标签:info rand int image 微信小程序 viewport baidu 右上角 type
下面就来看看百度地方开发是怎么操作的吧
官方网站就贴出来了http://lbsyun.baidu.com/
在网页导航栏开发文档里Wed开发 java Script API 里有详细介绍。
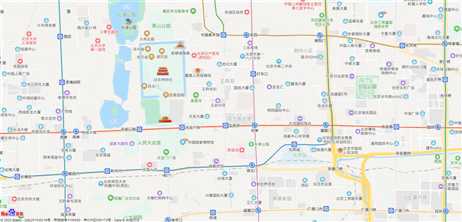
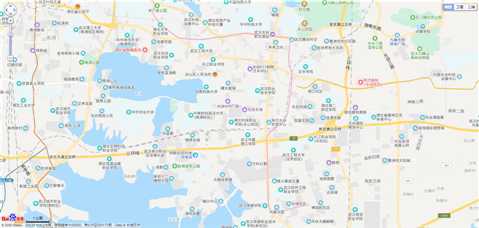
效果图

话不多说上代码
<!DOCTYPE html>
<html>
<head>
<title>Hello, World</title>
<style type="text/css">
html {
height: 100%
}
body {
height: 100%;
margin: 0px;
padding: 0px
}
#container {
height: 100%
}
</style>
<!-- 这一块是开发密钥需要自己注册 -->
<script src="http://api.map.baidu.com/api?v=3.0&ak= btAZ21QoB2Tov4yFzAAcutTZd4ZbQ3j">
</script>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
// 创建地图实例
var map = new BMap.Map("container");
// 创建点坐标
//这里是北京天安门的坐标所以一开始定位的地方
var point = new BMap.Point(116.404, 39.915);
// 初始化地图,设置中心点坐标和地图级别
map.centerAndZoom(point, 15);
</script>
</body>
</html>
接下来加深一下

以下是图片的代码注释都写的狠详细了
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <!-- 下面我们添加一个meta标签,以便使您的页面更好的在移动平台上展示。 --> 5 <meta name="viewport" content="initial-scale=1.0, user-scalable=no"/> 6 <meta charset="UTF-8"> 7 <title>Document</title> 8 <style type="text/css"> 9 html{ 10 height:100%; 11 } 12 body{ 13 height:100%; 14 margin:0px; 15 padding:0px; 16 } 17 /*注意这里如果不设置容器的样式无法显示出来*/ 18 #container{ 19 height: 100% 20 } 21 22 23 </style> 24 <!-- 引用百度地图API文件 这里需要自己注册密钥不然无法使用--> 25 <script src="http://api.map.baidu.com/api?v=3.0&ak=btAZ21QoB2Tov4yFzAAcutTZd4ZbQ3j"></script> 26 </head> 27 <body> 28 <!-- 创建地图容器元素 --> 29 <div id="container"></div> 30 <script> 31 // 位于BMap命名空间下的Map类表示地图,通过new操作符可以创建一个地图实例。其参数可以是元素id也可以是元素对象。 32 var miap = new BMap.Map("container"); 33 // 设置中心点坐标 坐标设置为自己坐标也可以设置其他坐标 34 var point = new BMap.Point(114.410968,30.482142); 35 // 地图初始化,同时设置地图展示级别 36 miap.centerAndZoom(point,20); 37 // 至此,就快速创建了一张以自己的位置为中心的地图~ 38 // 开启鼠标滚轮缩放地图的鼠标滚轮缩放默认是关闭的,需要配置开启。 39 miap.enableScrollWheelZoom(true);//开启鼠标滚轮缩放 用来展示地图 40 //这里添加一些控件 41 42 //控件还有一些控件的控制属性 43 miap.addControl(new BMap.NavigationControl());//这个是缩放加左右平移的API。 44 miap.addControl(new BMap.ScaleControl()); //这个是地图左下角,尺的控件。 45 miap.addControl(new BMap.MapTypeControl());//这个代表右上角卫星地图和三维地图 46 47 48 </script> 49 </body> 50 </html>
标签:info rand int image 微信小程序 viewport baidu 右上角 type
原文地址:https://www.cnblogs.com/jiangquhan/p/12195532.html