项目中使用引入文件有时候路径比较深,需要使用"../../../xx.js"这种类似的路劲引入,这种方式比较笨,可以使用webpack的别名alias配置来解决。
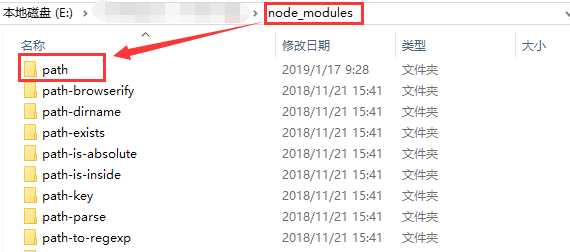
首先,先确定项目中是否有path模块:

如果没有path模块需要先安装path
npm install path --save
以下为vue.config.js配置
const path = require("path"); function resolve(dir) { return path.join(__dirname, dir); } module.exports = { chainWebpack: config => { config.resolve.alias .set("@", resolve("src")) .set("assets", resolve("src/assets")) .set("components", resolve("src/components")) .set("base", resolve("baseConfig")) .set("public", resolve("public")); }, }
项目开发阶段经常需要console一些测试数据,查看开发过程中遇到的问题,但生产环境中这些console数据需要清掉,以前操作是项目配置一个全局的标志,判断是否打印console数据,近期发现一个更简便的方法,通过webpack配置生产环境自动清除console。
首先,安装uglifyjs-webpack-plugin插件:
npm install uglifyjs-webpack-plugin --save
其次,在vue.config.js文件引入插件。
最后,配置configureWebpack如下代码:
const UglifyJsPlugin = require("uglifyjs-webpack-plugin"); // 引入插件 module.exports = { configureWebpack: { optimization: { minimizer: [ new UglifyJsPlugin({ uglifyOptions: { compress: { warnings: false, drop_console: true, //console drop_debugger: false, pure_funcs: ["console.log"] //移除console } } }) ] } }, }

