上周需要做一个把页面左侧列表内容拖拽到右侧区域,并且绘制成关系树的功能。
看了设计图,第一反应是用canvas绘制关系线。
吭哧吭哧搞定这个功能后,发现用canvas绘图,有一个很严重的缺陷。那就是如果左侧关系特别多,需要绘制成百上千条时,而canvas画布的宽高在写dom的时候就已声明。关系很多的情况下,无法使用canvas。
不过还是记录一下研究成果。
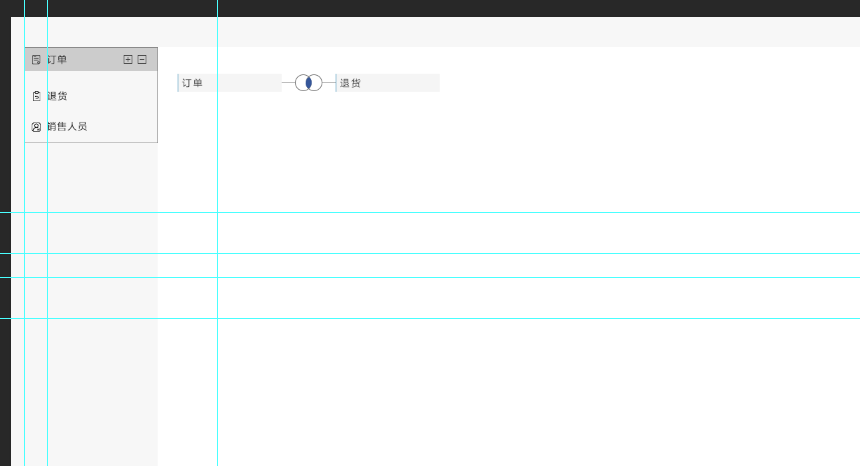
下面是设计图:
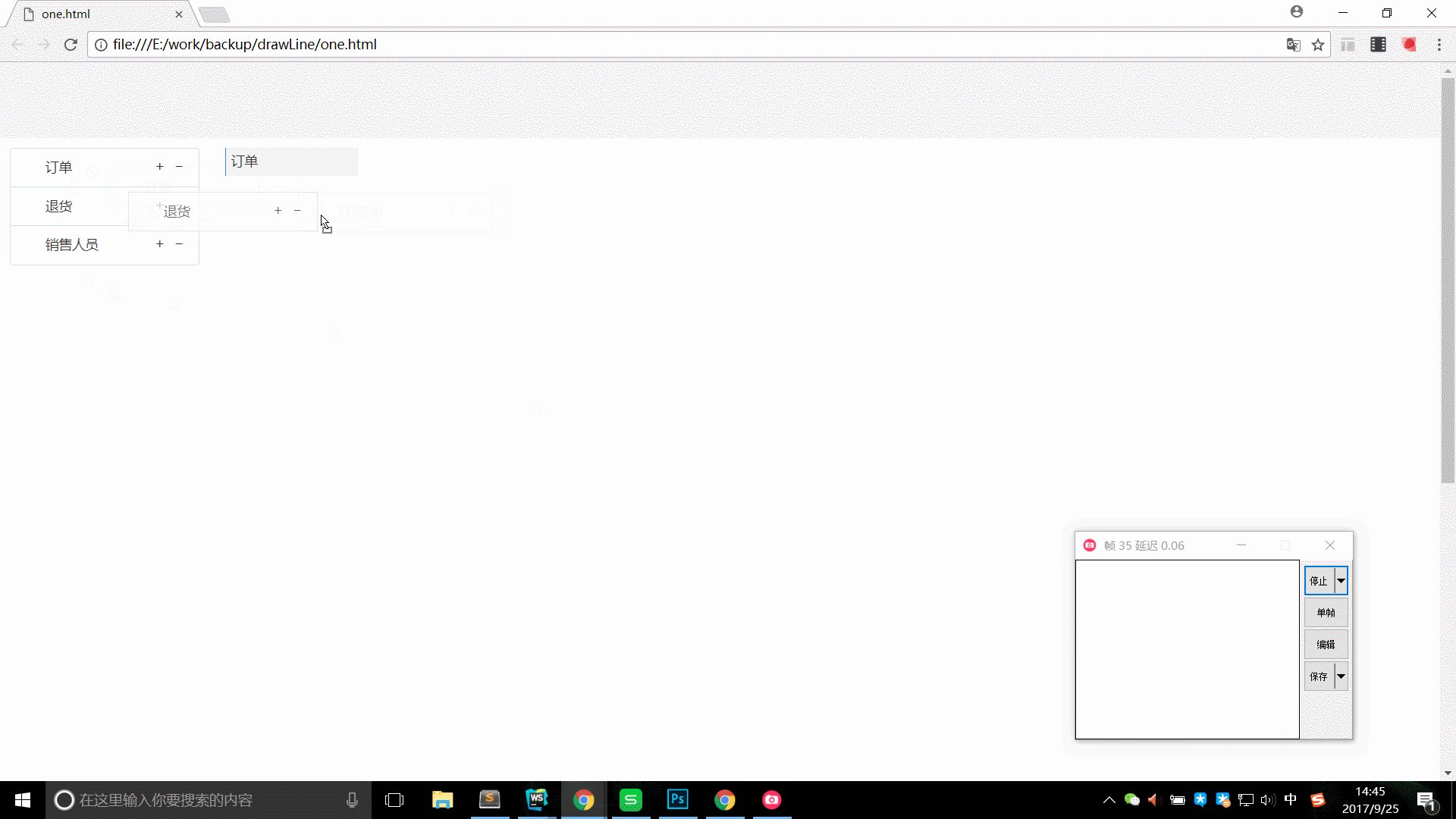
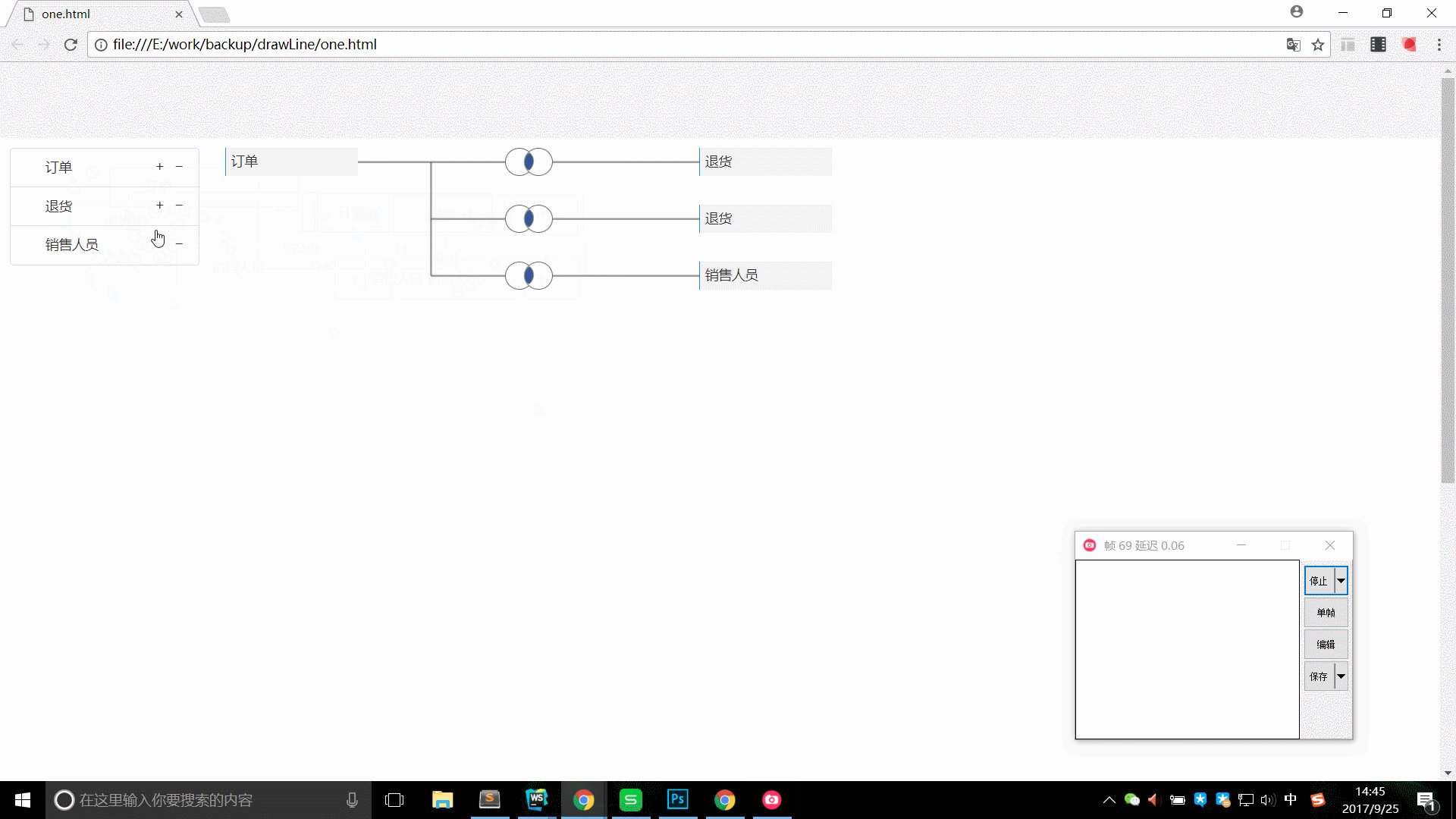
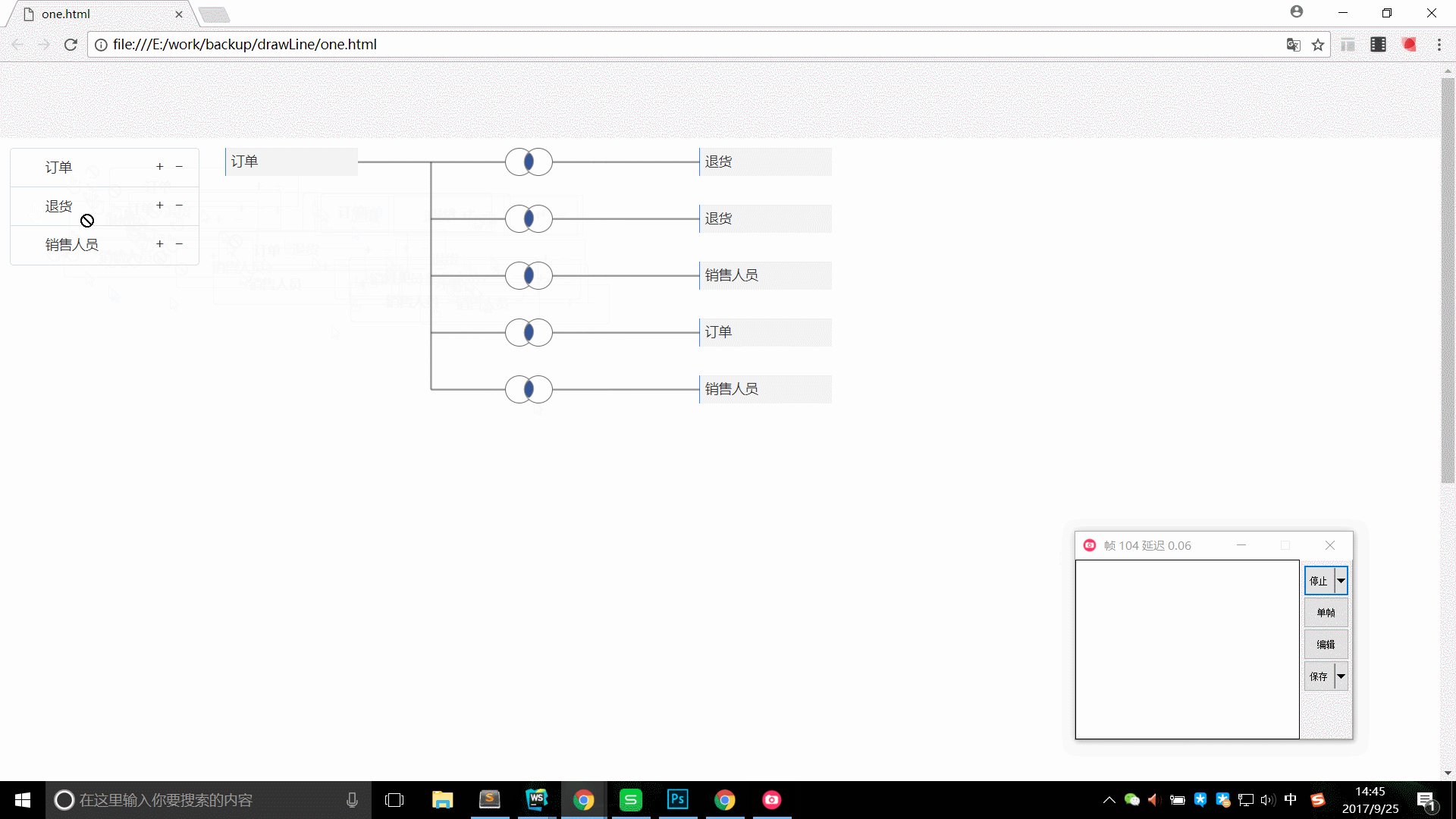
做出效果如下:
html、css代码就不贴了。 js主要用到了拖拽、canvas绘制。
function startDrag(ev) {
ev.dataTransfer.setData("Text",ev.target.innerText);
}
function allowDrop(ev) {
ev.preventDefault();
}
function decideDrop(ev) {
ev.preventDefault();
var length = $(‘.main-target‘).length;
if(length == 0){
dropToMain(ev);
}else {
dropToRelate(ev);
}
}
function dropToMain(ev) {
var data=ev.dataTransfer.getData("Text");
var _html = ‘<div class="main-target">‘ + data + ‘</div>‘;
$(‘.main-target-wrap‘).width(‘auto‘).append(_html);
}
function dropToRelate(ev) {
//画关系线
drawLineOne(document.getElementById(‘canvasOne‘), ‘begin‘);
drawLineOne(document.getElementById(‘canvasTwo‘), ‘end‘);
//插入图片 以及图片初始化点击事件
var _img = $(‘<img src="inner.png">‘);
$(‘.imgBox‘).append(_img);
_img.click(showRelationBox);
//写入数据
var data = ev.dataTransfer.getData(‘Text‘);
var _html = ‘<div class="item-text">‘ + data + ‘</div>‘;
$(‘.relation-text-box‘).append(_html);
}
以上是拖拽的方法,我也是一边看菜鸟教程,一边写出的拖拽方法。
function drawLineOne(canvas, flag) {
var context = canvas.getContext(‘2d‘);
var position = {};
if(flag == "begin"){
position = getCanvasOnePosition();
}else {
position = getCanvasTwoPosition();
}
context.beginPath();
context.moveTo(position.beginX, position.beginY);
context.lineTo(position.endX, position.endY);
if(position.endX2 && position.endY2){
context.lineTo(position.endX2, position.endY2);
}
context.strokeStyle = "#333";
context.stroke();
}
/**
* 左侧关系线
* @returns {{beginX: *, beginY: *, endX: *, endY: *}}
*/
function getCanvasOnePosition() {
var imgLength = $(‘.imgBox img‘).length;
var beginX = (imgLength == 0) ? 0 : 77,
beginY = (imgLength == 0) ? 15 : (15 + 60 * (imgLength-1)),
endX = (imgLength == 0) ? 155 : 77,
endY = 60*imgLength + 15;
var position = {beginX: beginX, beginY: beginY, endX: endX, endY: endY};
if(imgLength > 0){
position.endX2 = 155;
position.endY2 = endY;
}
return position;
}
function getCanvasTwoPosition() {
var imgLength = $(‘.imgBox img‘).length;
var endY = 15 + 60*imgLength
return {beginX: 0, beginY: endY, endX: 155, endY: endY}
}
以上是canvas画线的方法,代码没什么难点,主要就是分析线的起始坐标麻烦一些。