标签:splay csdn selected ipa views mamicode 关闭按钮 属性 point
创建视窗 ViewPart:
通过eclipse插件创建:
(1)打开plugin.xml,切换到视图Extensions

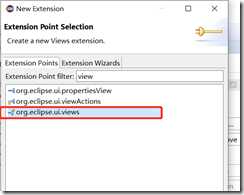
(2)单击Add,新增扩展点org.eclipse.ui.views:
ID和name自行设置



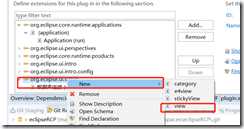
(3)右键新增扩展点,New => view: 添加视图
ID、name、class必填, 图标icon可以选填;


class可以是已存在的类,也可以后续创建。通过Browse选择已有的类,点击class*可以创建新类。
新建的窗口类是ViewPart的子类,要重写createPartControl()方法,在其中创建UI控件。
/**
* 教学单位课程明细
* @author zyj
*
*/
public class TeachUnitClass extends ViewPart {
public TeachUnitClass() {
// TODO Auto-generated constructor stub
}
@Override
public void createPartControl(Composite parent) {
// TODO Auto-generated method stub
}
@Override
public void setFocus() {
// TODO Auto-generated method stub
}
} |
(4)查看配置信息:
手动创建完成后,会在plugin视图中自动生成扩展点配置信息,示例如下:
<extension
point="org.eclipse.ui.views">
<view
allowMultiple="false" //该视图不允许打开多个
class="com.zyj.jfcs.app.ui.TeachUnitName"
id="com.zyj.jfcs.app.ui.teachunitname" //视图唯一标识
name="教学单位"
restorable="true"> //恢复上次退出时的状态
</view>
<view
allowMultiple="false"
class="com.zyj.jfcs.app.ui.PieDiagram"
id="com.zyj.jfcs.app.ui.piediagram"
name="经费概览"
restorable="true">
</view>
<view
allowMultiple="false"
class="com.zyj.jfcs.app.ui.TeachUnitClass"
id="com.zyj.jfcs.app.ui.teachunitclass"
name="教学单位课程明细"
restorable="true">
</view>
</extension> |
每个ViewPart对应一个view标签
手动创建:
(1)自定义视图: 实现ViewPart,重写createPartControl()
(2)plugin.xml 中需要配置扩展点:org.eclipse.ui.views, 将创建好的视窗纳入RCP管理之中。
可以参考上一节自动生成的配置,class属性指向自定义的ViewPart实现类。
初始界面布局配置:
RCP创建布局有2种方式: (1)通过java代码 (2)通过扩展点配置
java代码配置初始布局:
在生成好的透视图类:Perspective类的createInitialLayout()方法中来定义初始布局。 应该也可以自定义初始布局类:实现接口IPerspectiveFactory,重写createInitialLayout()方法。但是需要在plugin.xml中配置扩展点:
<extension
point="org.eclipse.ui.perspectives">
<perspective
class="com.zyj.jfcs.app.Perspective"
name="rcpPerspective"
id="com.zyj.jfcs.app.perspective"> <!-- 这里id属性值必须与ApplicationWorkbenchAdvisor.PERSPECTIVE_ID一直,否则不生效 -->
</perspective>
</extension> |
代码:
/**
* 透视图,设置界面布局, 需要实现接口IPerspectiveFactory,
* 并在createInitialLayout方法中进行初始布局安排
*
*/
public class Perspective implements IPerspectiveFactory {
/**
* 创建初始布局,使用IPageLayout进行设置
*/
public void createInitialLayout(IPageLayout layout) {
//获取透视图编辑区ID
String editorArea = layout.getEditorArea();
/*
* 隐藏编辑区: 编辑区用于容纳编辑器Editor,界面主要使用视图VIEW实现,因此应当将编辑区隐藏。
* 不过不影响编辑区的打开
*/
layout.setEditorAreaVisible(false);
//固定布局,既不能移动,也不能改变大小
layout.setFixed(true);
/*
* 增加教学单位视图, 不能与其他视图重叠,因此使用addStandaloneView方法来增加
*/
layout.addStandaloneView(AppConst.VIEW_TEACH_UNIT_NAME_ID, //视图ID
true, //展示标题
IPageLayout.LEFT, //相对于相关元素的位置:上、下、左、右
0.26F, //分割比例26%
/*
* 指定被分隔空间的控件ID,会将指定元素目前占据的控件进行分割,应该是VIEW、folder、或者editor的id
* 左侧、上側的控件会占据分割比例指定的空间,右下占据剩余的空间
*/
editorArea); //相关元素
layout.getViewLayout(AppConst.VIEW_TEACH_UNIT_NAME_ID).setCloseable(false); //禁用关闭功能
layout.getViewLayout(AppConst.VIEW_TEACH_UNIT_NAME_ID).setMoveable(false); //警用移动功能
/*
* 加入经费概览视图,不能与其他视图重叠
*/
layout.addStandaloneView(AppConst.VIEW_PIE_DIAGRAM_ID, true, IPageLayout.BOTTOM, 0.72F, AppConst.VIEW_TEACH_UNIT_NAME_ID);
layout.getViewLayout(AppConst.VIEW_PIE_DIAGRAM_ID).setCloseable(false);
layout.getViewLayout(AppConst.VIEW_PIE_DIAGRAM_ID).setMoveable(false);
/*
* 加入课程明细视图,需要与其他视图重叠,因此使用addView方法添加
*/
layout.addView(AppConst.VIEW_TEACH_UNIT_CLASS__ID, IPageLayout.RIGHT, 0.76F, editorArea);
layout.getViewLayout(AppConst.VIEW_TEACH_UNIT_CLASS__ID).setCloseable(false);
layout.getViewLayout(AppConst.VIEW_TEACH_UNIT_CLASS__ID).setMoveable(false);
}
} |
IPageLayout主要方法:

扩展点配置初始布局:
后续有兴趣时再看,暂时先跳过,仅做记录。
参考资料:https://blog.csdn.net/dreajay/article/details/18001195
<extension
point="org.eclipse.ui.perspectiveExtensions">
<perspectiveExtension
targetID="com.client.cki.perspective">
<!-- 指定两个view要张贴在那个perspective之上,用ID标识该perspective-->
<view
closeable="false"
id="com.client.cki.selectedPsrInfoView"
minimized="false"
moveable="false"
ratio="0.5f"
relationship="top"
relative="org.eclipse.ui.editorss"
showTitle="true"
standalone="false"
visible="true">
</view>
<!--
注意:该段注释不要拷贝到配置文件中
第一个view: com.client.cki.selectedPsrInfoView
closeable="false"表明该view无关闭按钮。
id="com.client.cki.selectedPsrInfoView"指定view的id
minimized="false"表明初始时不是最小化状态
moveable="false"表明在运行中该view不可拖动
ratio="1f"表明其所占的比例 1f表明占据整个参照空间
relationship="top"表明位于参照的上方
relative="org.eclipse.ui.editorss"其参照对象。第一个张贴于perspective上的view其参照对象就是这个。
后面几项就不解释了 一看都懂。
-->
<view
closeable="false"
id="com.client.cki.selectedFltInfoView"
minimized="false"
moveable="false"
relationship="stack"
relative="com.client.cki.selectedPsrInfoView"
showTitle="true"
standalone="false"
visible="true">
</view>
<!--
注意:该段注释不要拷贝到配置文件中
第二个view: com.client.cki.selectedFltInfoView
closeable="false"表明该view无关闭按钮。
id="com.client.cki.selectedPsrInfoView"指定view的id
minimized="false"表明初始时不是最小化状态
moveable="false"表明在运行中该view不可拖动
relationship="stack"表明其位置与参照对象在同一个topfolder里面
其他参数:left:在参照对象的左边
right:参照对象的右边
top:上边
bottom:下边
relative="com.client.cki.selectedPsrInfoView"其参照对象。表明该view的参照对象是前一个view
-->
</perspectiveExtension>
</extension> |
实战_5:创建应用界面并配置布局
标签:splay csdn selected ipa views mamicode 关闭按钮 属性 point
原文地址:https://www.cnblogs.com/zyj-468161691/p/12202619.html