标签:样式 子类 tab ima struct 设置 str 对象 文件
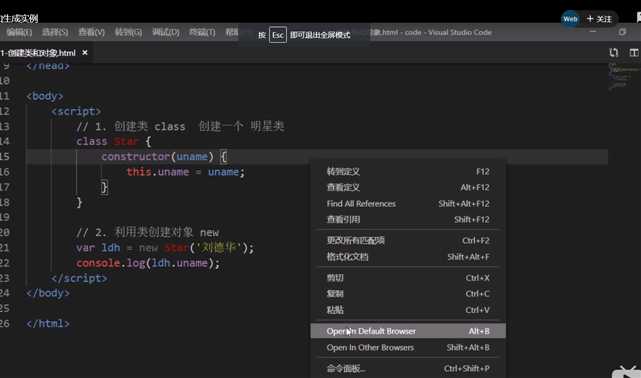
1.创建类和生成示例

说明:constructor是构造方法,在new对象时自动调用,最后返回实例(不用写return)。类中方法前不用写function。若不写constructor,则类用默认的constructor。
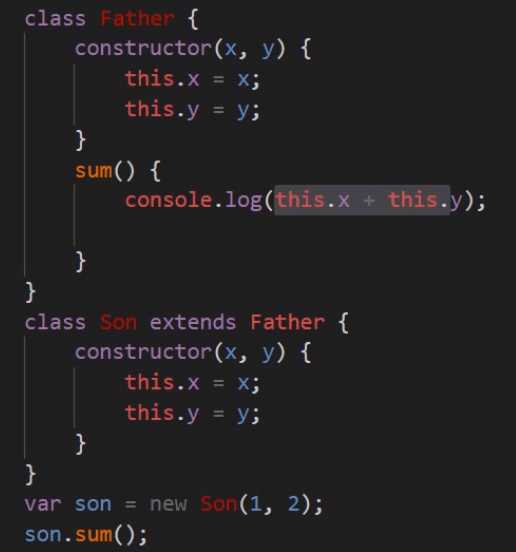
2.继承
子类能继承父类的方法和属性。

说明:程序报错:一个类中的方法的this只能指这个类,而不是别的类(包括子类)。父类方法的this.x的this是父类的,而子类没有给父类传值进去。当子类调用父类的方法时,父类没有属性设置,就报错。
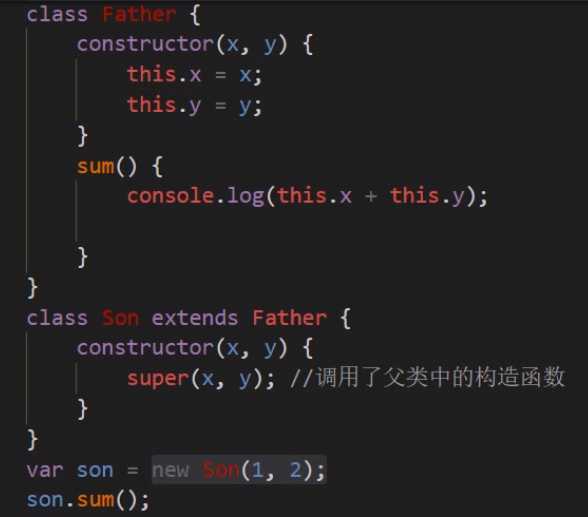
3.super
super():调用父类constructor,super.fun()此时super代表父类,调用父类的fun方法。

说明:此时父类属性被赋值了,就能执行了。注意子类constructor的super要写在开头。

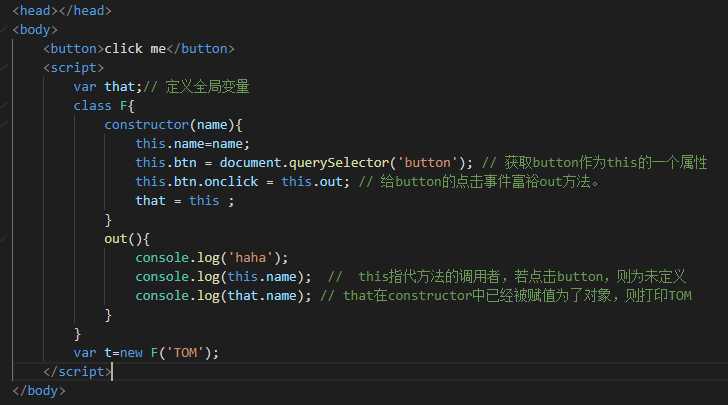
4.this
类里面的this指向实例对象,方法里面的this指向方法的调用者。
5.按钮

6.标签页html

说明:最上面是标题。下面是一个大的div,div中包含上下两块。上面是一个nav(是导航链接,没啥效果),里面又分为左右,左边是ul,右边是div。其中
ul:

每个li当中有2个span。 左边的span是文字,右边的span用于表示右上角的关闭。span标签可以设定内容的样式。下面一大块放三个section(模块)。section用于定义文档的某区域。
7.有js标签页
最下面加入<script src="tab.js"></script>引入js文件。
标签:样式 子类 tab ima struct 设置 str 对象 文件
原文地址:https://www.cnblogs.com/pjishu/p/12203995.html