标签:实现网络 this plist index random 数据请求 样式 功能 刷新
用vue来实现一个瀑布流效果,加载网络图片,同时有下拉刷新和上拉加载更多功能效果。然后针对这几个效果的实现,捋下思路:
先看个效果动图:

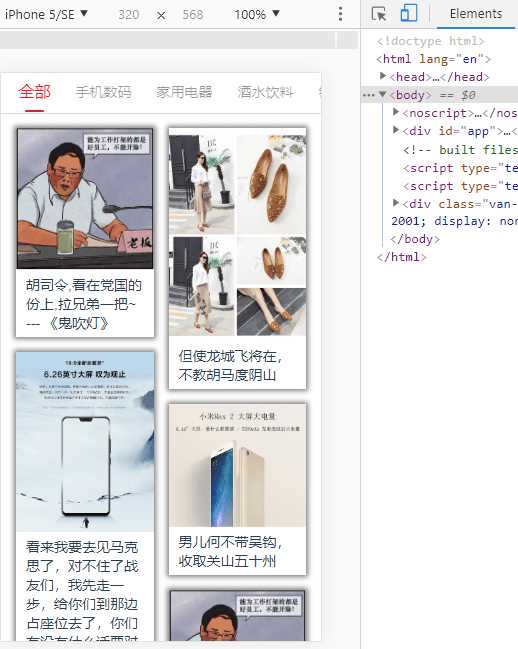
静态截图:

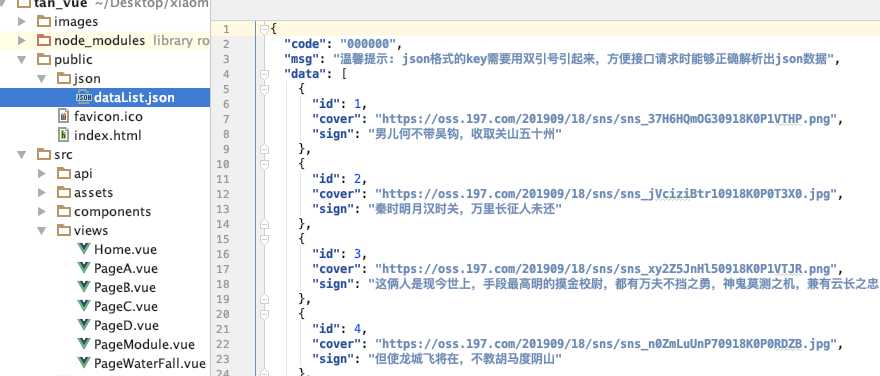
本地准备一个json文件数据,放在项目public文件夹下。注意,本地测试数据必须放在public文件夹下,网络请求时才能请求到数据,这是vue3.x。新增加一个axios依赖包,用来进行网络请求。部分截图,及关键代码:

//数据请求 getDataList(){ this.$axios.get("/json/dataList.json").then((res)=>{ let list = res.data.data ? res.data.data: []; if (list.length > 0){ //从list中取pageSize条数据出来 var tempList = []; for (let i = 0; i < this.pageSize; i++){ if (list.length > 0){ let tempIndex = parseInt(Math.random() * 1000) % list.length; tempList.push(list[tempIndex]); list.splice(tempIndex, 1); } } this.loadImagesHeight(tempList); //模拟预加载图片,获取图片高度 } else { this.loadImagesHeight(list); } }).catch((res)=>{ console.log("..fail: ", res); this.$toast.clear(); this.isLoading = false; //下拉刷新请求完成 this.loading = false; //上拉加载更多请求完成 }) },
获取数据后,遍历数据数组,预加载图片,计算图片缩放后的高度,存储起来。同时由于图片加载是异步加载,所以用变量计数,当最后一个图片加载完成后,开始渲染页面。

loadImagesHeight(list){ var count = 0; //用来计数,表示是否所有图片高度已经获取 list.forEach((item, index)=>{ //创建图片对象,加载图片,计算图片高度 var img = new Image(); img.src = item.cover; img.onload = img.onerror = (e)=>{ count++; if (e.type == ‘load‘){ //图片加载成功 //计算图片缩放后的高度:图片原高度/原宽度 = 缩放后高度/缩放后宽度 list[index].imgHeight = Math.round(img.height * this.boxWidth / img.width); // console.log(‘index: ‘, index, ‘, load suc, imgHeiht: ‘, list[index].imgHeight); } else{ //图片加载失败,给一个默认高度50 list[index].imgHeight = 50; console.log("index: ", index, ", 加载报错:", e); } //加载完成最后一个图片高度,开始下一步数据处理 if (count == list.length){ this.resolveDataList(list); } } }) },
所有图片通过预加载获取图片高度后,开始渲染页面。然后遍历所有图片所在盒子标签,获取盒子高度,设置每个盒子的绝对定位。

resolveDataList(list){ //处理数据
//下拉刷新,清空原数据
if (this.pageIndex <= 1){
this.itemCount = 0;
this.dataList = [];
this.lastRowHeights = [0, 0]; //存储每列的最后一行高度清0
}
if (list.length >= this.pageSize){
this.pageIndex++; //还有下一页
}
else{
this.finished = true; //当前tab类型下所有数据已经加载完成
}
//合并新老两个数组数据
this.dataList = [...this.dataList, ...list];
//判断页面是否有数据
this.haveData = this.dataList.length > 0 ? 2 : 1;
this.isLoading = false; //下拉刷新请求完成
this.loading = false; //上拉加载更多请求完成
console.log("...datalist: ", this.dataList);
console.log("...this.isLoading: ", this.isLoading)
this.$nextTick(()=>{
setTimeout(()=>{
//渲染完成,计算每个item宽高,设置标签坐标定位
this.setItemElementPosition();
this.isLoading = false; //下拉刷新请求完成
this.loading = false; //上拉加载更多请求完成
}, 1000)
});
},
//获取每个item标签高度,设置item的定位
setItemElementPosition(){
let parentEle = document.getElementById(‘data-list-box‘);
let boxEles = parentEle.getElementsByClassName("data-item");
for (let i = this.itemCount; i < boxEles.length; i++){
let tempEle = boxEles[i];
//上一个标签最小高度的列索引
let curColIndex = this.getMinHeightIndex(this.lastRowHeights);
let boxTop = this.lastRowHeights[curColIndex] + this.boxMargin;
let boxLeft = curColIndex * (this.boxWidth + this.boxMargin) + this.boxMargin;
tempEle.style.left = boxLeft + ‘px‘;
tempEle.style.top = boxTop + ‘px‘;
this.lastRowHeights[curColIndex] = boxTop + tempEle.offsetHeight;
// console.log(‘i = ‘, i, ‘, boxTop: ‘, boxTop, ‘, eleHeight: ‘, tempEle.offsetHeight);
}
this.itemCount = boxEles.length;
//修改父级标签的高度
let maxHeight = Math.max.apply(null, this.lastRowHeights);
parentEle.style.height = maxHeight + ‘px‘;
this.$toast.clear();
console.log("...boxEles: ", boxEles.length, ", maxH: ", maxHeight);
},
其他页面中如下拉刷新,和上拉加载更多等功能,使用了有赞的组件库中的PullRefresh 和 List这一套组合组件。感觉效果挺棒的,使用步骤也简单。另外就是在页面渲染时,会出现页面闪烁的现象,后面使用了一个css动画处理了这个现象,效果好了很多。但是在第一次加载的时候,还是有轻微的闪烁现象。等后面找到更好的方法,再更新。
完整效果DEMO地址:https://github.com/xiaotanit/tan_vue/blob/master/src/views/PageWaterFall.vue
标签:实现网络 this plist index random 数据请求 样式 功能 刷新
原文地址:https://www.cnblogs.com/tandaxia/p/12189301.html