标签:height dash 完成 nbsp 特性 -name 解耦 大型 界面
什么是组件:组件是Vue.js最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码。在较高层面上,组件是自定义的元素,Vue.js的编译器为它添加特殊功能。在有些情况下,组件也可以是原生HTML元素的形式,以is特性扩展。

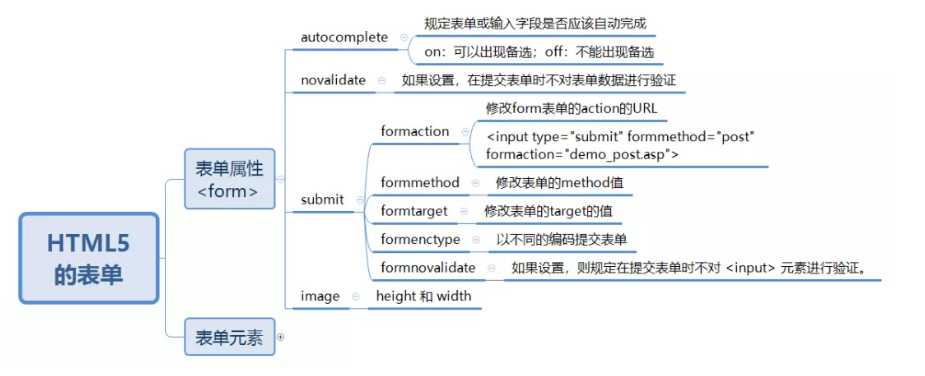
首先是表单(<form>)的属性,<form>的属性主要是对表单元素做一个统一设定,比如表单里的元素是否需要自动完成的功能,以及提交的时候是否需要做验证等。如果某个表单元素不符合这个统一设定的话,可以给表单元素单独设置属性进行说明。


通过Vue.component()去注册一个组件,你就可以全局地使用它了,具体体现在每个被new的 Vue实例/注册组件, 的template选项属性或者对应的DOM模板中,去直接使用
例如,放在通过new创建的Vue实例当中:
Vue.component(‘my-component‘, { template: ‘<p>我是被全局注册的组件</p>‘ }) /* Vue.component(组件名称[字符串], 组件对象) */ new Vue({ el: ‘#app‘, template: ‘<my-component></my-component>‘ })
又例如,放在另外一个组件中:
Vue.component(‘my-component‘, { template: ‘<p>我是被全局注册的组件</p>‘ }) Vue.component(‘other-component‘, { template: ‘<div>我是另一个全局组件:<my-component></my-component></div>‘ }) new Vue({ el: ‘#app‘, template: ‘<other-component></other-component>‘ })
1.new Vue(), 尽管在Vue官方文档上在相当多的例子中使用到了创建Vue实例这个操作,实际上它的使用可能并没有你想象的那么平凡,在很多时候,它可能就只在挂载根实例的时候使用到
2.全局注册组件的使用也不太频繁,首先来说,如果大量使用全局注册的话,当然容易产生组件的命名冲突,这就意味着你在构建大型组件的时候,你不应该选择用全局注册构建具体的细颗粒度的组件(实际上即使是小型应用也不推荐啦~~~)
1.有许多可全局复用的公共UI组件,你可能希望通过Vue.component({ ...})的方式全局注册它
2.可以很简单地添加第三方UI框架
而在Vue中,你可以通过直接使用组件名称去使用,就和react相关的UI框架一样
标签:height dash 完成 nbsp 特性 -name 解耦 大型 界面
原文地址:https://www.cnblogs.com/wu-yi/p/12187385.html