标签:通过 struct sele img this com 指令 element inf
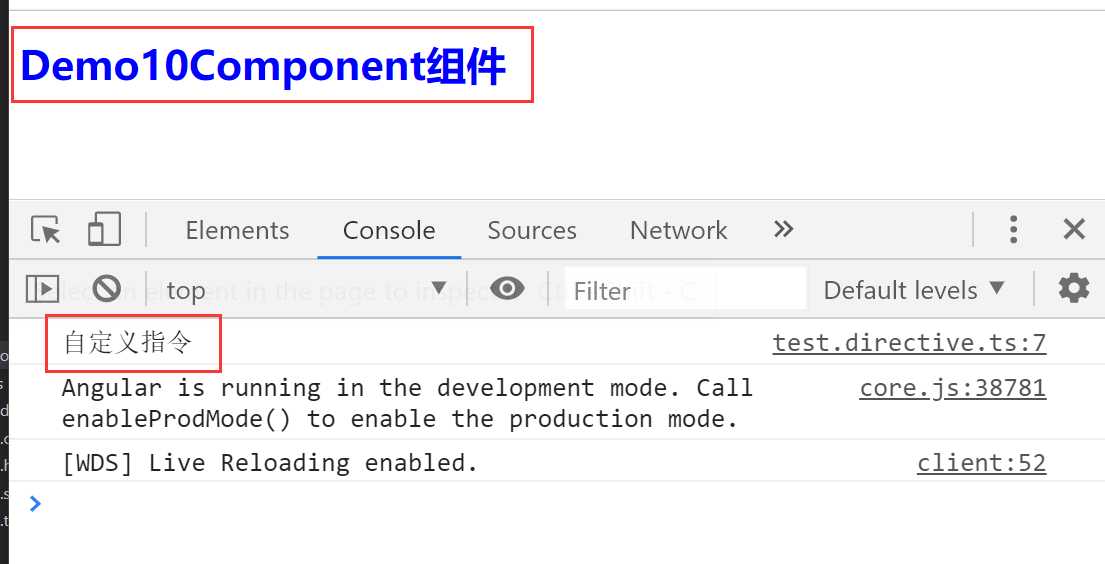
自定义指令
angular创建指令的方式:
创建一个指令类,掌握了自定义指令的知识,根据业务创建不同的需要用到的指令(有可能自带的指令无法实现所有的需求)
创建一个组件类 @Component
创建一个模块类 @NgModel
创建一个指令类 @Directive
自定义指令的实现步骤
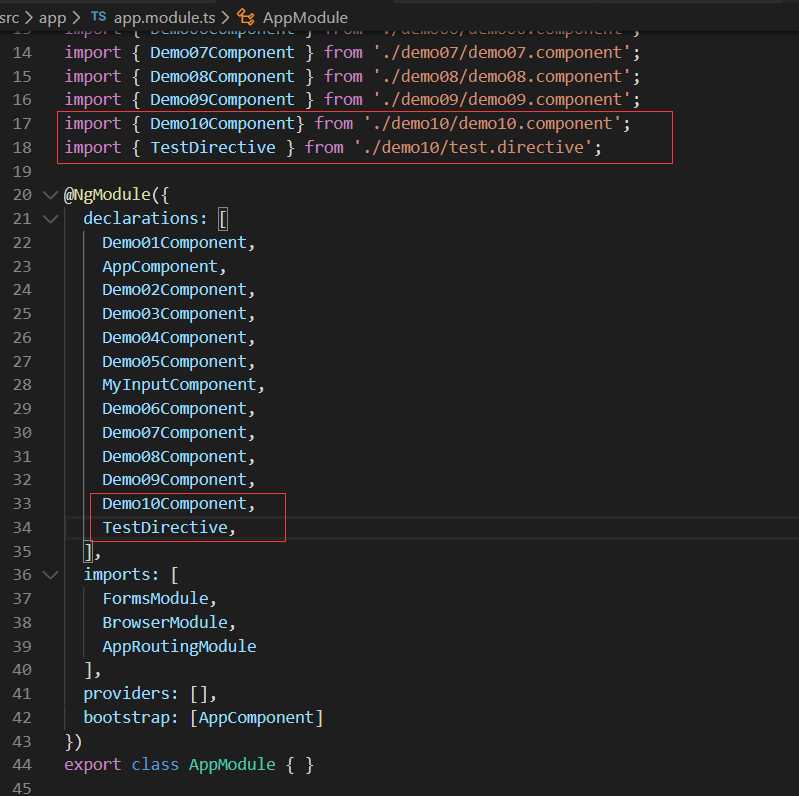
①使用之前,到模块中声明,找到app.module.ts, import {TestDirective} from ‘./demo10/test.directive‘
@NgModule({
declarations:[ TestDirective ]
})


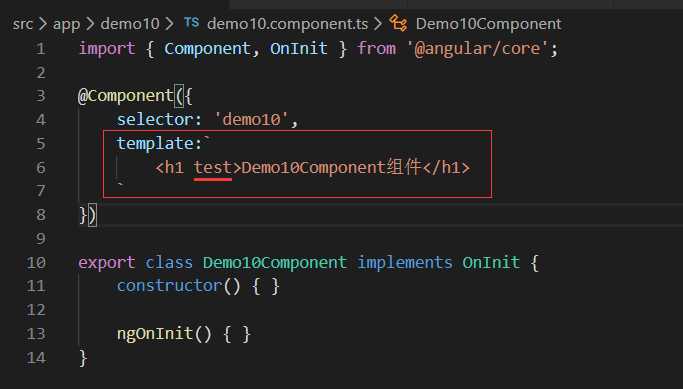
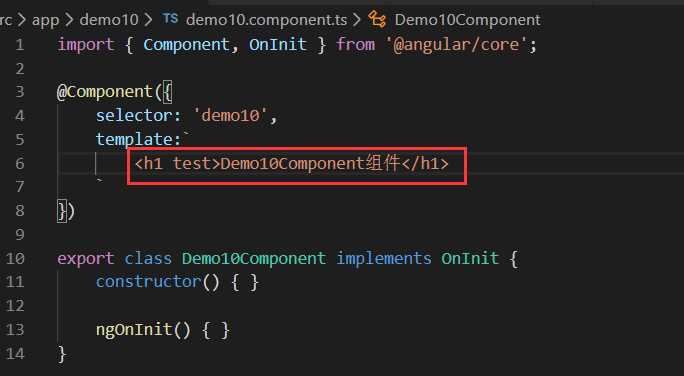
②调用自定义指令
<any test ></any>


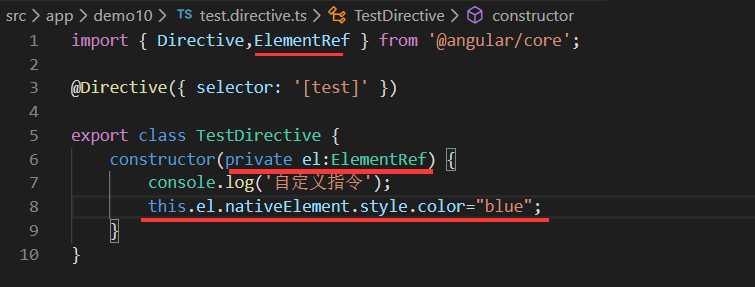
③给自定义指令指定操作元素的功能
import { ElementRef } from ‘@angular/core’
实例化(构造函数中实例化)
constructor (private el : ElementRef){
this.el.nativeElement.style.color="blue";
}



说明:
④组件和指令的关系:组件就是一个带有模板内容的指令
⑤metaData(元数据):每一个类都有自己的元数据,元数据告诉angular 如何处理一个类(就是装饰器中的配置对象),就像组件类要通过selector 告诉 angular 要想调用该组件就得用这个选择器的名字
标签:通过 struct sele img this com 指令 element inf
原文地址:https://www.cnblogs.com/shanlu0000/p/12208632.html