标签:目录 问题 一个 bind 阳光 键盘 fragment 合规 网页
移动端或Web端开发,都是用相应的文本信息等效替代图像。(为图像添加描述性信息,并不是文本越长越好)
(1) 避免添加额外的、无意义、无价值信息的图像
(2) 避免使用图像来表现文本(也就是文字图片)
(3) 为图像提供替代文本
(4) 装饰性图像应该可以被辅助技术忽略(非文字图片)

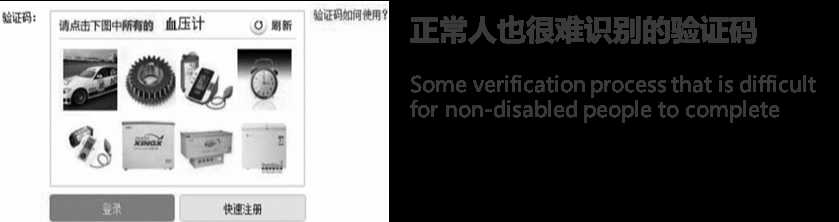
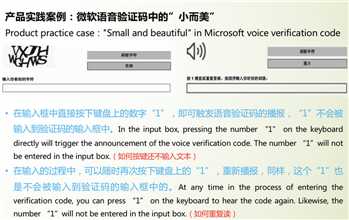
验证码不仅有图形和声音,也有手机验证码、数学计算验证码等其他类型。部署验证码时,需要至少考虑两种验证码,以帮助感官功能缺失的障碍群体可以替代使用。



在设计中,应该考虑使用足够清晰的对比度,帮助这部分色盲用户,但是不仅是色盲用户需要这类设计,友好的对比度能够帮助他们更好地阅读内容。
在WCAG2.0等级AA中对比度有明确的要求:文本的视觉呈现以及文本图像至少有4.5:1的对比度。其公式如下:L1/L2 =4.5/1,L1是对比颜色中相对较亮的颜色,L2为对比颜色中相对较暗的颜色。
如果面对的是全色盲用户,可以考虑采用线条的粗细、线型、凹凸感或其他方式来对色彩进行等效替代。
作为设计者来说,需要考虑如下两点:
所有的功能可以被辅助技术访问,比如读屏软件。
辅助技术操控时,不会陷入某个控件。
这样做对于普通用户也会有帮助,例如平板电脑,虽然只有虚拟键盘,但可以通过语音识别技术访问某个应用

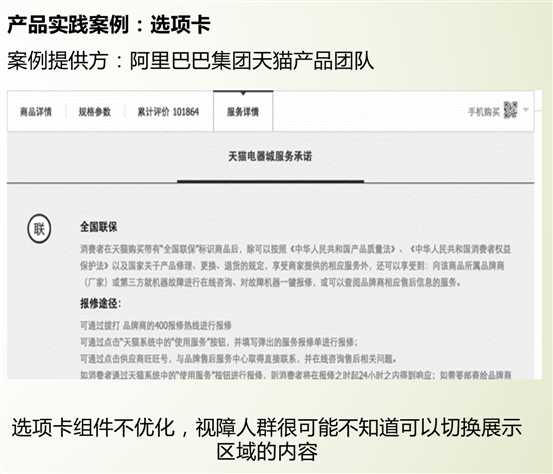
选项卡组件要做到信息无障碍,需要做到两点:
交互无障碍,键盘事件响应合理
控制好页面的焦点,信息提示合理,每一个获得焦点的元素要提示出组件状态
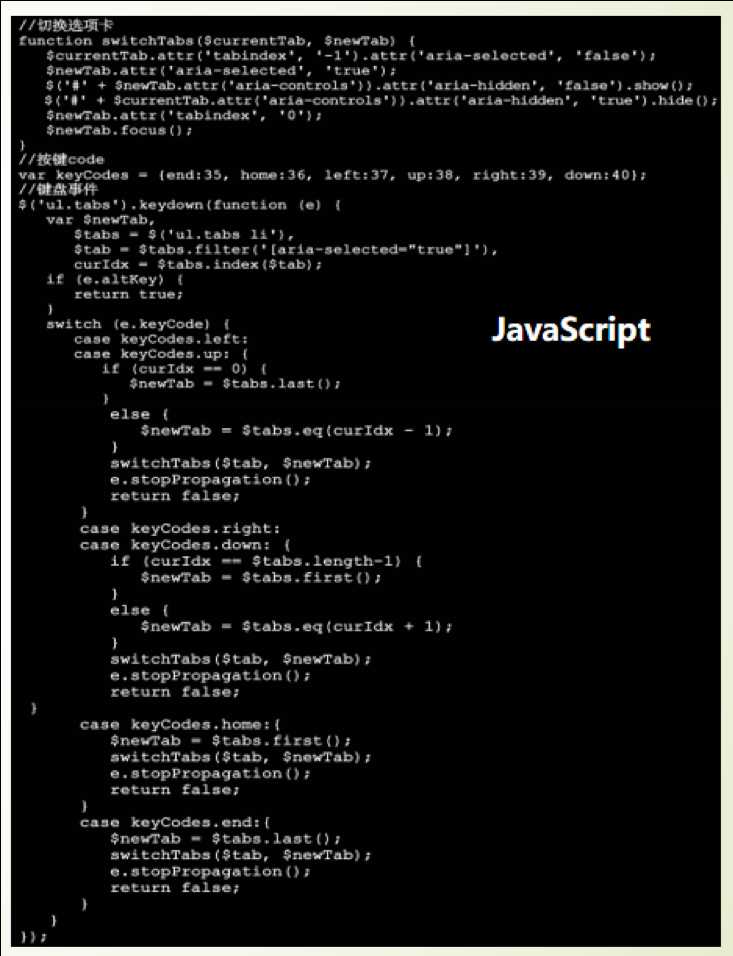
键盘的交互操作如下:
左方向键←:展示上一个选项卡内容。
右方向键→:展示下一个选项卡内容。
Home键:展示第一个选项卡内容。
End键:展示最后一个选项卡内容。
|
<ul class="tabs" role="tablist">↓ <li tabindex=“0" id="tab1" role="tab" class="tm-selected" aria-selected=“true” aria-controls=“panel1”>商品详情</li>↓ <li tabindex="-1" id="tab2" role="tab" aria-selected="false" aria-controls="panel2">规格参数</li>↓ <li tabindex="-1" id="tab3" role="tab" aria-selected="false" aria-controls="panel3">累计评价</li> ↓ <li tabindex="-1" id="tab4" role="tab" aria-selected="false" aria-controls=" panel4">服务详情</li>↓ </ul>↓. <div id="panel1" aria-labelledby="tab1" role="tabpanel">...</div>↓ <div id="panel2" aria-labelledby="tab2" role="tabpanel">...</div>↓ <div id="panel3" aria-labelledby="tab3" role="tabpanel">...</div>↓ <div id="panel4" aria-labelledby="tab4" role="tabpanel">...</div> |
aria-controls:字符串、空格分隔的id值列表,定义了元素间不能通过文档结构决定的关系,在选项卡中非常适用
如上所述,在 HTML 元素上添加必要的属性,用JavaScript添加键盘响应事件,可以实现选项卡组件的无障碍操作和访问。

一些人需要更多的时间输入文字、理解内容、操作控件或者是完成某个任务。
(1)除非是拍卖、考试等特定时间必须完成的内容,应该让用户可以停止、延长或者调整时间限制。
(2)可以暂停、停止或隐藏移动、闪烁或滚动的内容,对于学习障碍、读写障碍人士来说,这些内容会分散注意力,打扰他们读取内容。
(3)用户可以主动推迟或完全禁止、中断,除非是紧急中断,用户发现某个错误,可以及时中断,以避免造成不必要的法律、财产纠纷。
闪动的内容以某种频率或方法闪烁,可能引起光敏性反应,因此应避免使用闪动内容,即使使用也应该确保不会造成相应的风险。WCAG2.0对此的规范是:闪光三次或低于阙值:网页不包含任何闪光超过3次/秒的内容,或闪光低于一般闪光和红色闪光阙值。
光敏性反应巳知的风险病症是光敏性癫痫(PhotosensitiveEpi1epsy,PSE),是反射性癫痫中最常见的一种形式,由视网膜受闪烁的刺激所诱发,于1885 年由Gower首次报道。60%的患者首次发作由看电视引起。其他刺激如电脑屏幕、舞厅的灯光、穿过树林的阳光、水面反光等也常有报道。
我们可以通过Photosensitive EpilepsyAnalysisTool(PEAP)等工具分析视频文件中不合规的闪烁问题。
内容的结构化越来越复杂,信息的体量也越来越大,对于大多数人来说,快速导航、查找内容以及快速定位自己在结构化内容中的位置,是非常好的用户体验。
清晰的标题,可以帮助用户快速了解信息窗口中的大致内容。
可以快速地在一系列相似内容中找到所需内容。
例如通过浅层次的菜单目录查找或者通过搜索引擎,快速找到自己所需要的信息内容,对于残障用户来说,减少了操作频率,对于普通用户,也是一种非常好的用户体验。
由于辅助技术是线性地读取内容,重复的内容和模块,将消耗读屏软件用户大量的时间。对于这类用户,这些模块是冗余的信息,使用起来非常不便。
标签:目录 问题 一个 bind 阳光 键盘 fragment 合规 网页
原文地址:https://www.cnblogs.com/kunmomo/p/12172064.html