标签:理解 ima div img fine some nbsp alert mamicode
也许,你曾碰到过这样一个问题:我原型里面有某个属性,但是为什么是undefined呢?
例如以下代码:
function Person(){}
var man = new Person();
Person.prototype={
name: "Tom",
age: 18,
saySomething: function(){
alert("hello!");
}
};
console.log(man.name); //undefined
看到这里,是不是有点困惑了?
其实要理解这个,需要明白以下三点:
下面来逐个回答下:
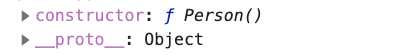
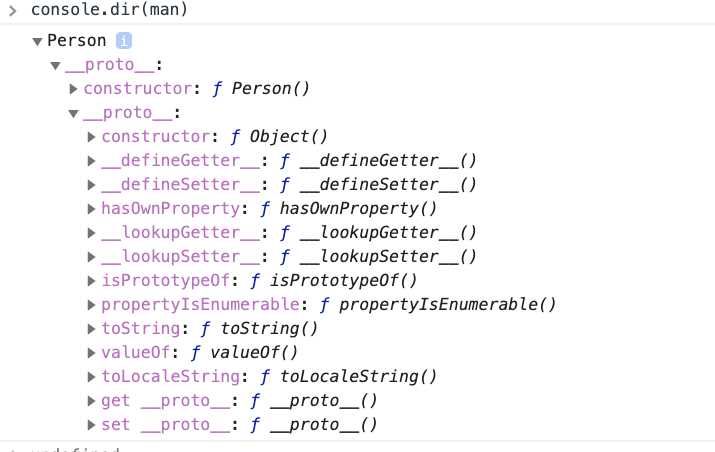
new实例对象的时候,会生成__proto__属性,指向构造函数的原型
代码在执行console.log(man.name)的时候,会先查找man对象上是否有name属性,若是没有找到该属性,会通过__proto__属性查找构造函数Person的原型function Person(){}
var man = new Person();

接着执行代码:
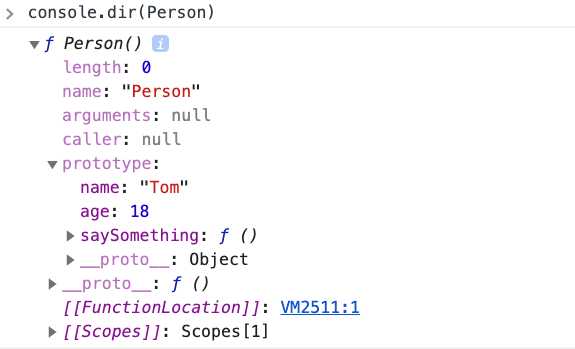
Person.prototype={
name: "Tom",
age: 18,
saySomething: function(){
alert("hello!");
}
};
Person.prototype指向了另一个对象,即下图所示:

但是实例对象man的__proto__指向没有改变,即下图所示。所以man的原型链上没有name属性,所以undefined.

标签:理解 ima div img fine some nbsp alert mamicode
原文地址:https://www.cnblogs.com/hanlinbaiyu/p/12207161.html