标签:mamicode com style 问题 mic 前端 需要 额外 开发
跨域不一定都会有跨域题。
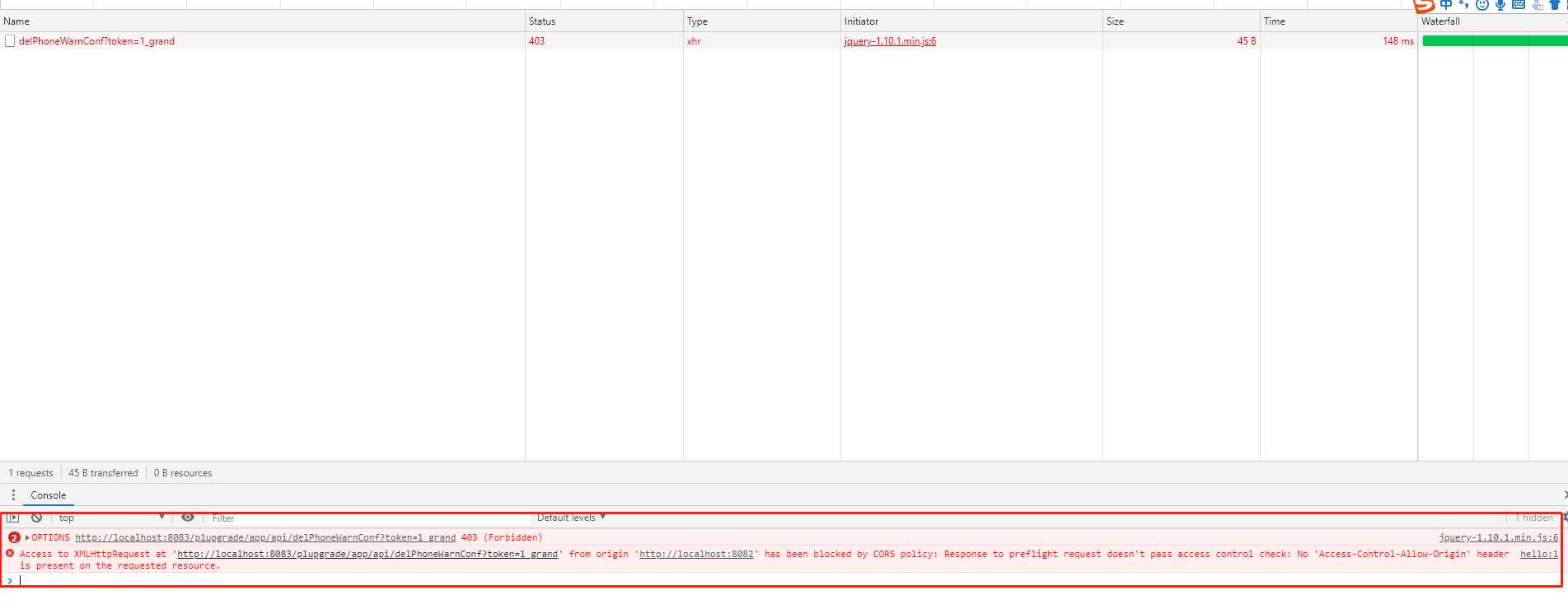
因为跨域问题是浏览器对于ajax请求的一种安全限制;
一个页面发起的 Ajax请求,只能是与当前页域名相同的路径,这能有效的阻止跨站攻击;
因此:
跨域问题是针对ajax的一种限制但是这却给我们的开发帯来了不便,而且在实际生产环境中,
肯定会有很多台服务器之间交互,地址和端口都可能不同,怎么办?
1.2 因为公司微服务项目是前后端分离,前后分离后采用了SpringCloud Getway网关技术,这样请求会经历三个流程:
1.前端请求 ===》2.网关 ==》3.后端接口

目前常用的跨域解决方案有三种:
(1) jsonp:
最早的解决方案,利用script标签可以跨域的原理实现
缺点:需要服务的支持,
只能发起get请求
(2)nginx反向代理:
思路是利用nginx把跨域反向代理为不跨域,支持各种请求方式
缺点:需要nginx进行额外配置,语义不清晰
(3)CORS:

标签:mamicode com style 问题 mic 前端 需要 额外 开发
原文地址:https://www.cnblogs.com/KdeS/p/12200497.html