标签:let http 技术 nbsp ext for his next click

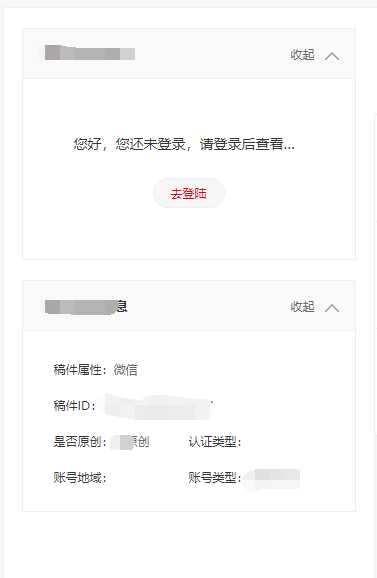
展开效果:

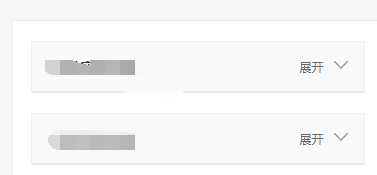
折叠效果

js:
var show1 = $(‘.zyu-gjstxx .zyu-hd .span3‘);
var height = $(‘.zyu-gjstxx .zyu-bd‘);
var span2 = $(‘.zyu-gjstxx .zyu-hd .span2‘);
console.log(show1);
let index = $(this).index();
console.log(index);
show1.click(function () {
$(this).parent().next().slideToggle("fast");
if ($(this).html() == ‘收起‘) {
$(this)[0].innerHTML = ‘展开‘;
$(this).prev().css({ ‘transform‘: ‘rotate(180deg)‘ });
}
else {
$(this)[0].innerHTML = ‘收起‘;
$(this).prev().css({ ‘transform‘: ‘rotate(0)‘ });
}
});
标签:let http 技术 nbsp ext for his next click
原文地址:https://www.cnblogs.com/zaco/p/12205135.html