 | 1 |
| 1 | 0 | 0 |
| 0 | 1 | 0 |
| 0 | 0 | 0 |
var iResult = 25 & 3; alert(iResult); //输出 "1"
25和3进行AND运算的结果是1。为什么?分析如下:
25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 ---------------------------------------------
AND = 0000 0000 0000 0000 0000 0000 0000 0001
3. 位运算OR
位运算OR由符号(|)表示,也是直接对数字的二进制形式进行运算。在计算每位时,OR运算符采用下列规则:
| 第一个数字中的数位 | 第二个数字中的数位 | 结果 |
|---|---|---|
| 1 | 1 | 1 |
| 1 | 0 | 1 |
| 0 | 1 | 1 |
| 0 | 0 | 0 |
var iResult = 25 | 3; alert(iResult); //输出 "27"
为什么呢?
25 = 0000 0000 0000 0000 0000 0000 0001 1001
3 = 0000 0000 0000 0000 0000 0000 0000 0011
--------------------------------------------
OR = 0000 0000 0000 0000 0000 0000 0001 1011
4. 位运算 XOR
位运算XOR由符号(^)表示,当然,也是直接对二进制形式进行运算。XOR不同于OR,当只有一个数位存放的是1时,它才返回1。真值表如下:
| 第一个数字中的数位 | 第二个数字中的数位 | 结果 |
|---|---|---|
| 1 | 1 | 0 |
| 1 | 0 | 1 |
| 0 | 1 | 1 |
| 0 | 0 | 0 |
var iResult = 25 ^ 3; alert(iResult); //输出 "26"
为什么?
25 = 0000 0000 0000 0000 0000 0000 0001 1001
3 = 0000 0000 0000 0000 0000 0000 0000 0011
---------------------------------------------
XOR = 0000 0000 0000 0000 0000 0000 0001 1010
5. 左移运算
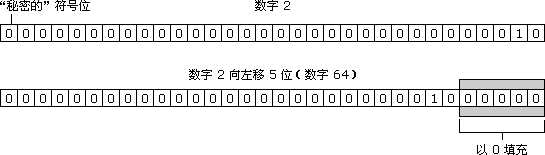
左移运算由两个小于号表示(<<)。它把数字中的所有数位向左移动指定的数量。例如,把数字2(等于二进制中的10)左移5位,结果为64(等于二进制中的 1000000):
var iOld = 2; //等于二进制 10 var iNew = iOld << 5; //等于二进制 1000000 十进制 64
在左移数位时,数字右边多出5个空位。左移运算用0填充这些空位,使结果成为完整的32位数字。

注意:左移运算保留数字的符号位。例如,如果把-2左移5位,得到的是-64,而不是64。“符号仍然存储在第32位中吗?”是的,不过这在ECMAScript后台进行,开发者不能直接访问第32个数位。即使输出二进制字符串形式的负数,显示的也是负号形式(例如,-2将显示-10。)
6. 有符号右移运算
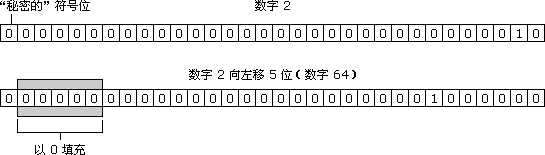
有符号右移运算符由两个大于号表示(>>)。它把32位数字中的所有数位整体右移,同时保留该数的符号(正号或负号)。有符号右移运算符恰好与左移运算相反。例如,把64右移5位,将变为2:
var iOld = 64; //等于二进制 1000000 var iNew = iOld >> 5; //等于二进制 10 十进制 2
同样,移动数位后会造成空位。这次,空位位于数字的左侧,但位于符号位之后。ECMAScript用符号位的值填充这些空位,创建完整的数字,如下图所示:

Boolean 运算符有三种:NOT(!)、AND(&&) 和 OR(||)。
| 参数类型 | 结果 |
|---|---|
| Undefined | false |
| Null | false |
| Boolean | 结果等于输入的参数(不转换) |
| Number | 如果参数为 +0, -0 或 NaN,则结果为 false;否则为 true。 |
| String | 如果参数为空字符串,则结果为 false;否则为 true。 |
| Object | true |
1. 逻辑NOT运算符返回的一定是Boolean值
2. 逻辑 AND 运算的运算数可以是任何类型的,不止是 Boolean 值
如果某个运算数不是原始的Boolean型值,逻辑AND运算并不一定返回Boolean值:
对于逻辑AND运算,如果第一个运算数为false,则不再计算第二个运算数,因为无论怎样都不会为true。
var bTrue = true; var bResult = (bTrue && bUnknown); //发生错误 alert(bResult); //这一行不会执行
3. 逻辑 OR 运算
对于逻辑OR运算,如果第一个运算数为true,则不再计算第二个运算数,因为无论怎样都会为true。
乘法运算由 * 表示。处理特殊值时要注意:
除法运算由 / 表示。处理特殊值时要注意:
取模运算由 % 表示。处理特殊值时要注意:
加法运算由 + 表示。处理特殊值时要注意:
var result = 5 + 5; //两个数字 alert(result); //输出 "10" var result2 = 5 + "5"; //一个数字和一个字符串 alert(result); //输出 "55"
减法运算由 - 表示。处理特殊值时要注意:
标签:浮点 左移 obj 字符串 define 表示 版本 进制 table
原文地址:https://www.cnblogs.com/myitnews/p/12186952.html