标签:dispose 一个 its null 加载 延迟 load 功能 结束



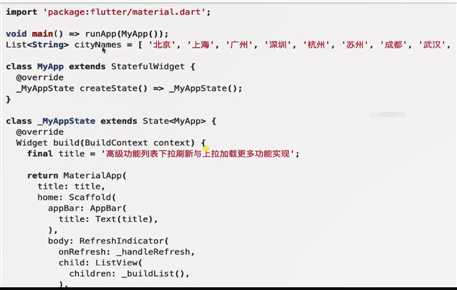
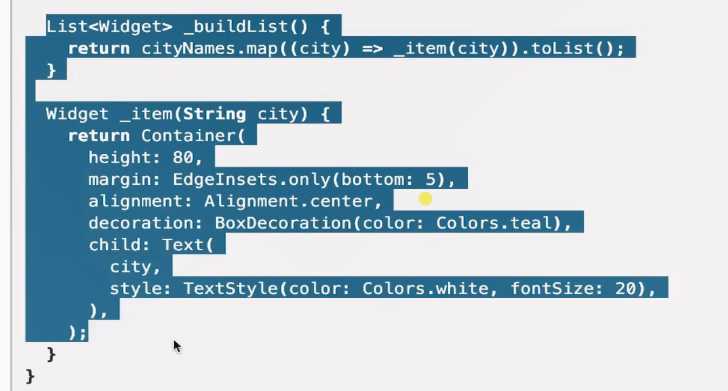
数组还是那个数组,只不过这里由静态类型改成了非静态类型。

改成了有状态的widget


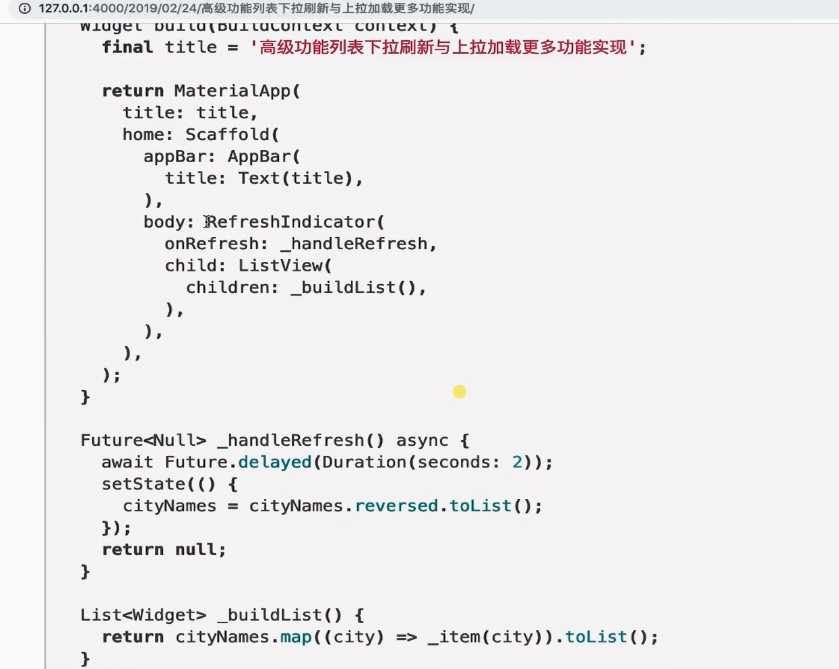
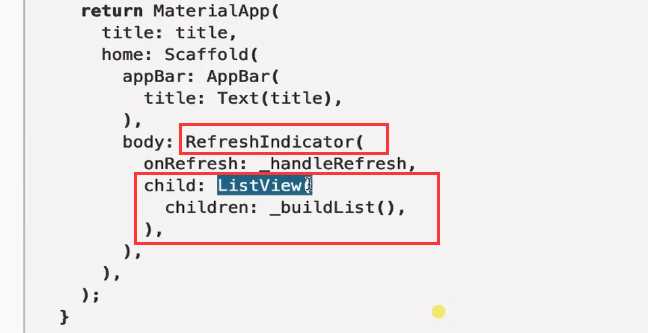
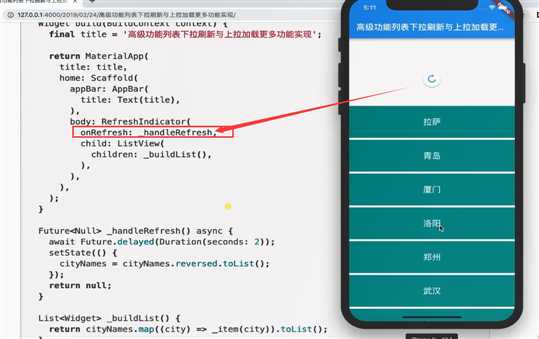
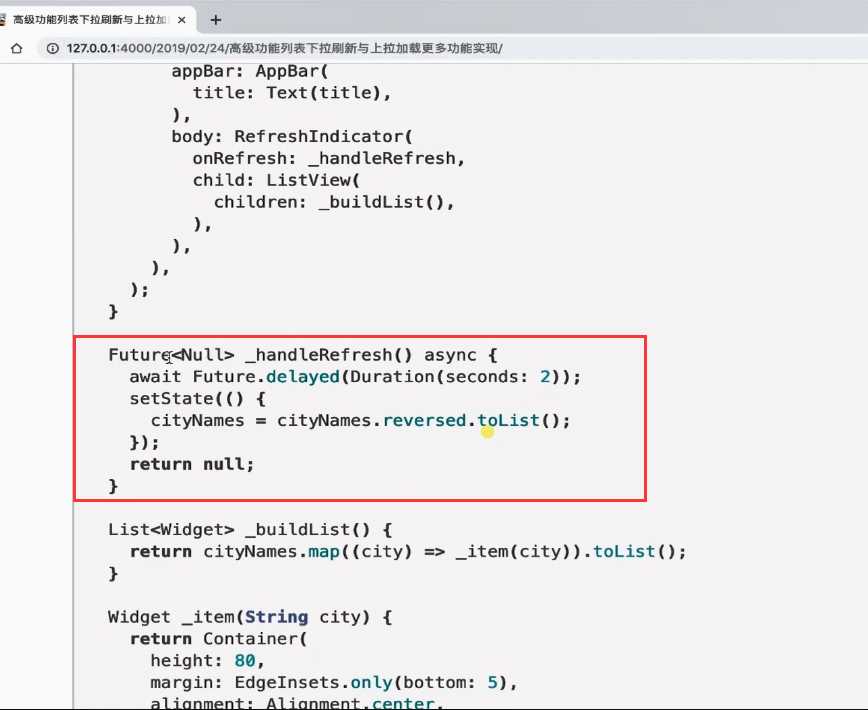
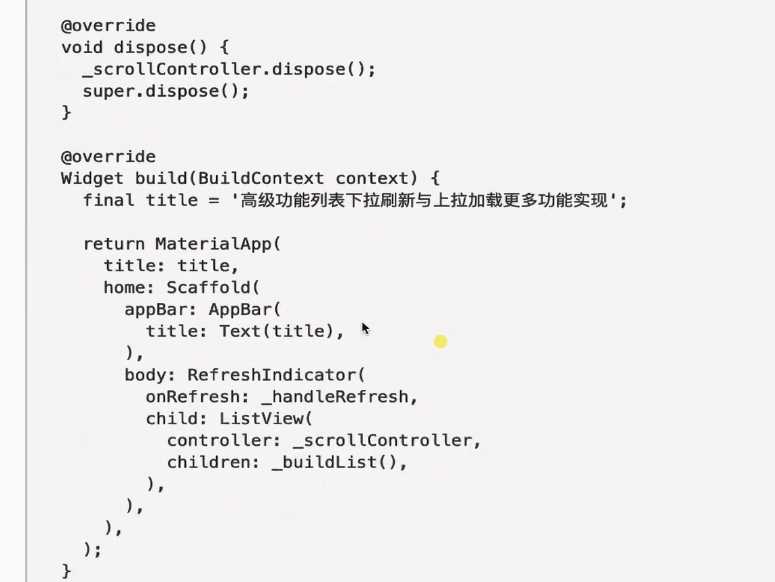
用RefreshIndicator包裹ListView。这样ListView就有了下拉刷新的能力。

下拉,松开的的手的时候会执行刷新,也就是onRefresh这个方法。这个方法要求我们传递一个必须带有Future返回值的方法

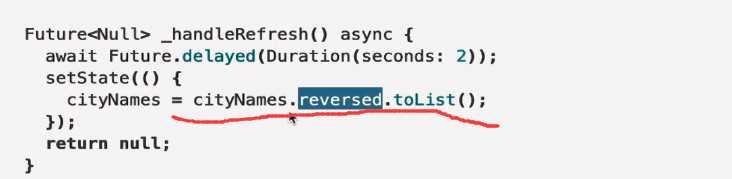
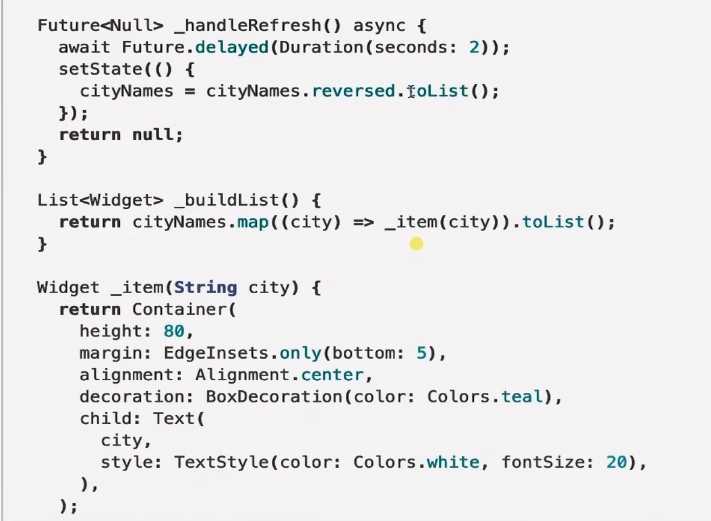
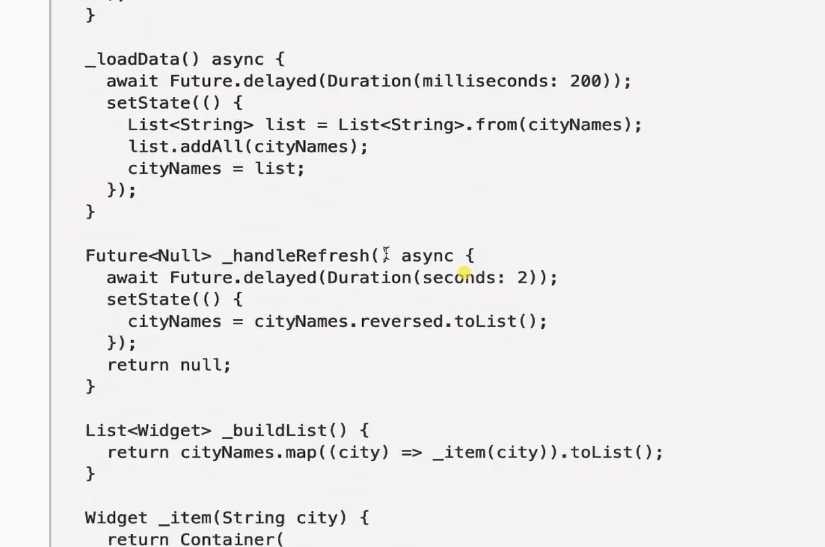
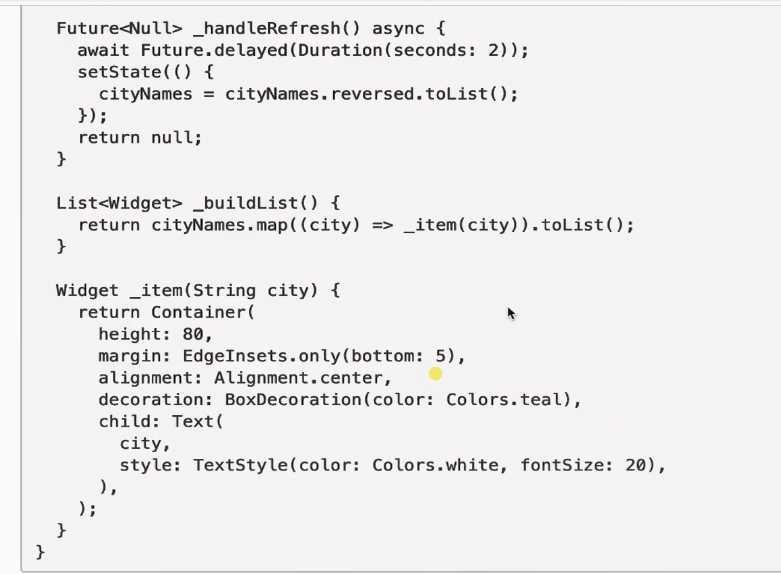
所以这里我们定义了带有Future返回值的方法。这个方法里面如果我们不想返回值的内容,就在Future的泛型设置为Null。也就是Future<Null>

下拉刷新的方法,延迟2秒钟,修改状态用setState对数组进行取反。取反后转换为List



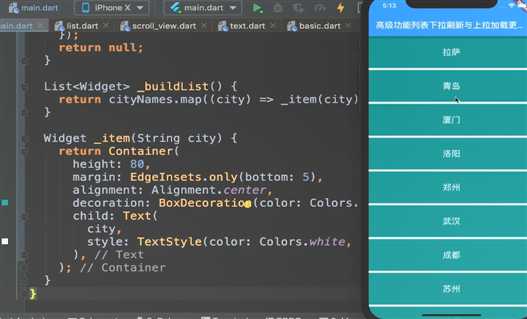
刷新后,数组取反,拉萨排第一

上拉加载更多。





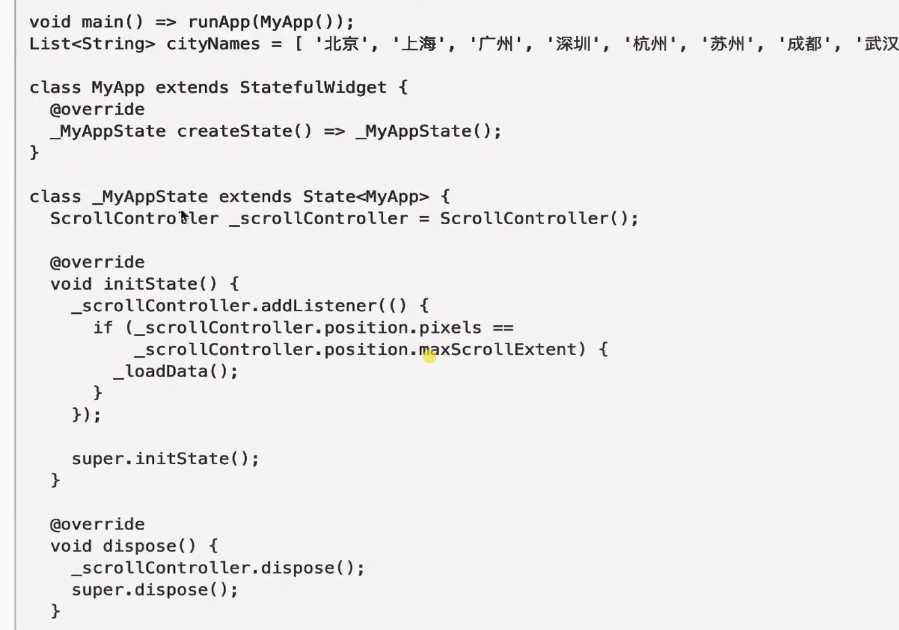
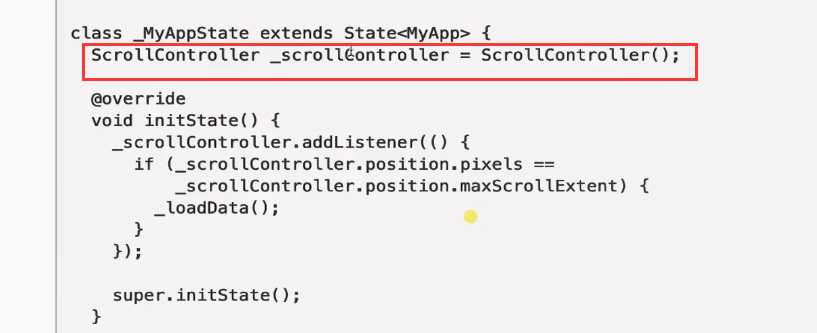
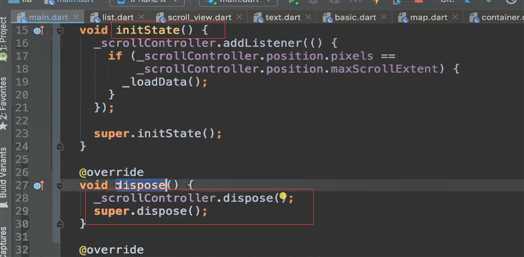
这里构建了一个ScrollController的实例

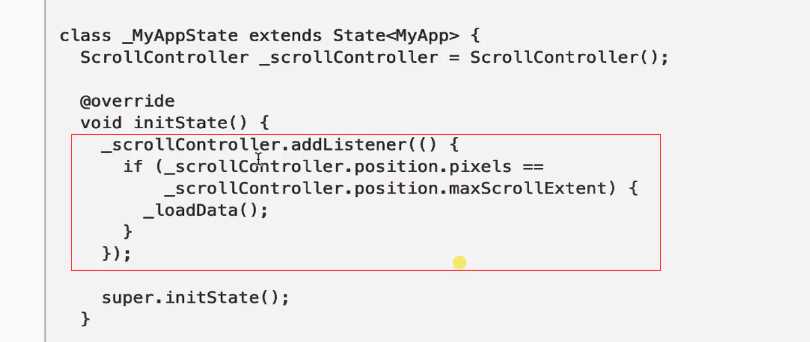
然后在这里增加了Listener回调。
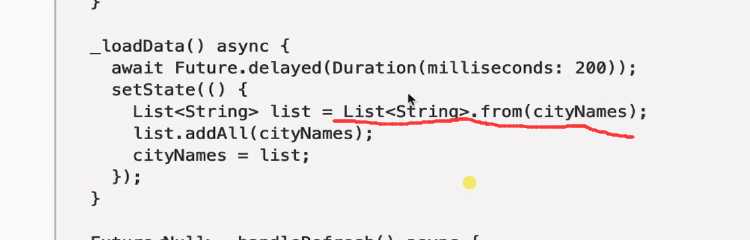
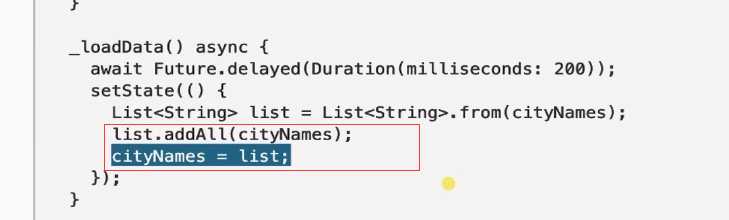
maxScrollExtent最大可滚动位置。就是列表到达了底部。这个时候就是我们触发加载更多的逻辑。所以调用了_loadData方法

把原来的数组复制一份新的

数组又加载了一份。

initState是生命周期的开始。dispose是声明周期的结束。在结束的时候 释放了_scrollController.dispose();让我们及时的把我们添加的listener移除掉。这样能减少一些性能上损耗。

列表既增加了下拉刷新,也增加了加载更多的功能
标签:dispose 一个 its null 加载 延迟 load 功能 结束
原文地址:https://www.cnblogs.com/wangjunwei/p/12199377.html