标签:common 步骤 元素 selenium 成功 -- ntb www 点击
selenium进行自动化的过程中,常出现click()点击事件无效问题。当click()点击事件无效时,可使用以下方法解决。
查找元素并输出
ele = driver.find_element_by_id("") print("目标元素:",ele)
运行查找代码,若报错找不到该元素,则元素不可见;若成功输出元素,则元素可见。
由于元素在页面不可见,故操作元素会报错。自动化操作web网站和人工进行操作步骤是一样的,当页面看不到元素是无法操作的,需先露出元素,再操作元素。
露出元素:可通过鼠标悬停、滑动页面、点击展示目标弹窗等操作实现,据具体情况而定。
例:

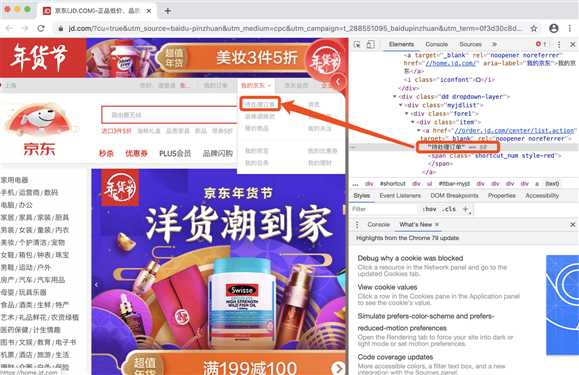
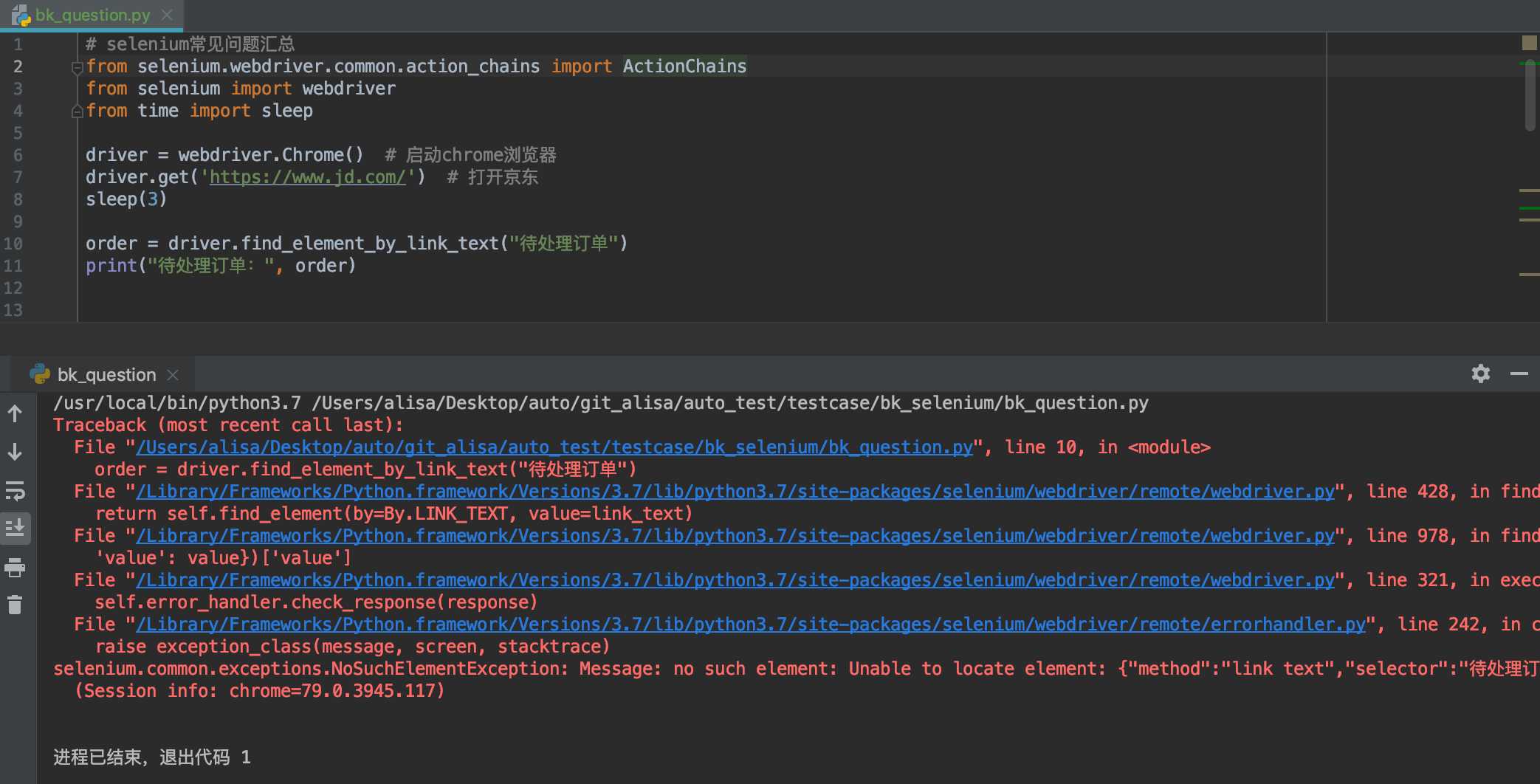
京东首页点击我的京东-待处理订单,直接查找待处理订单元素,如下:

直接查找报错“no such element...”,由于该元素在页面上是隐藏的,故直接定位会报错。需先鼠标悬停在“我的京东”,展开子菜单弹窗,使得“待处理订单”可见后方可点击。
1 # selenium常见问题 2 from selenium.webdriver.common.action_chains import ActionChains 3 from selenium import webdriver 4 from time import sleep 5 6 driver = webdriver.Chrome() # 启动chrome浏览器 7 driver.get(‘https://www.jd.com/‘) # 打开京东 8 sleep(3) 9 10 tag_element = driver.find_element_by_xpath(‘//*[text()="我的京东"]‘) # 菜单-我的京东 11 ActionChains(driver).move_to_element(tag_element).perform() # 鼠标悬浮在-我的京东,展开子菜单 12 sleep(3) 13 driver.find_element_by_link_text("待处理订单").click() # 点击子菜单-待处理订单 14 sleep(3)
运行代码,成功点击子菜单-待处理订单
元素当前页面可见,click()点击无效可通过执行js代码实现。
执行js语句代码如下:
driver.execute_scrtip(js) # js即js语句
document.getElementById("xxx") # id获取元素,xxx表示id值 document.getElementByClass("xxx") # class获取元素,xxx表示class值 document.getElementByName("xxx") #name获取元素,xxx表示name值 document.getElementByTagName("xxx") # 获取tag标签,xxx表示tag值 document.querySelectorAll("xxx") # css获取元素,xxx表示css语法 document.getElementById("xxx").click() # 点击元素,元素后直接click()即可
例:
js =‘document.getElementById("password").click()‘ # js点击元素 driver.execute_scrtip(js) # 执行js语句
标签:common 步骤 元素 selenium 成功 -- ntb www 点击
原文地址:https://www.cnblogs.com/mini-monkey/p/12169030.html