标签:width 技术 component img 文件夹 png height one 创建
练习
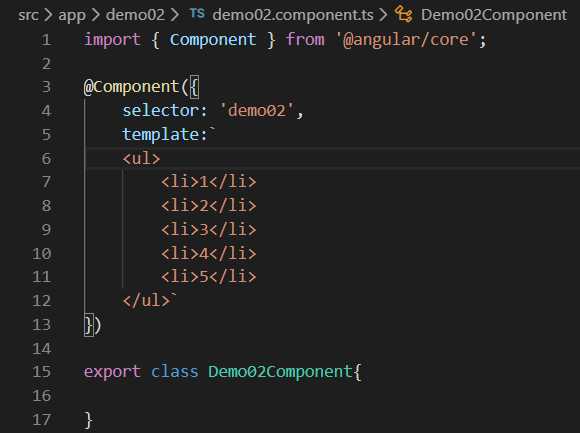
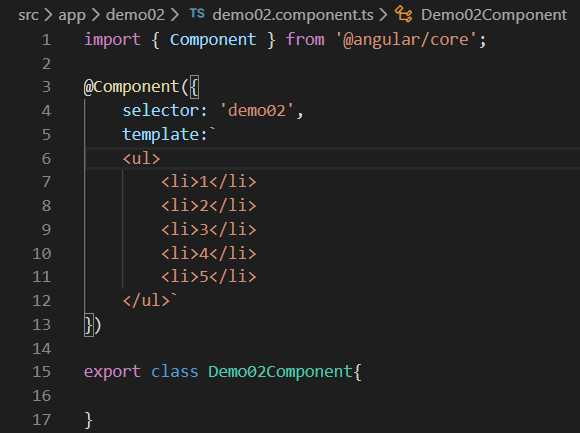
在app目录创建一个 demo02 的文件夹,创建一个demo02.component.ts的文件,导出组件类为 Demo02Component,指定选择器的名称为 demo02,模板中去指定显示一个有5个元素构成的列表
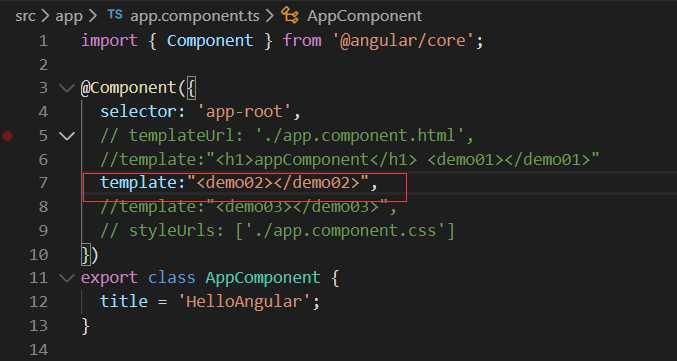
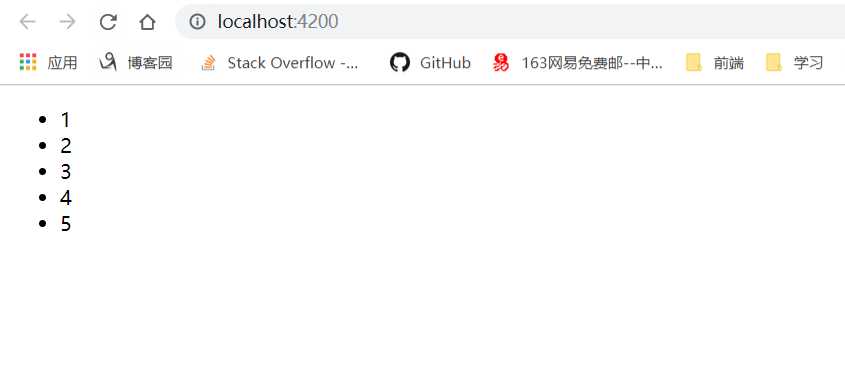
在渲染的时候,根组件中只显示该Demo02Component
demo02.component.ts

app.component.ts

app.module.ts


标签:width 技术 component img 文件夹 png height one 创建
原文地址:https://www.cnblogs.com/shanlu0000/p/12199211.html