标签:判断 完成 ota 基础上 end 选中 模块 列表 技术
因项目的需要,而且当前组件库并不支持业务,所以,重新对日历组件进行封装。该篇博客就对实现日历的思路进行存档,方便以后的查阅。
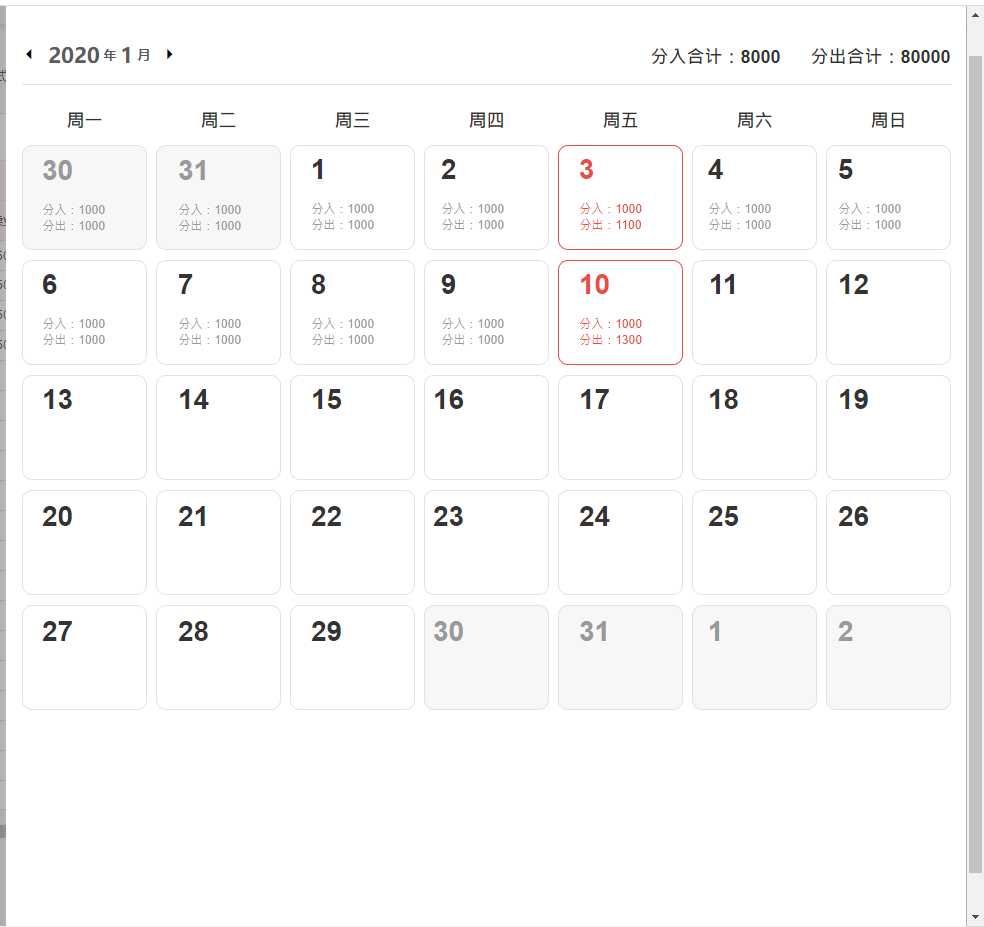
先上图:UI小哥哥的原型图。接下来的思路都是根据该图进行解说

当切换上个月,或者下个月的时候,日历面板能够重新渲染。
emmm...好像就没啥了 ,重点就是日期的渲染,没有很大的逻辑问题。也不知道为啥当初看到这个组件的时候 就是不太愿意?
<div class="calendar_main">
<!-- {{test}} -->
<!-- 星期一~星期日的展示头,列表渲染固定的7个block -->
<div class="main_block-head">
<div v-for="(column, col) in weekList" :key="col" class="weak-item">
{{column.label}}
</div>
</div>
<!-- 相应的月份的日期展示区域,列表渲染 -->
<div class="main_block">
<div v-for="(item, index) in totalDayList"
:key="index"
class="day-item"
:class="item.className">
<div class="main-block_date" >
<!-- 日期 -->
{{item.day}}
</div>
<div>
<template>
<slot name="content" :data="item"></slot>
</template>
</div>
</div>
</div>
</div> props: {
showYear: {
type: Number,
default: ''
},
showMonth: {
type: Number,
default: ''
}
},
data() {
return {
// 定义每个月对应的天数的数组
daysInMonth: [31, 28, 31,30 , 31, 30, 31,31, 30, 31, 30,31],
// 星期的板块
weekList:[{
label: '周一',
value: 1,
}, {
label: '周二',
value: 2,
}, {
label: '周三',
value: 3,
}, {
label: '周四',
value: 4,
}, {
label: '周五',
value: 5,
},{
label: '周六',
value: 6,
}, {
label: '周日',
value: 7,
}]
}
totalDayList(val) {
let list = [];
// 定位找到选中月份初始的星期几
let {showMonth, showYear, daysInMonth} = val;
// 判断当前是否是闰年
if(showYear%4 ===0 && showYear %100 === 0|| showYear%400 ===0) {
this.daysInMonth[1] =29;
};
// 对月份赋值
let month = showMonth;
// 对年份赋值
let year = showYear;
// 将日期进行拼接,拼接成每月1号的数据
let dateValue = year + '-' + month + '-' + '1';
// 确定当前日期在周几-0代表的是周日,1代表的是周一。。。。
let currentWeek = new Date(Date.parse(dateValue.replace(/-/g, '/'))).getDay();
// 根据当前日期,判定需要在前面补充几个日期,在后面补充几个日期
// 目的是补位:将前一个月的数据进行填充
// 获取上一个月的天数
let preList = this.preData(month, year,list, currentWeek, daysInMonth);
// 将本月的数据进行渲染
let currentList = this.currentData(daysInMonth, year,month, list);
// 目的是补充后面的位置,保证当前面板的数据完整
let nextList = this.nextData(list, year, month);
list = [...nextList]
return list
}preData(month, year,list, currentWeek, daysInMonth) {
// 获取上一个月,存在跨年的情况,当当前月份是1月份的时候,上个月是去年的12月
let preMonth = month>1 ? month-1 :12;
// 获取年份
year = month>1?year:year-1;
// 获取上个月的天数
let preDays = daysInMonth[preMonth-1];
// 存放的每周对应需要补的天数
let fillNum = [6,0,1,2,3,4,5]
// currentWeek=0,代表是周日,需要上个月补6天
// currentWeek=1, 代表是周一,需要上个月补0天
// currentWeek=2, 代表是周二,需要上个月补1天
// currentWeek=3. 代表是周三,需要上个月补2天
// currentWeek=4, 代表是周四,需要上个月补3天
// currentWeek=5, 代表是周五,需要上个月补4天
// currentWeek=6, 代表是周六,需要上个月补5天
for(let i = preDays; i>preDays-fillNum[currentWeek]; i--) {
let obj = {
type: 'prev',
year,
month: preMonth,
day:i,
className: 'pre_day'
}
list.push(obj);
}
list =list.reverse();
return list;
},currentData(daysInMonth, year,month, list ) {
// 将本月的数据进行渲染
for(let i=0; i<daysInMonth[month-1];i++) {
let obj = {
year,
day:i+1,
type: 'current',
className: 'current_day',
month,
}
list.push(obj)
}
return list;
},nextData(list, year, month) {
// 该日历面板又42个模块
let nextNum = 42-list.length;
if(nextNum>0) {
for(let i=0; i<nextNum;i++) {
let obj = {
year,
day: i+1,
type: 'next',
className: 'next_day',
month: month+1
}
list.push(obj)
}
}
return list
}标签:判断 完成 ota 基础上 end 选中 模块 列表 技术
原文地址:https://www.cnblogs.com/mn6364/p/12196969.html