标签:taobao robot ext 系统变量 rip lob 改变 技术 npm
1,安装Node.Js
2,验证是否成功安装Node.Js
①cmd 输入 node -v

3,npm安装以及验证
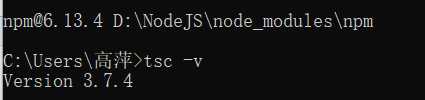
新版的NodeJS已经集成了npm,所以之前npm也一并安装好了。同样可以使用cmd命令行输入"npm -v"来测试是否成功安装

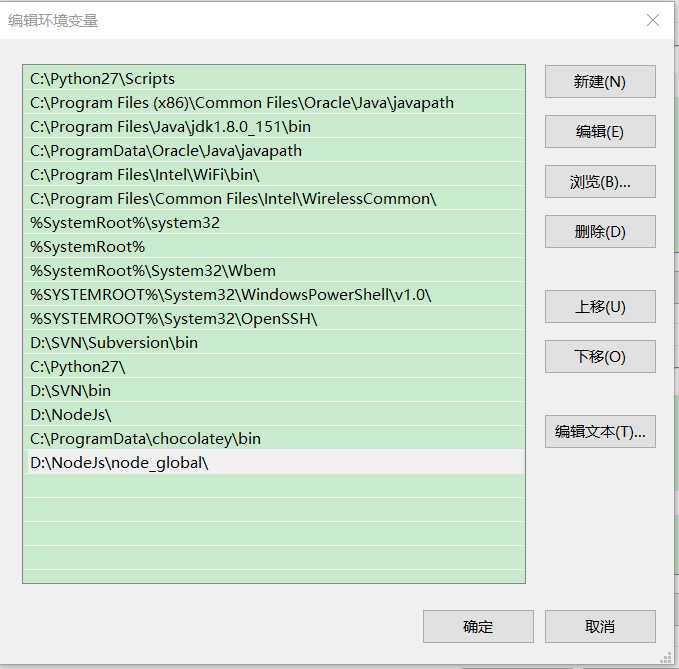
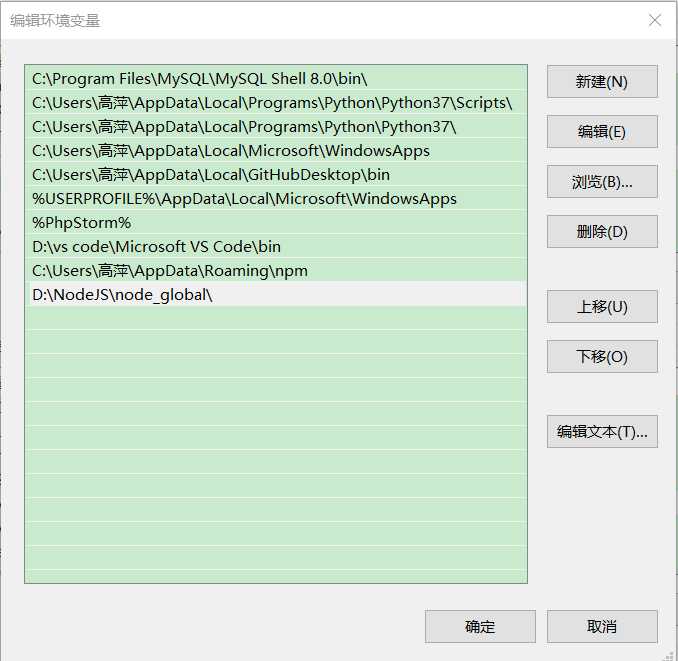
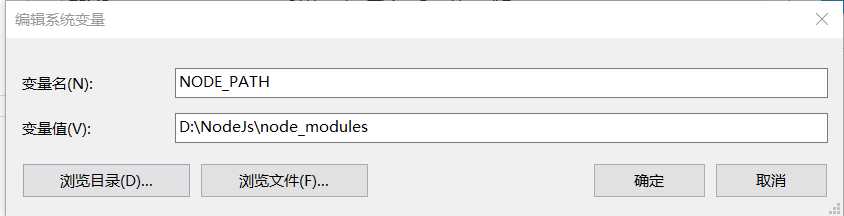
4,添加环境变量
进入环境变量对话框,在系统变量下新建"NODE_PATH",输入”D:\NodeJs\node_modules“由于改变了module的默认地址,所以上面的用户变量都要跟着改变一下(用户变量"PATH"修改为 “D:\NodeJS\node_global\”),要不使用module的时候会导致输入命令出现“xxx不是内部或外部命令,也不是可运行的程序或批处理文件”这个错误。



以上步骤讲述了node.js和npm的安装
5,TypeScript在npm的安装:
输入命令行:npm install -g typescript
验证tsc -v安装情况

6,Angular CLI的安装:
cmd 输入 npm install -g @angular/cli
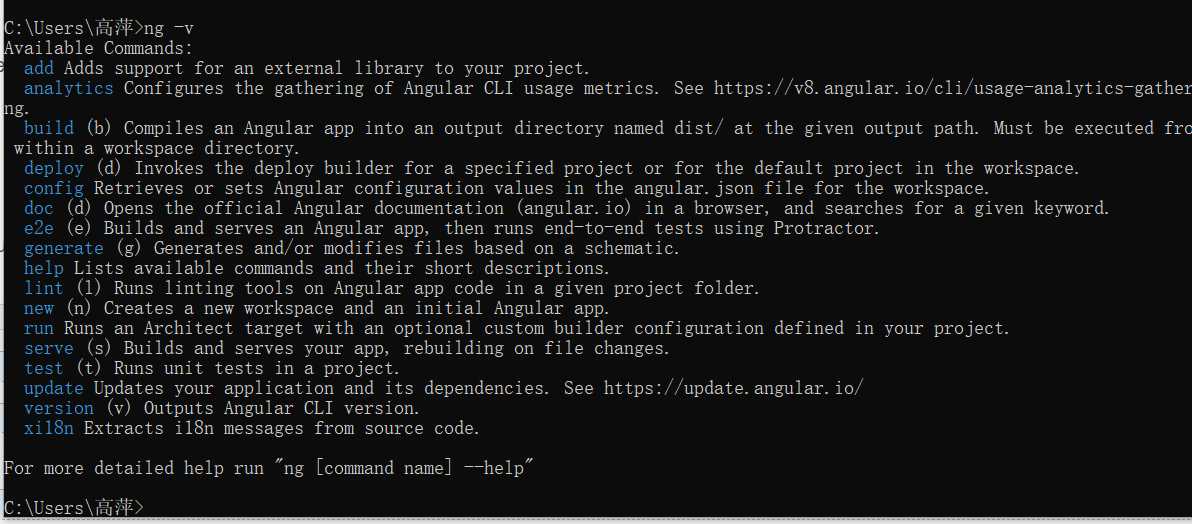
验证angular CLI安装情况 ng -v

7,在IDE(VS code)中新建第一个项目 HelloAngular
cmd 创建新项目 ng new HelloAngular
全局安装淘宝镜像cnpm npm install -g cnpm --registry=https://registry.npm.taobao.org
cd到项目文件夹下 cd HelloAngular
使用cnpm安装依赖 cnpm i
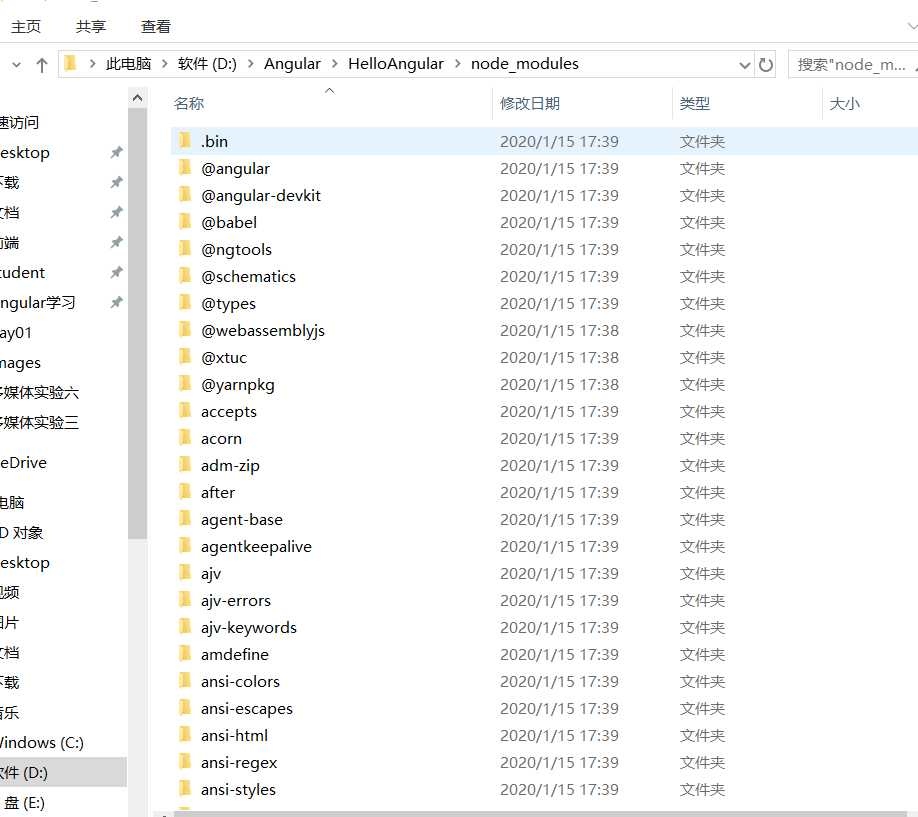
然后,你会在你的项目文件夹(这里为demo)下的node_modules文件夹下看到如下图的各种依赖,其中就包含了缺失的 @angular-devkit/build-angular 的相关的依赖

测试项目能否运行成功 ng serve --open
浏览器自动跳出类似的页面

打开浏览器输入:localhost:4200
PS:参考http://www.pianshen.com/article/7912359816/
https://www.bbsmax.com/A/QW5YM76O5m/
https://angular.cn/guide/setup-local
标签:taobao robot ext 系统变量 rip lob 改变 技术 npm
原文地址:https://www.cnblogs.com/shanlu0000/p/12199112.html