标签:efault stat 执行 状态 实例 maps 扩展 index 计算
Vuex是一个专门为Vue.js应用程序开发的状态管理模式,这个状态自管理应用包括三个模式
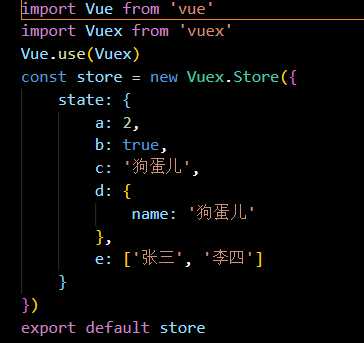
在store/index.js中创建store实例对象,并在里面配置state对象,例如

注意:可以自己手动创建store/index.js文件,并在main中及时导入引入,也可以在创建VUE项目时直接安装vuex
在vue文件中使用store中存储的数据,以下三种方法
1 <template> 2 <div> 3 {{$store.state.a}} 4 </div> 5 </template>
<template> 2 <div id="app"> 3 {{getdata.obj1}} 4 <router-view></router-view> 5 </div> 6 </template> 7 <script> export default { 8 data(){ 9 return {} 10 }, 11 computed: {//computed函数的特点:有一个缓存机制,若后来的代码依赖计算属性得出的值,那么后来的计算值将会取自第一次计算得出的值的缓存,避免一个值进行多次计算,影响代码的执行效率 12 getdata(){ 13 return this.$store.state 14 } 15 }, 16 } <script>
<template> <div id="app"> {{a}}-{{obj1}}-{{arr1}} <router-view></router-view> </div> </template> <script>
export default {
data(){
return {}
},
...mapState([‘a‘,‘obj1‘,‘arr1‘])//扩展运算符
},
}
</script>
标签:efault stat 执行 状态 实例 maps 扩展 index 计算
原文地址:https://www.cnblogs.com/alyssa-1997/p/12188295.html