标签:记录 添加 现在 ase camera product end add via



用RN原生包CameraRoll实现iOS下载图片功能


连接原生库:https://reactnative.cn/docs/linking-libraries-ios/
安装一个带原生依赖的库:
$ npm install 某个带有原生依赖的库
运行以下命令,它会根据package.json文件中的dependencies和devDependencies记录来链接所有需要链接的库(注意一些老的教程和文档可能会提到rnpm link命令,此命令已过期不再使用,由下面这个命令代替):
$ react-native link
如果只需要链接某一个库:
$ react-native link 某已安装的具体库名
好了!现在原生依赖就成功地链接到你的 iOS/Android 项目了。
Note: If your iOS project is using CocoaPods (contains
Podfile) and linked library haspodspecfile, thenreact-native linkwill link library using Podfile. To support non-trivial Podfiles add# Add new pods below this linecomment to places where you expect pods to be added.
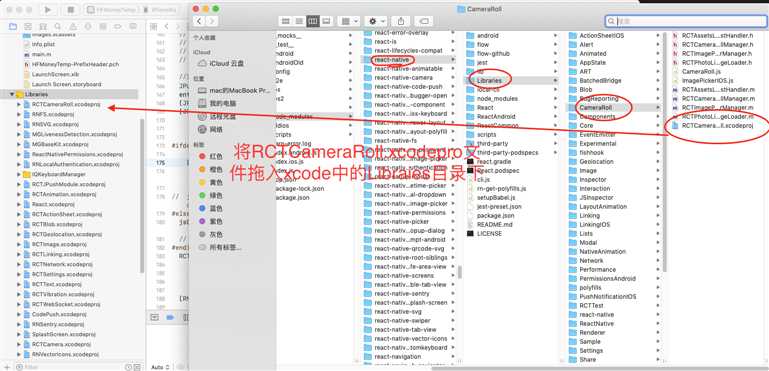
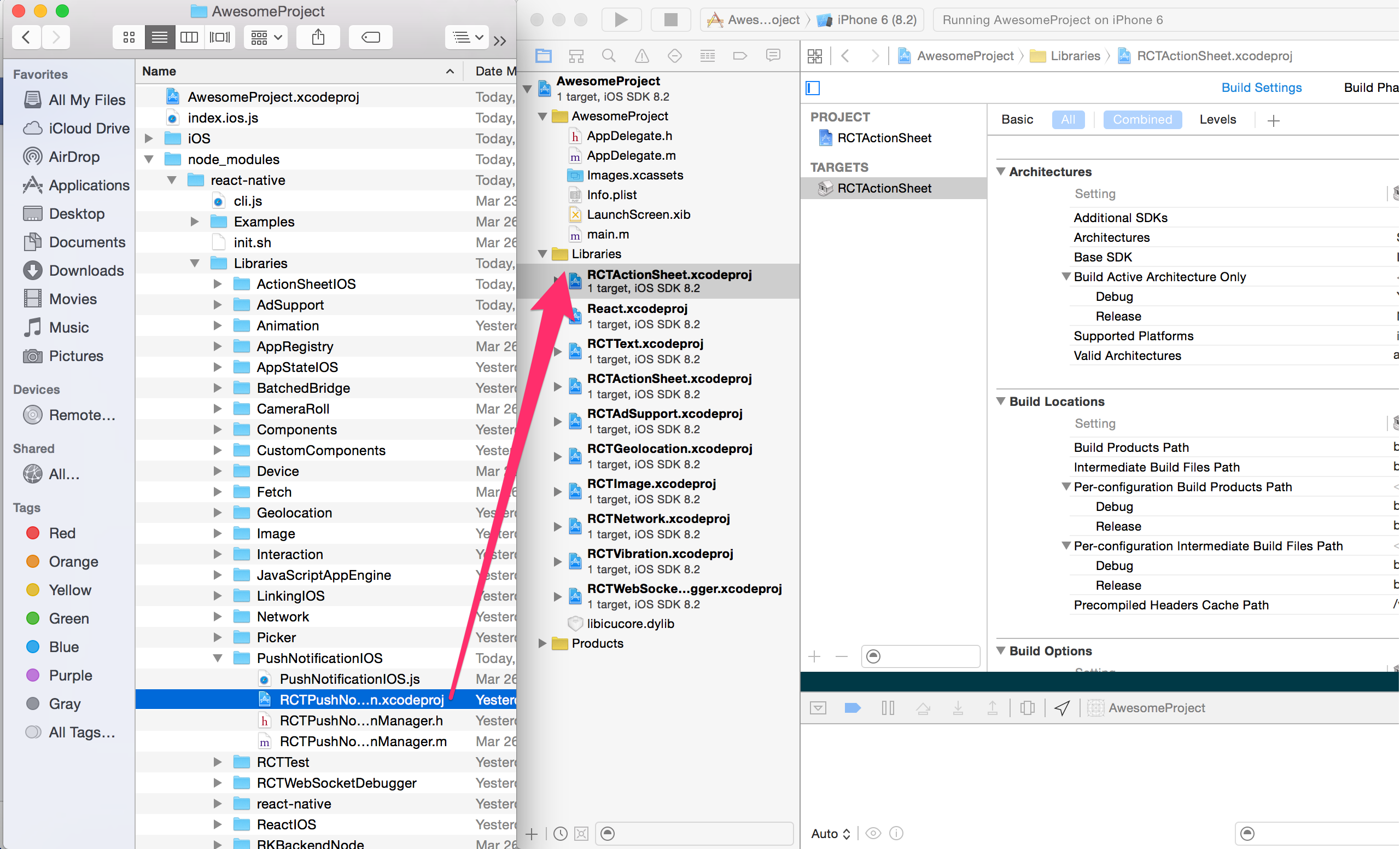
如果该库包含原生代码,那么在它的文件夹下一定有一个.xcodeproj文件。把这个文件拖到你的 XCode 工程下(通常拖到 XCode 的Libraries分组里)

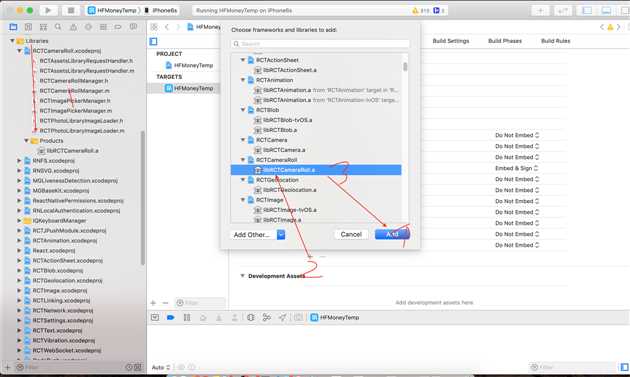
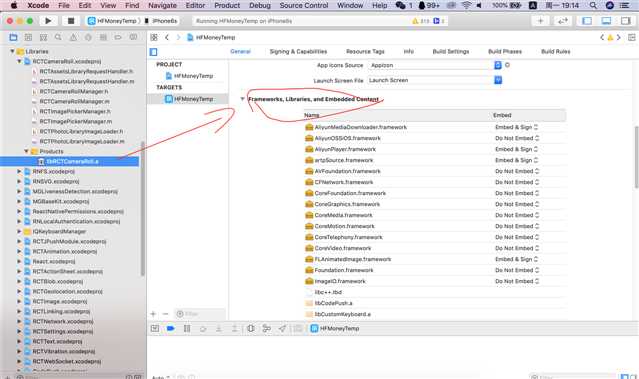
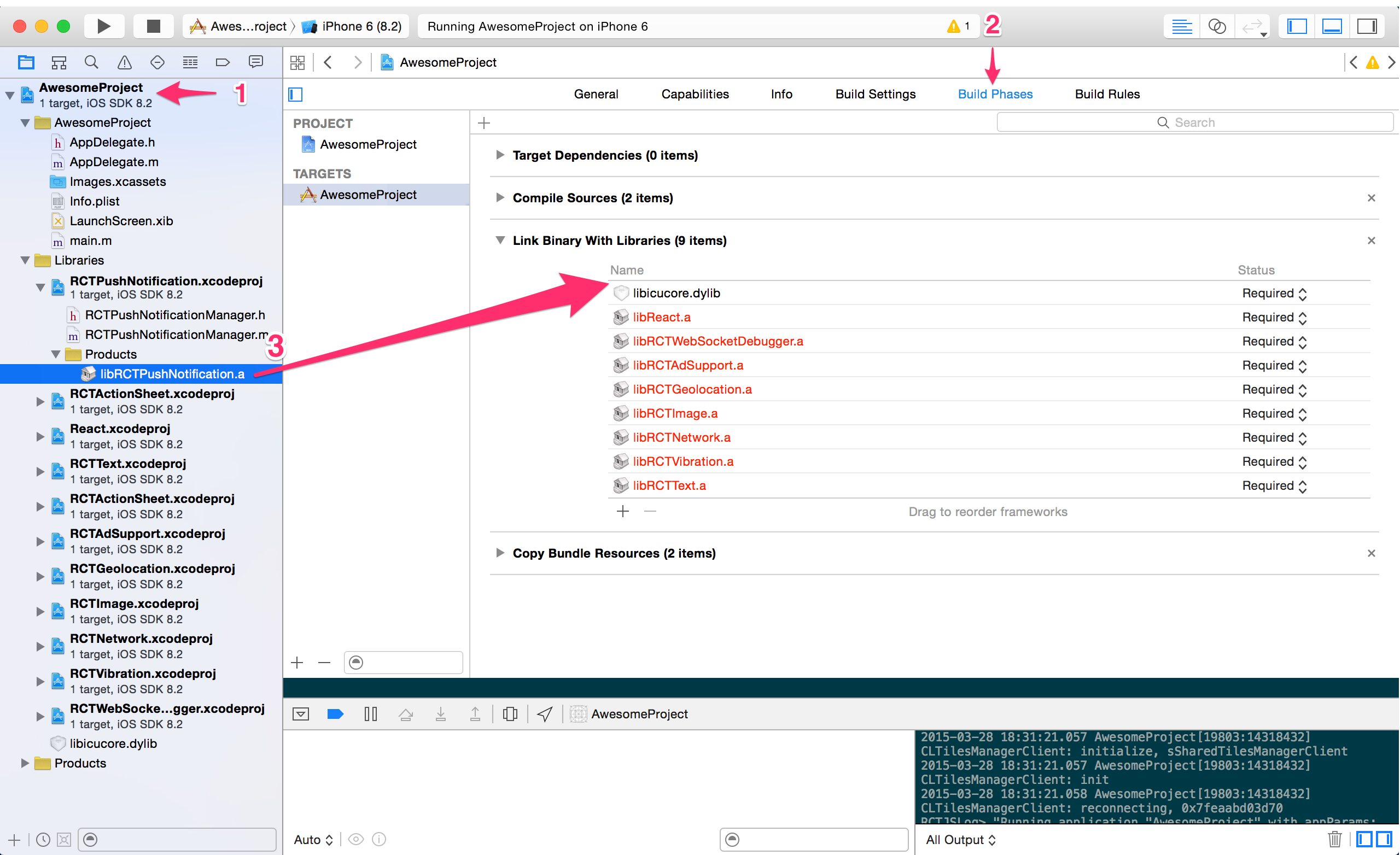
点击你的主工程文件,选择Build Phases,然后把刚才所添加进去的.xcodeproj下的Products文件夹中的静态库文件(.a 文件),拖到Link Binary With Libraries组内。

react native 添加包含原生代码的库需要几个步骤:
标签:记录 添加 现在 ase camera product end add via
原文地址:https://www.cnblogs.com/itgezhu/p/12188947.html