作为一名前端开发,我竟一直不知道<head></head>标签中的秘密。
有幸接触到这个知识点,觉得不能自己独享这份喜悦,特此分享给大家。
举几个例子:
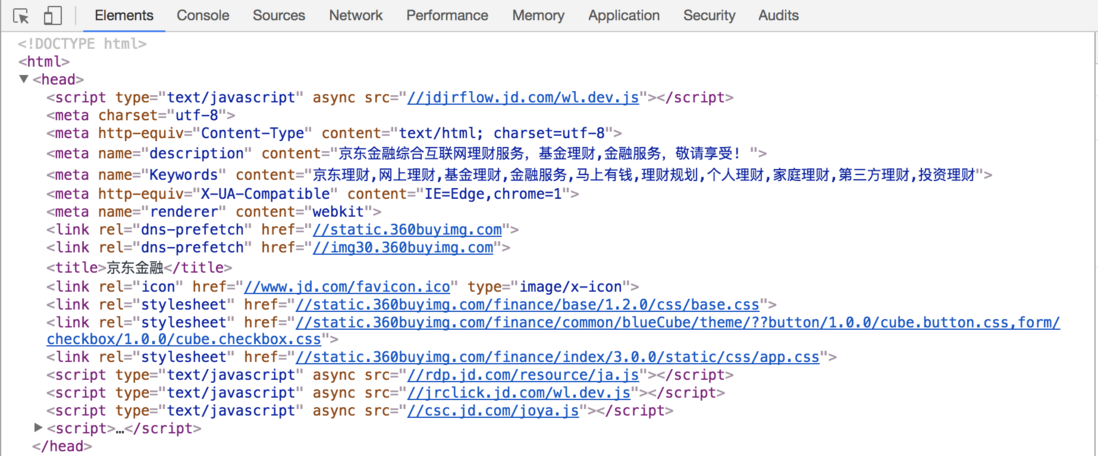
京东金融的<head>部分剖析
1、 <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"/>
IE=edge告诉IE使用最新的引擎渲染网页,chrome=1则可以激活Chrome Frame。
详解:
-
http-equiv相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。 -
X-UA-Compatible是IE8以上版本的一个专有<meta>属性,IE8以下的浏览器是不识别的,它告诉浏览器(IE8+)采用何种版本渲染网页。 -
IE=Edge告诉浏览器使用最新的引擎渲染网页,而chrome=1则告诉浏览器激活Chrome
Frame(谷歌浏览器内嵌框架”,是Google推出的一款免费的IE专用插件。用户可以通过IE的用户界
面,以Chrome内核的渲染方式浏览网页。)
2、<meta name="renderer" content="webkit"/>
在双核浏览器中,让Webkit内核优先渲染。
详解:
国内主流浏览器,比如360浏览器、搜狗浏览器、QQ浏览器都是双核浏览器,一方面为了兼容IE浏览器,另一方面Webkit内核的非IE浏览器有着更高的性能和用户体验。可以使用以上方法,让双核浏览器优先以Webkit内核渲染,
3、<link rel="dns-prefetch" href="//static.360buyimg.com">
DNS预获取,可以提升网站性能
详解:
DNS Prefetching 是让具有此属性的域名不需要用户点击链接就在后台解析。
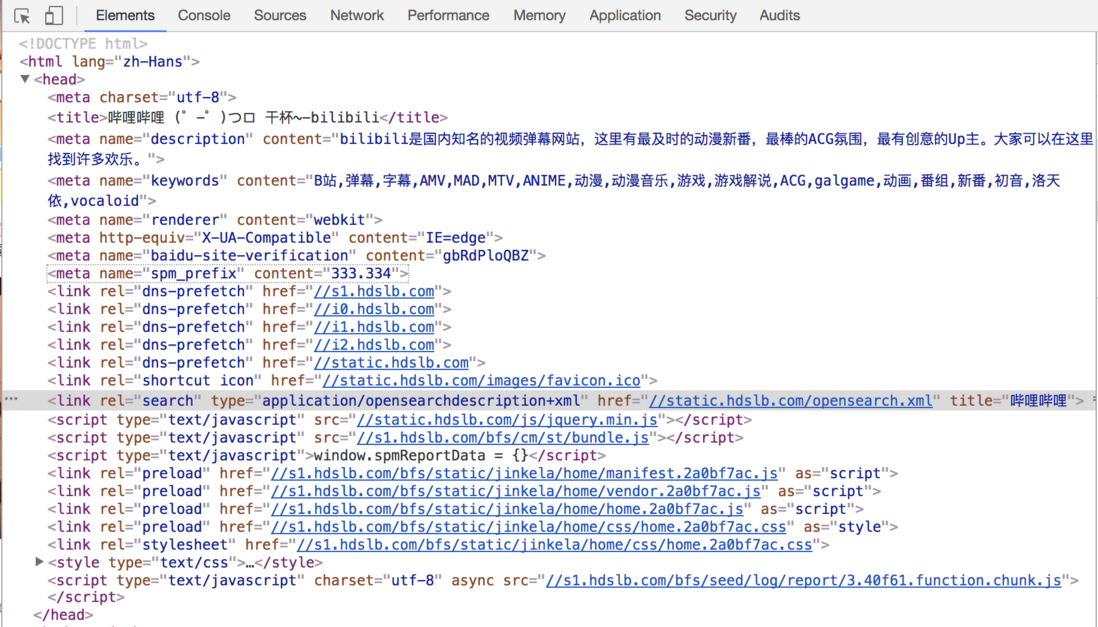
B站的<head>部分剖析
1、<meta name="description" content="bilibili是国内知名的视频弹幕网站,这里有最及时的动漫新番,最棒的ACG氛围,最有创意的Up主。大家可以在这里找到许多欢乐。"><meta name="keywords" content="B站,弹幕,字幕,AMV,MAD,MTV,ANIME,动漫,动漫音乐,游戏,游戏解说,ACG,galgame,动画,番组,新番,初音,洛天依,vocaloid">
详解:name是描述网页的,对应content(网页内容),以便于搜索引擎机器人查找分类。
- 1、keywords关键词,是为搜索引擎提供的关键字列表,各关键词之间是用英文‘,‘隔开,能够提高搜索质量。
- 2、desciption简介,用来告诉搜索引擎你的网站的主要内容。
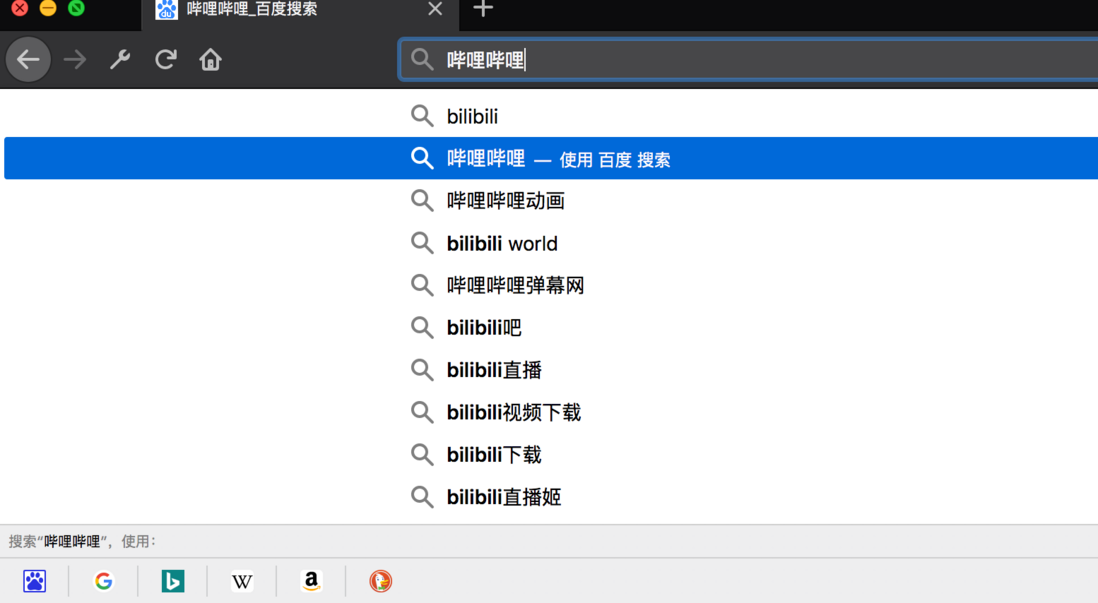
2、<link rel="search" type="application/opensearchdescription+xml" href="//static.hdslb.com/opensearch.xml" title="哔哩哔哩">
把搜索功能放到浏览器的快捷工具上,如下图左下角
3、<link rel="preload" href="//s1.hdslb.com/bfs/static/jinkela/subchannel/manifest.a339fd28.js" as="script">
通过rel="preload"进行内容预加载, preload属性可以指明哪些资源是在页面加载完之后即刻需要的
对于这种即刻需要的资源,你可能希望在页面加载的生命周期的早期阶段就开始获取,在浏览器的主渲染机制介入前就进行预加载。这一机制使得资源可以更早的被加载并可用,更不易阻塞页面的初步渲染,进而提升性能。
参考链接:
http://blog.csdn.net/maoxunxi...
https://www.cnblogs.com/lhm16...