标签:got def settings templates min 效率 serve 没有 工作
后台管理页面做好了,接下来就要做公共访问的页面了。当我们刚刚在浏览器中输入http://127.0.0.1:8000/admin/之后,浏览器显示出了后台管理的登录页面,那么服务器是如何找到这个页面并返回的呢。/admin/是我们想要请求的页面,服务器在收到这个请求之后,就一定对应着一个处理动作,这个处理动作就是帮我们产生页面内容并返回回来,这个过程是由视图来做的。
对于django的设计框架MVT,用户在URL中请求的是视图,视图接收请求后进行处理,并将处理的结果返回给请求者。
视图就是一个Python函数,它接受Web请求并且返回Web响应。响应可以是一张网页的HTML内容,一个重定向,一个404错误,一个XML文档,或者一张图片. . . 是任何东西都可以。无论视图本身包含什么逻辑,都要返回响应。代码写在哪里也无所谓,只要它在你的Python目录下面。为了将代码放在某处,约定是将视图放置在项目或应用程序目录中的名为views.py的文件中。
视图的必须有一个参数,一般叫request,视图必须返回HttpResponse对象,HttpResponse中的参数内容会显示在浏览器的页面上。
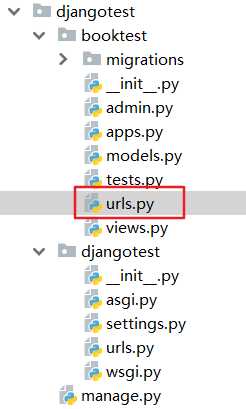
打开booktest/views.py文件,定义视图index:
from django.http import HttpResponse def index(request): return HttpResponse("index")
请求者在浏览器地址栏中输入url,请求到网站后,获取url信息,然后与编写好的URLconf逐条匹配,如果匹配成功则调用对应的视图函数,如果所有的URLconf都没有匹配成功,则返回404错误。
一条URLconf包括url规则、视图两部分:
需要两步完成URLconf配置:
在booktest/应用下创建urls.py文件:

from django.conf.urls import url from booktest import views urlpatterns = [ url(r‘^$‘, views.index), ]
djangotest/urls.py文件修改代码如下:
from django.contrib import admin from django.urls import path from django.conf.urls import include, url urlpatterns = [ path(‘admin/‘, admin.site.urls), url(r‘^‘, include(‘booktest.urls‘)), ]
视图和URLconf都定义好了,接下来先启动服务器。
python manage.py runserver
然后在浏览器地址栏中输入网址:
http://127.0.0.1:8000/
网页显示效果如下图,视图被成功执行了。

在Django中,将前端的内容定义在模板中,然后再把模板交给视图调用,各种漂亮、炫酷的效果就出现了。
为什么要使用模板呢?
对页面设计进行的任何改变都必须对Python代码进行相应的修改。 站点设计的修改往往比底层Python代码的修改要频繁得多,因此如果可以在不进行Python代码修改的情况下变更设计,那将会方便得多。
Python代码编写和HTML设计是两项不同的工作,大多数专业的网站开发环境都将他们分配给不同的人员(甚至不同部门)来完成。 设计者和HTML/CSS的编码人员不应该被要求去编辑Python的代码来完成他们的工作。
程序员编写Python代码和设计人员制作模板两项工作同时进行的效率是最高的,远胜于让一个人等待另一个人完成对某个既包含 Python又包含 HTML 的文件的编辑工作。
基于这些原因,将页面的设计和Python的代码分离开会更干净简洁更容易维护。
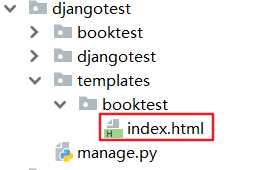
为应用booktest下的视图index创建模板index.html。

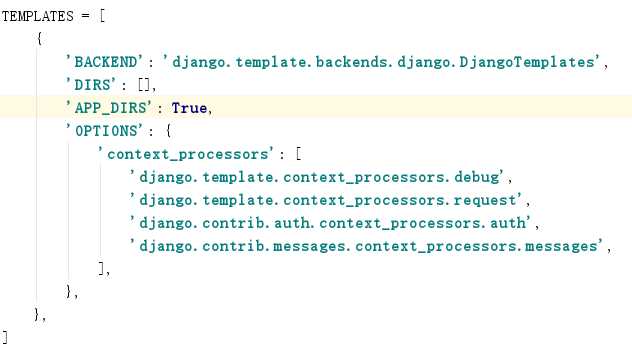
设置查找模板的路径:打开djangotest/settings.py文件,设置TEMPLATES的DIRS值。

TEMPLATES = [ { ‘BACKEND‘: ‘django.template.backends.django.DjangoTemplates‘, ‘DIRS‘: [os.path.join(BASE_DIR, ‘templates‘)], ‘APP_DIRS‘: True, ‘OPTIONS‘: { ‘context_processors‘: [ ‘django.template.context_processors.debug‘, ‘django.template.context_processors.request‘, ‘django.contrib.auth.context_processors.auth‘, ‘django.contrib.messages.context_processors.messages‘, ], }, }, ]
templtes/booktest/index.html文件:
<html> <head> <title>图书列表</title> </head> <body> <h1>{{title}}</h1> {%for i in list%} {{i}}<br> {%endfor%} </body> </html>
在模板中输出变量语法如下,变量可能是从视图中传递过来的,也可能是在模板中定义的。
{{变量名}}
在模板中编写代码段语法如下:
{%代码段%}
打开booktest/views.py文件,调用上面定义的模板文件:
from django.shortcuts import render def index(request): context = {‘title‘: ‘图书列表‘, ‘list‘: range(10)} return render(request, ‘booktest/index.html‘, context)
打开浏览器刷新页面。

标签:got def settings templates min 效率 serve 没有 工作
原文地址:https://www.cnblogs.com/liuhui0308/p/12199920.html