标签:硬编码 通过 服务 新建文件夹 inf index 配置 static 添加
首先在项目文件中新建文件夹static

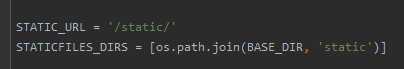
之后在settings.py中配置路径
如下图所示:

下一步在你刚创建的static文件夹中添加app的文件夹名称,例如:teacher,如下图:

之后在teacher的文件夹中创建三个文件夹,分别是:css、js、img,如下图:

下一步就是如何引入静态文件了,有两种方法:
第一种,硬编码,通过STATIC_URL
我用css来举例,我们在css的文件夹中创建index.css文件

样式如下:

引入:

之后启动服务就可以成功了 这是第一种方法
第二种方法:通过模板标签引入
在html文件中引入模板标签,如图:

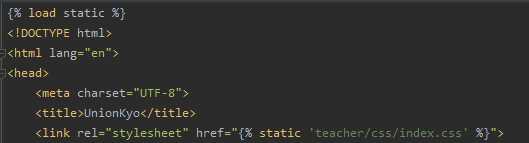
引入模板标签之后,导入路径,如下图:

之后启动服务就可以了
两种方法都可以 希望可以帮助到你
标签:硬编码 通过 服务 新建文件夹 inf index 配置 static 添加
原文地址:https://www.cnblogs.com/sexy-945/p/12192275.html