标签:ror info 分类 封面 nod strong 用户 https glob
传送门:蝉时雨的网站
传送门:蝉时雨的github
git环境配置:
nodejs 的环境搭建:
安装vue-cli:npm install -g @vue/cli-service-global
# clone 主题
git clone git@github.com:chanshiyucx/aurora.git
# 进入主题目录
cd aurora
# 安装依赖包
npm install
# 本地预览
npm start新创建一个仓库,名字是:<用户名>.github.io
这是 github 提供的个人主页,直接在浏览器输入:<用户名>.github.io,就可以访问
项目里现在有一个 deploy.sh 脚本,可以自动部署,需要修改其中的域名和仓库名为自己的即可
如果没有域名,域名那一行可以注释掉
先去申请一个github的token,要有repo的所有权限
申请成功后,填入到 src 下的 config.js 文件中
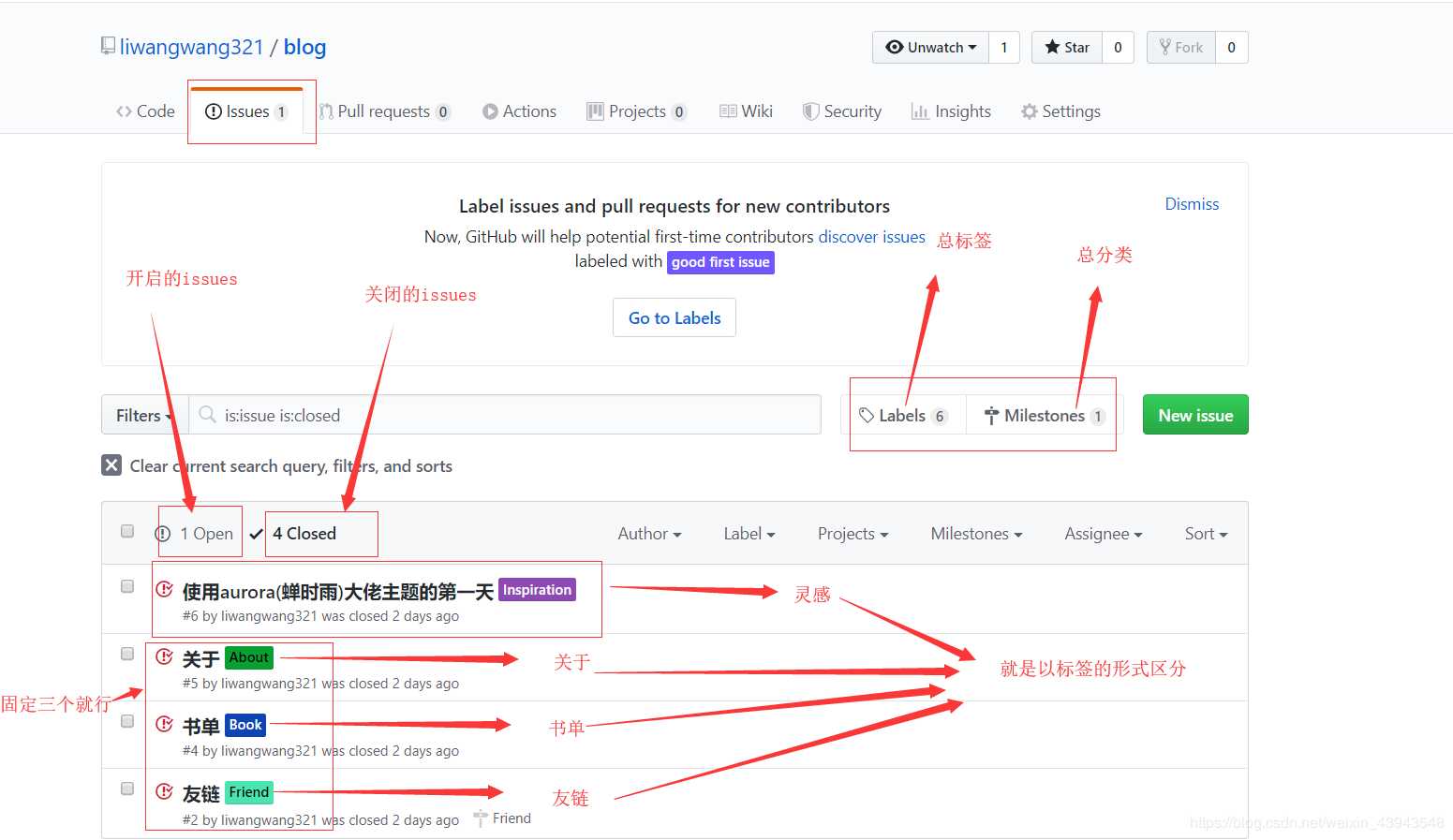
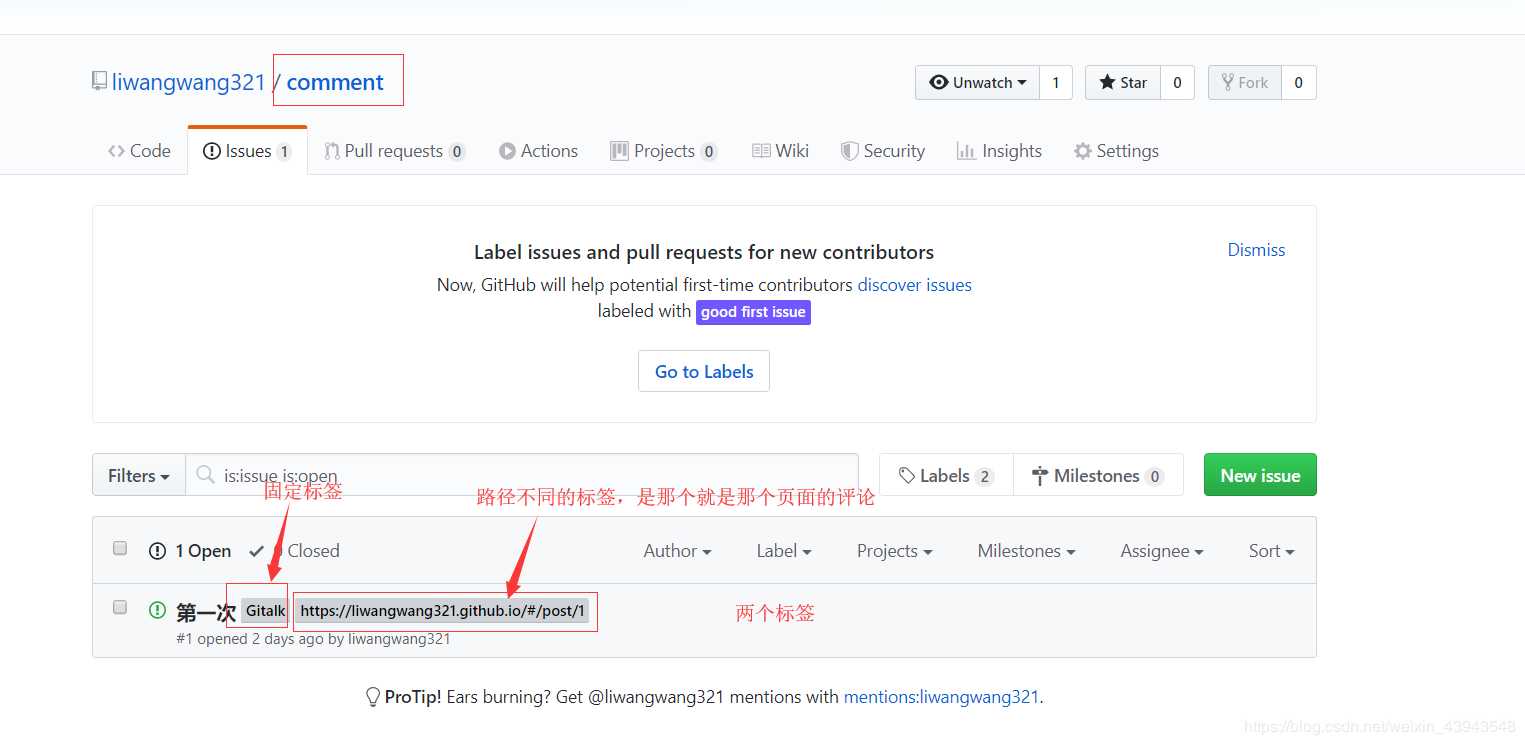
文章的发布和模板页的管理都使用issues
文章都是open的,其他是colsed的


文章的封面图,使用的是markdown的注释语法:
[pixiv: 41652582]: # ‘https://raw.githubusercontent.com/chanshiyucx/yoi/master/bg/3.jpg‘
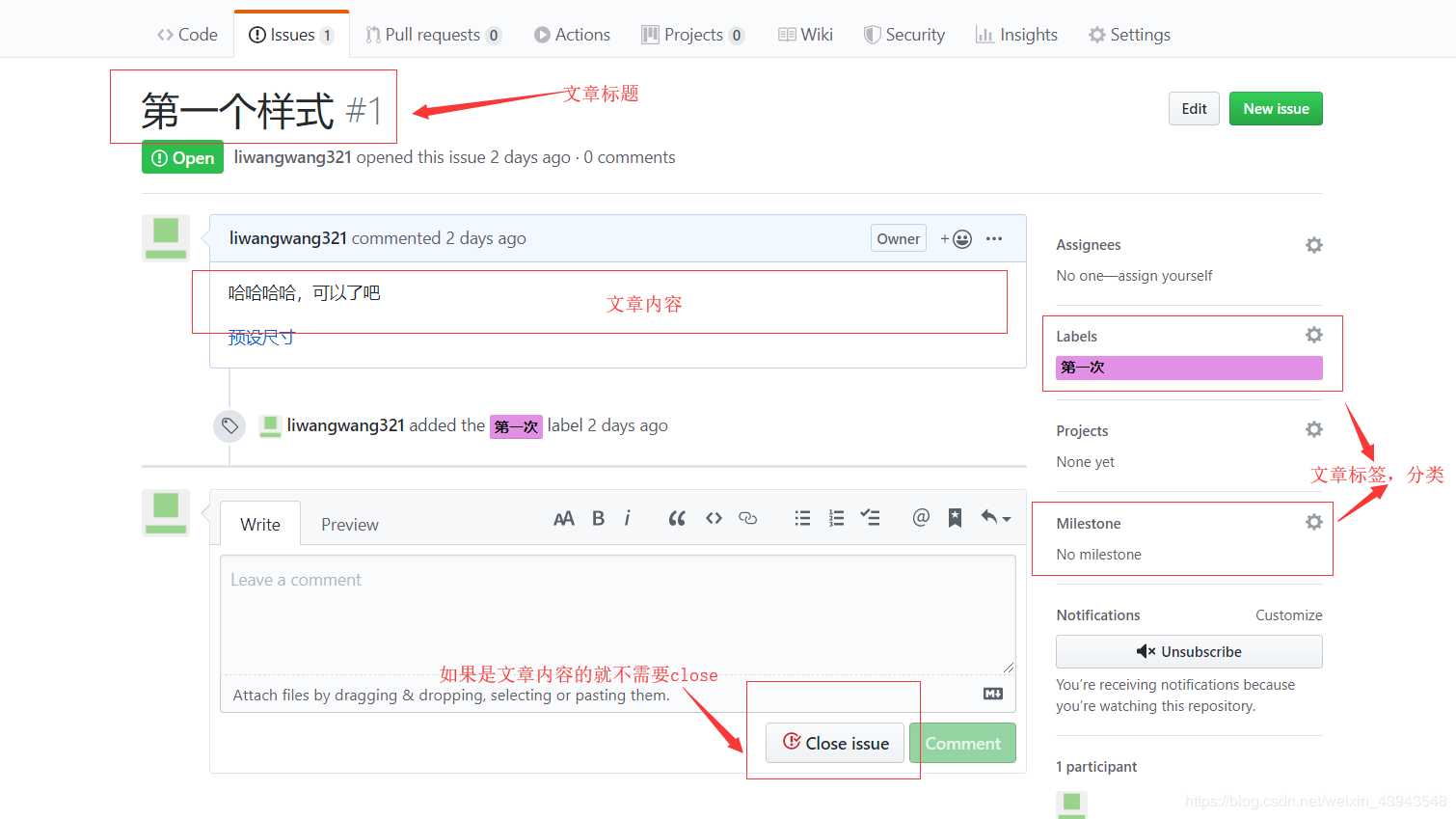
文章的标签和分类:

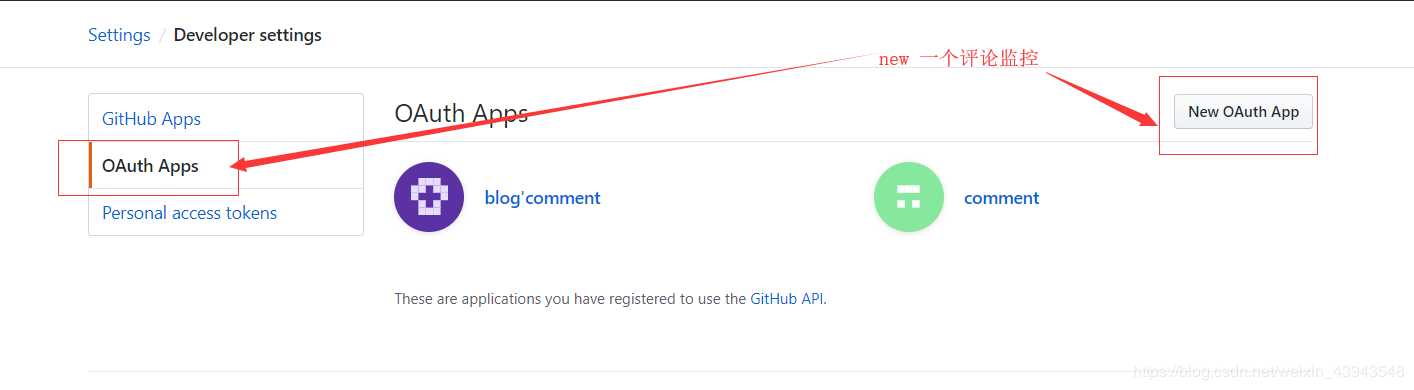
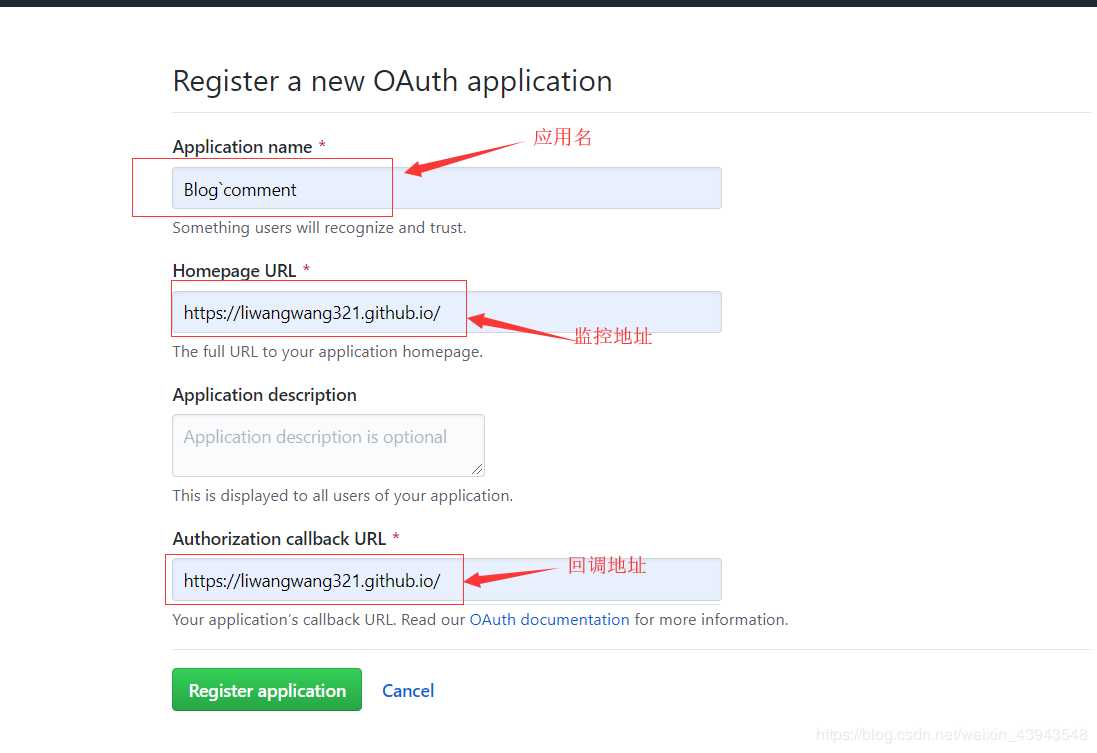
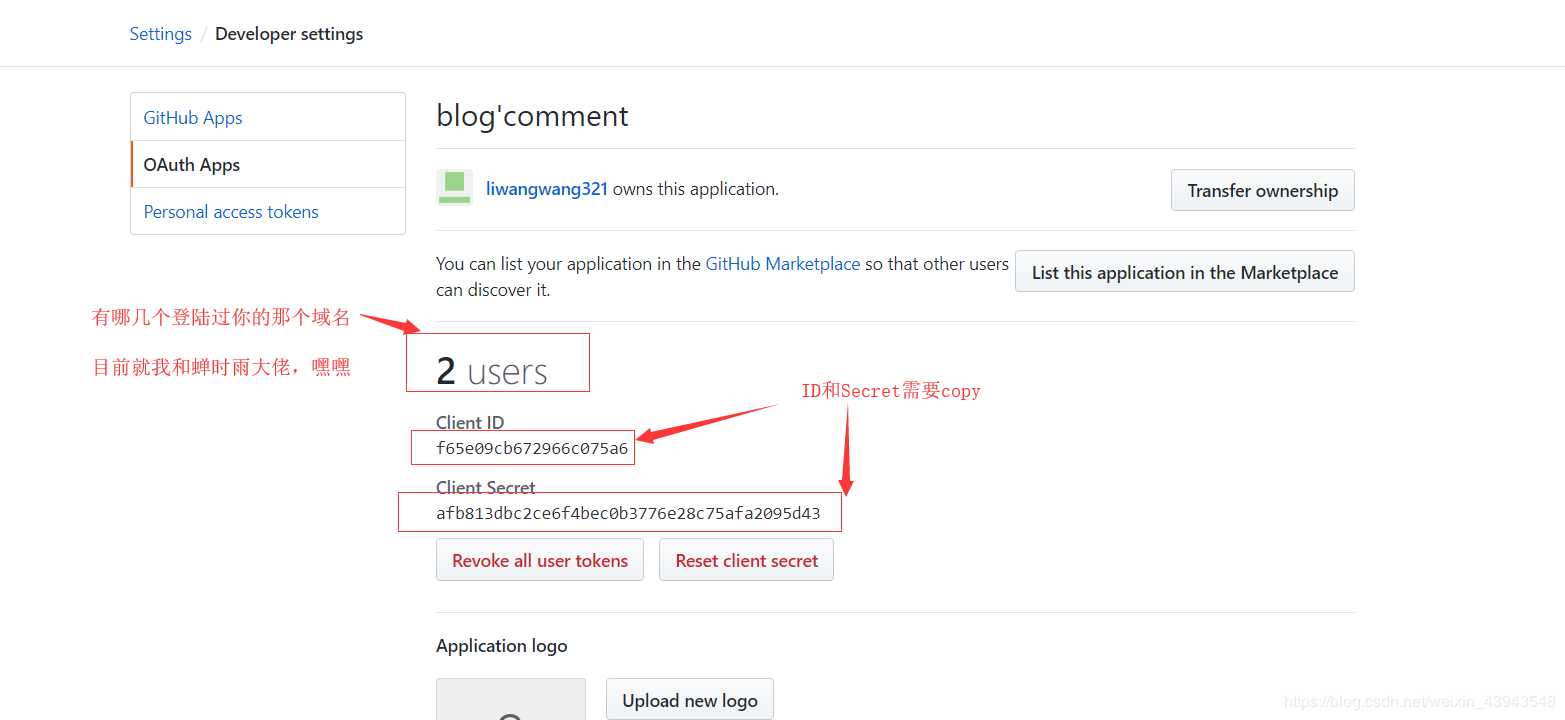
新建一个应用:


将申请到的id和secert放到config.js中:

给每一个需要评论的文章或者(关于,书单,友链)建一个 issues

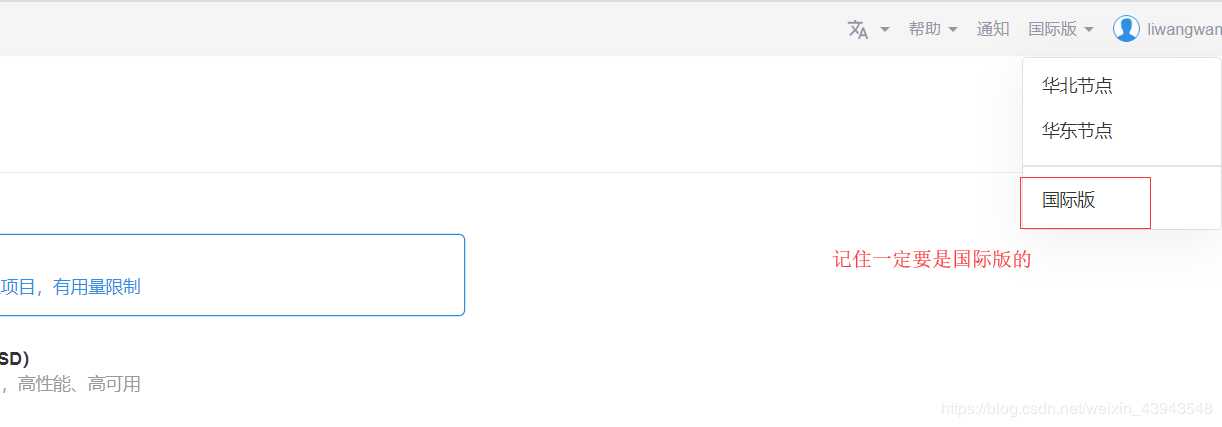
注册LeanCloud账户和创建应用,一定要是国际版的

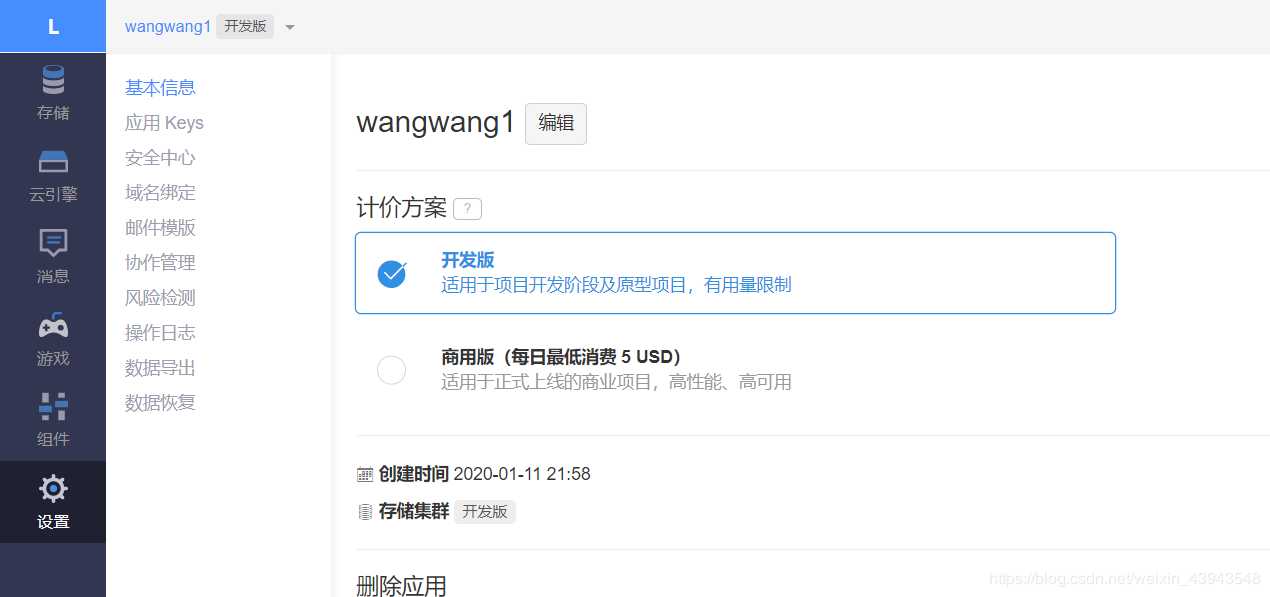
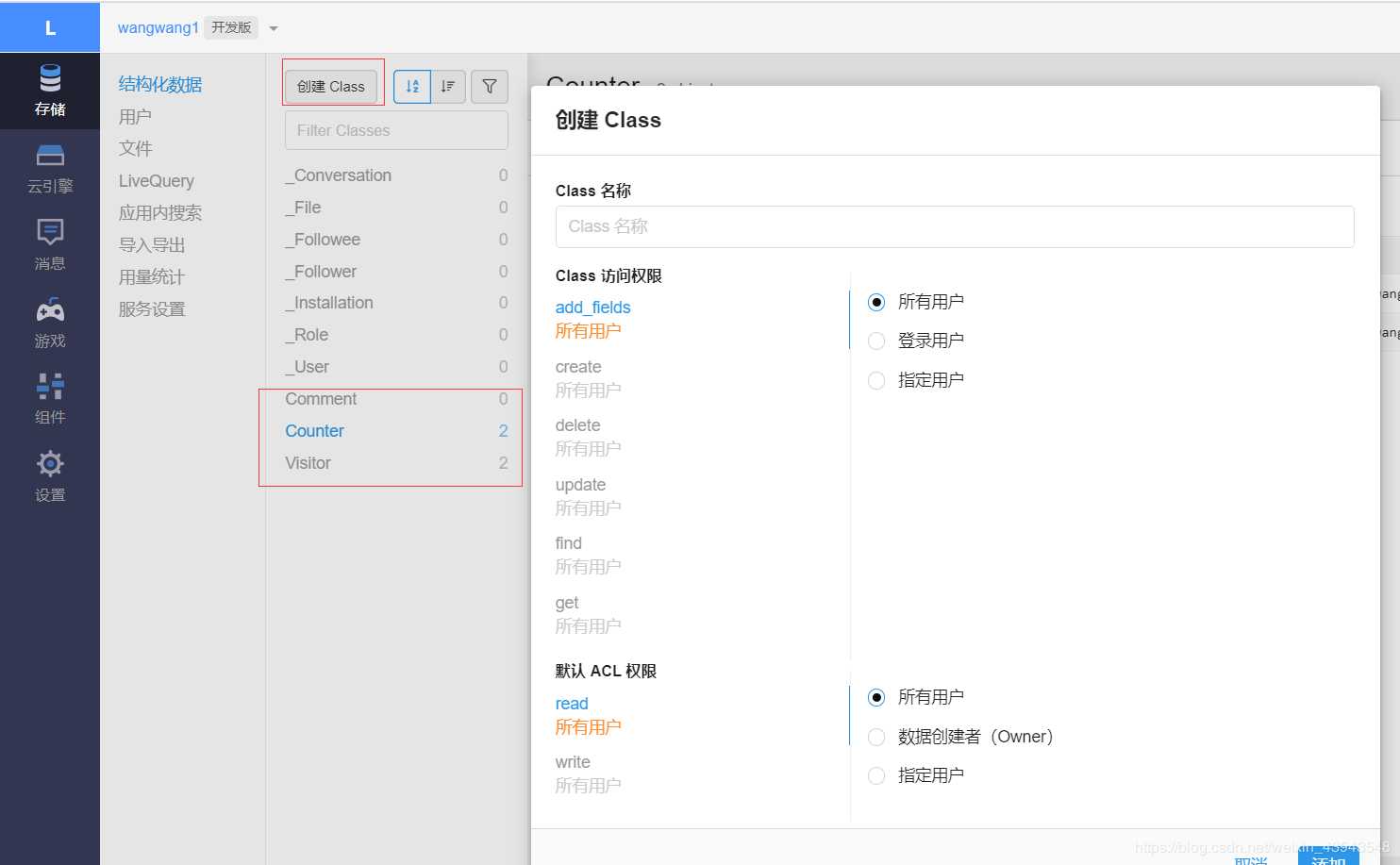
创建应用:

创建三个class(Comment,Counter,Visitor)

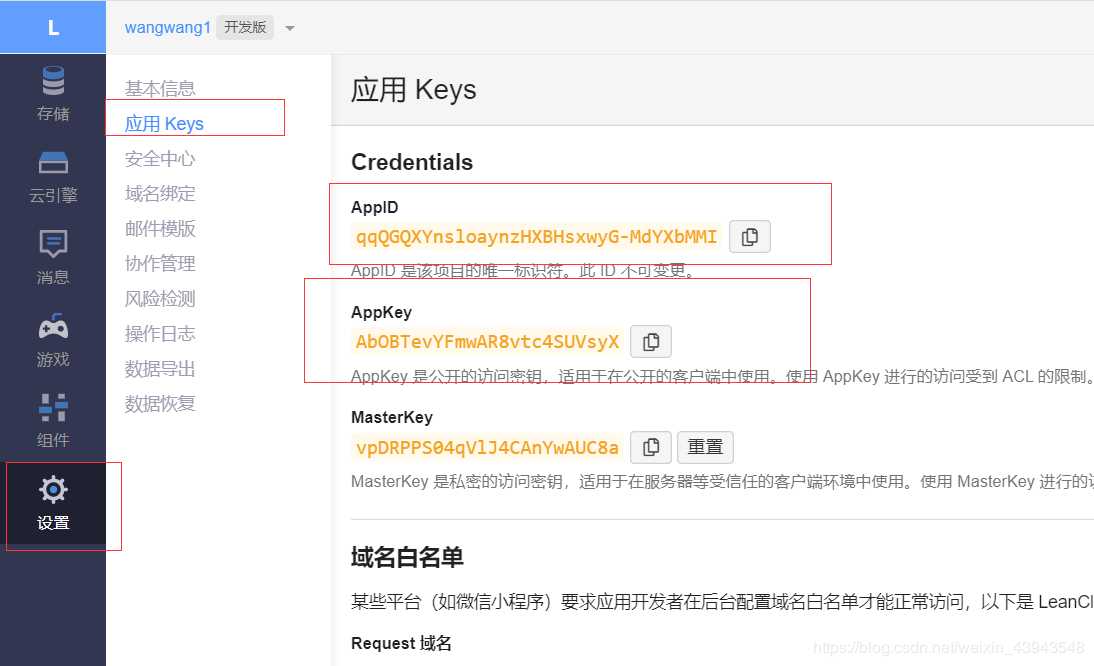
把对应的ID 和Key来修改自己配置

待补充 。。。。。。
标签:ror info 分类 封面 nod strong 用户 https glob
原文地址:https://www.cnblogs.com/wbyixx/p/12200364.html