标签:移动 颜色 inf har nat ack head key dff
1.旋转我们都能理解,就是转动,其实旋转分为两种:一种是2D旋转,还有一种是3D旋转;
2,首先是2D旋转其实就是一个平面旋转,我们可以把它理解为2位置坐标系,就是沿着x轴和y轴旋转;
2D的旋转属性:transform
translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
rotate()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
scale()方法,该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数
matrix() 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能。
transform-Origin属性允许你更改转换元素的位置,就是让你从新设置坐标原点;
其实2D旋转还是比较好理解;
3.接下来我们来看3D旋转:
3D旋转就是要有一点空间想象能力,其实跟我们的三维坐标系差不多的
3D特点:
近大远小
物体和面遮挡不可见
三维坐标系:
x 轴:水平向右 – 注意:x 轴右边是正值,左边是负值
y 轴:垂直向下 – 注意:y 轴下面是正值,上面是负值
z 轴:垂直屏幕 – 注意:往外边的是正值,往里面的是负值
3D的知识要点:
3D 位移:translate3d(x, y, z)
3D 旋转:rotate3d(x, y, z)
透视:perspctive
3D呈现 transfrom-style
3D 移动 translate3d
4.3D 移动就是在 2D 移动的基础上多加了一个可以移动的方向,就是 z 轴方向
transform: translateX(100px):仅仅是在 x 轴上移动
transform: translateY(100px):仅仅是在 y 轴上移动
transform: translateZ(100px):仅仅是在 z 轴上移动
transform: translate3d(x, y, z):其中x、y、z 分别指要移动的轴的方向的距离
注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充
5.
3D 旋转rotateX
3D 旋转指可以让元素在三维平面内沿着 x 轴、y 轴、z 轴 或者自定义轴进行旋转
语法
transform: rotateX(45deg) – 沿着 x 轴正方向旋转 45 度
transform: rotateY(45deg) – 沿着 y 轴正方向旋转 45 度
transform: rotateZ(45deg) – 沿着 z 轴正方向旋转 45 度
transform: rotate3d(x, y, z, 45deg) – 沿着自定义轴旋转 45 deg 为角度
6.
透视需要写在被视察元素的父盒子上面注意下方图片
d:就是视距,视距就是指人的眼睛到屏幕的距离
z:就是 z 轴,z 轴越大(正值),我们看到的物体就越大

左手准则
就是你想沿着什么轴旋转,你的左手拇指就指向哪个轴,其它手指弯曲的方向就是你旋转的方向;
其实3D就是在2D的基础上多了一个X轴;
接下来我们用3D旋转来写一个动画
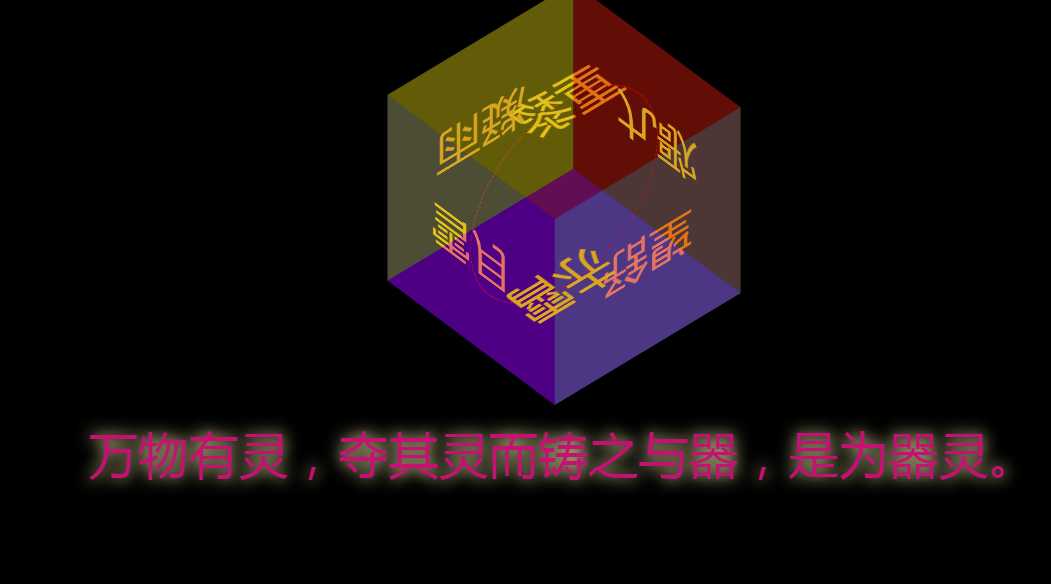
效果图:

代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
body{
background-color: #000;
}
.box{
width: 250px;
height: 250px;
border: 1px dashed red;
margin:100px auto;
position: relative;
border-radius: 50%;
/* 让子盒子保持3d效果*/
transform-style:preserve-3d;
/*transform:rotateX(30deg) rotateY(-30deg);*/
animation:gun 8s linear infinite;
}
.box>div{
width: 100%;
height: 100%;
position: absolute;
text-align: center;
line-height: 250px;
font-size:60px;
color:#daa520;
}
.left{
background-color: rgba(255,0,0,0.3);
/* 变换中心*/
transform-origin: left;
/* 变换*/
transform:rotateY(90deg) translateX(-125px);
}
.right{
background:rgba(0,0,255,0.3);
transform-origin: right;
/* 变换*/
transform:rotateY(90deg) translateX(125px);
}
.forward{
background: rgba(255,255,0,0.3);
transform:translateZ(125px);
}
.back{
background: rgba(0,255,255,0.3);
transform:translateZ(-125px);
}
.up{
background: rgba(255,0,255,0.3);
transform:rotateX(90deg) translateZ(125px);
}
.down{
background: rgba(99,66,33,0.3);
transform:rotateX(-90deg) translateZ(125px);
}
@keyframes gun {
0%{
transform:rotateX(0deg) rotateY(0deg);
}
100%{
transform:rotateX(360deg) rotateY(360deg);
}
}
h2{
margin: 40px auto;
font-size: 50px;
font-family: "微软雅黑";
font-weight: normal;
text-align: center;
text-shadow: 0px 0px 10px #ffe843;/*text-shadow 文本阴影 : 阴影水平位移 阴影垂直位移 模糊程度 阴影颜色*/
animation: bigger 2s infinite alternate;
}
@keyframes bigger {
0%{
}
100%{
text-shadow: 0px 0px 30px #fdffd1;
color: deeppink;
}
}
</style>
</head>
<body>
<div class="box">
<div class="up">赤霄</div>
<div class="down">重黎</div>
<div class="left">九歌</div>
<div class="right">雪月</div>
<div class="forward">凝雨</div>
<div class="back">望舒</div>
</div>
<h2>万物有灵,夺其灵而铸之与器,是为器灵。</h2>
</body>
</html>
标签:移动 颜色 inf har nat ack head key dff
原文地址:https://www.cnblogs.com/zhangli123/p/12184737.html