标签:技术 文字 分布 实现 布局 入口 方式 新建 load
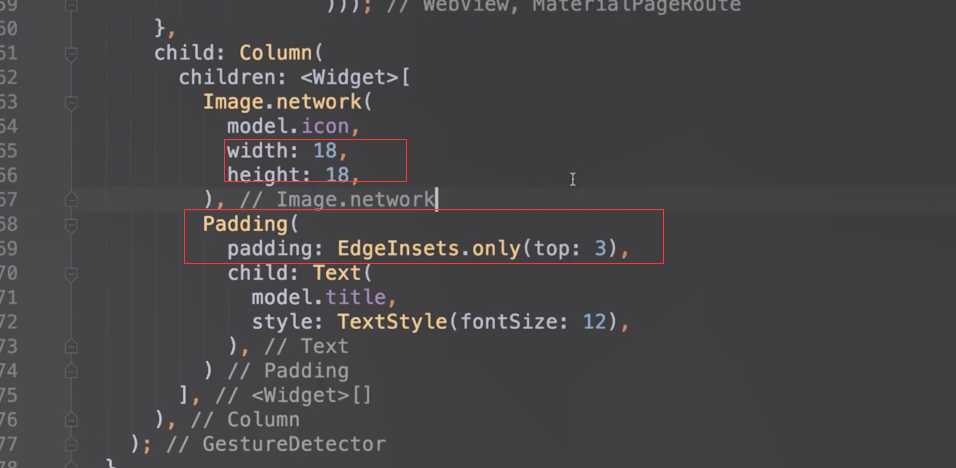
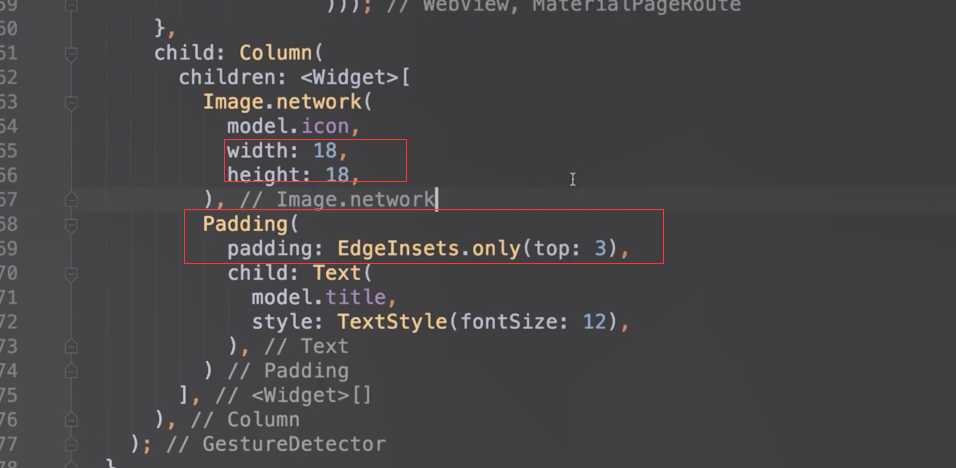
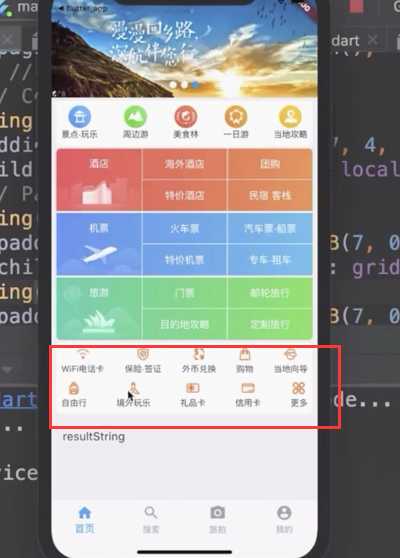
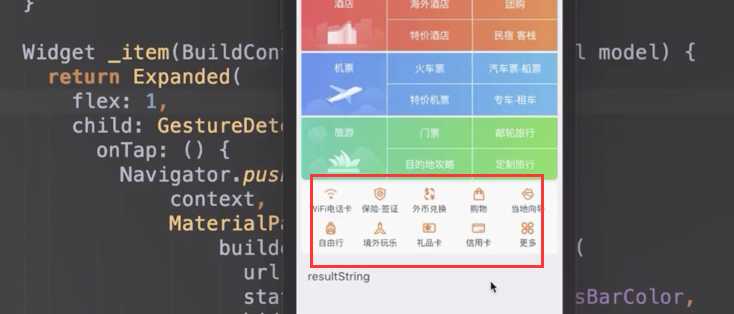
活动入口。首先分为上下两行,每一行有5个入口。每个入口分为商量两个部分,上面是图标下面是文字。

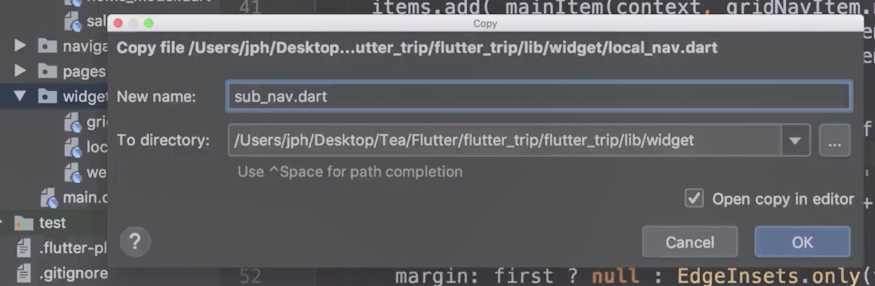
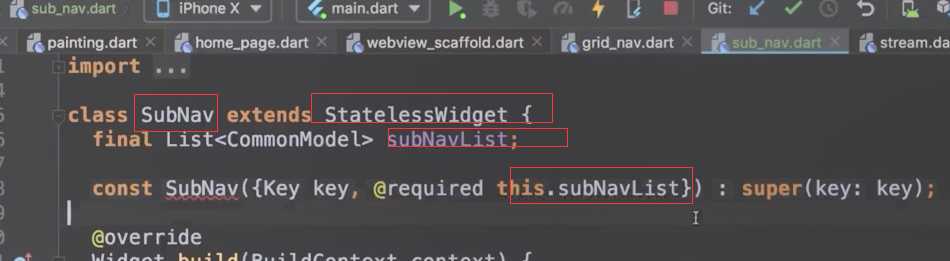
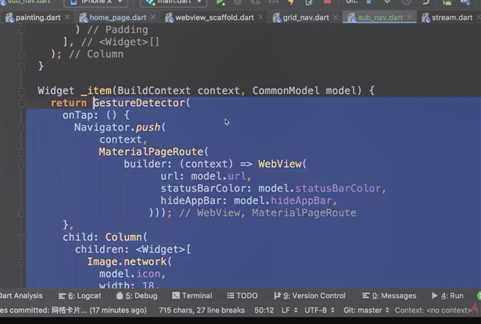
新建sub_nav.dart


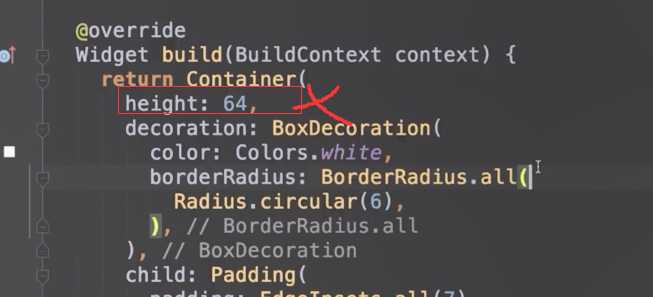
Contianer的高度去掉,

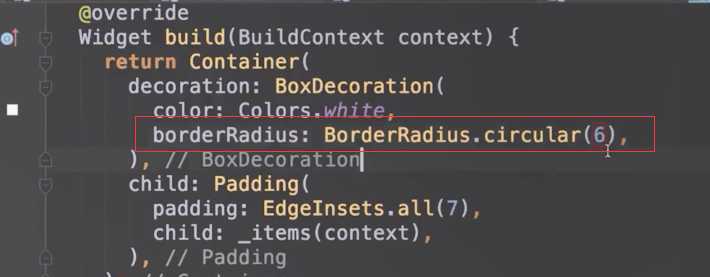
四个角都是圆角的话,有一个简单的方式设置。

每行虽然现实了5个,但是如果后端返回的数据 自由4个 或者 6个等等。
不管有多少数据,我们只显示最多两行。
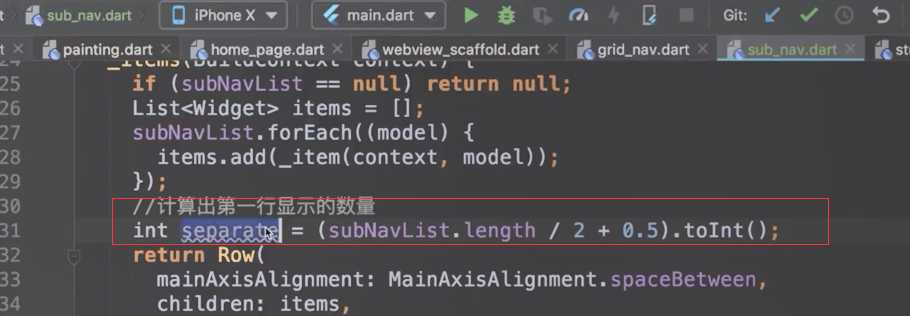
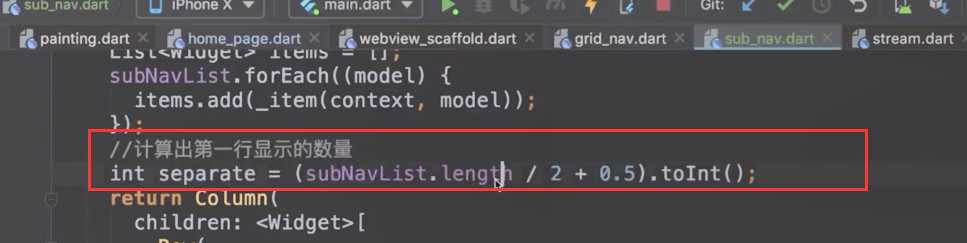
计算出每行展示的数量

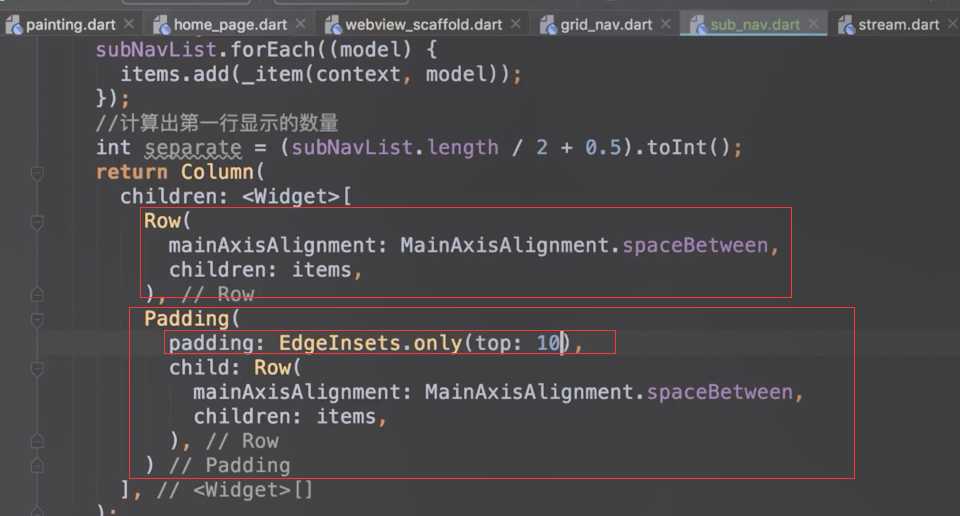
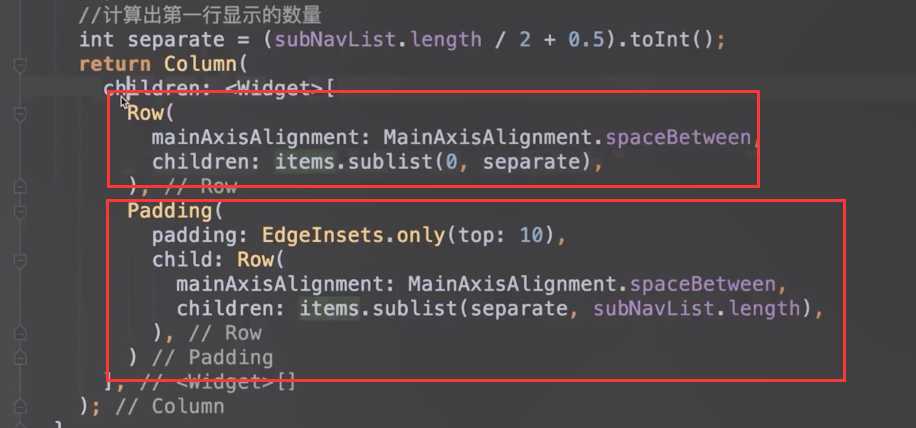
第一行和第二行,第二行用padding包裹,距离顶部10

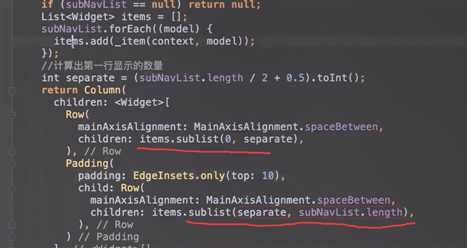
这样就将item数组分成了上下两个部分!!!!!!!




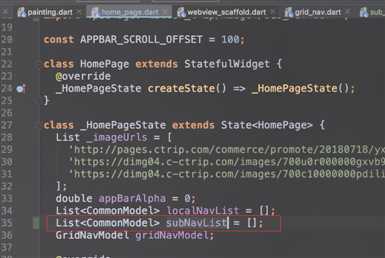
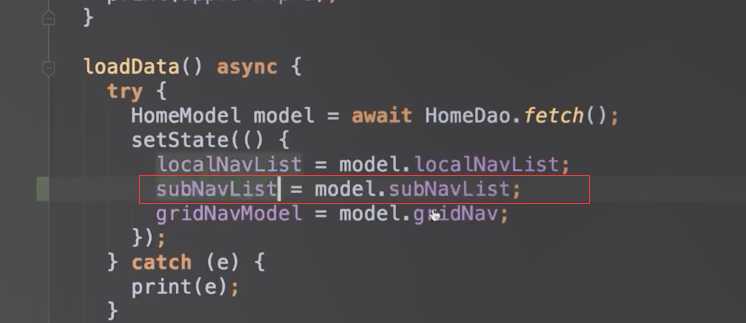
loadData里面进行初始化

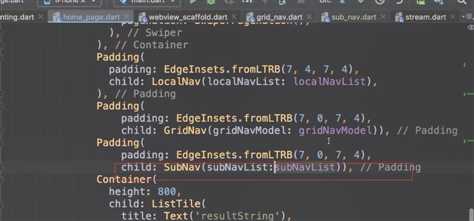
调用subNav

缺点,并没有上下对齐。

对样式进行一些调整。
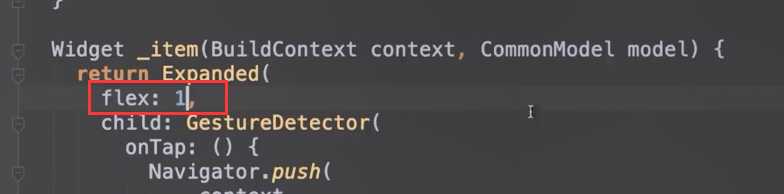
首先让item进行平分布局的大小。

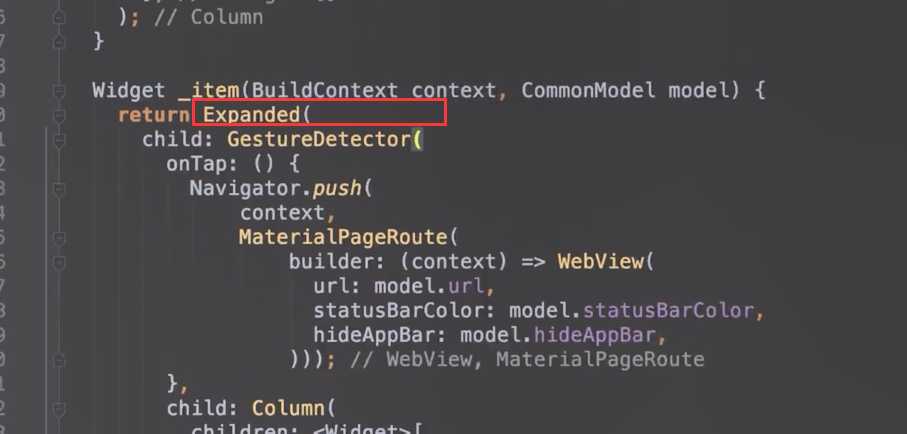
外层嵌套一个Expanded



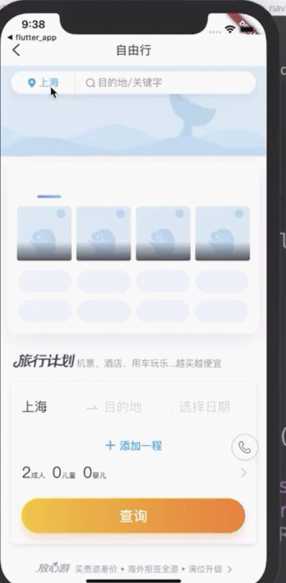
点击自由行,进行了跳转

最多显示两行,所以除以2.计算出每行显示的数量

然后将这个数组拆分成两部分

标签:技术 文字 分布 实现 布局 入口 方式 新建 load
原文地址:https://www.cnblogs.com/wangjunwei/p/12210002.html