1、首先可以去iconfont.cn阿里巴巴矢量字体库中下载你想要的图标(选择格式为SNG
格式)。
2、打开iconmoon这个网站(这个样子的),然后点击右上角那个Iconfont App
如下图:
3、上面有一个紫色的 Import Icons 点击上传你下好的 SVG 图标。
4、上传好的 SVG 图标会显示在下方的 Untitled Set 中,然后选择上方有个类似 笔 形状的图标,点击进入编辑。解释一下上面的选择器。。鼠标箭头 表示 选择图标 。垃圾桶 表示 删除图标 ,一般选择垃圾桶, 点一下图标就可删除。十字箭头 表示 变换位置
5、在编辑中,第一个 Tags 是表示你要查找这个图标时可以输入的名字,第二个框输入的是待会引用代码时会用到的 名字 。我创建了花,所以就命名为 flower ,然后关闭编辑器,千万别点下载。
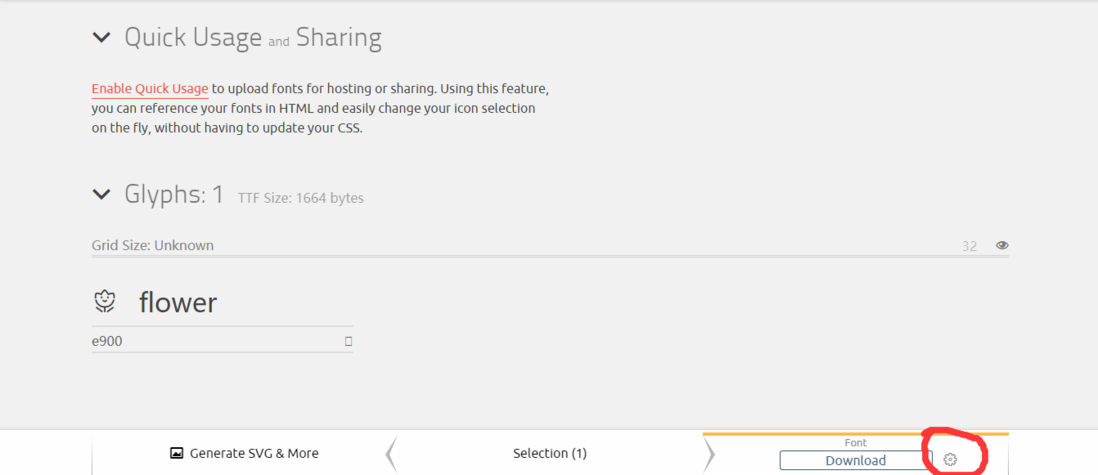
6、然后点击右下方的 Generate Font F ,进入后是这个页面,然后点击红圈中的齿轮,进行下一步编辑
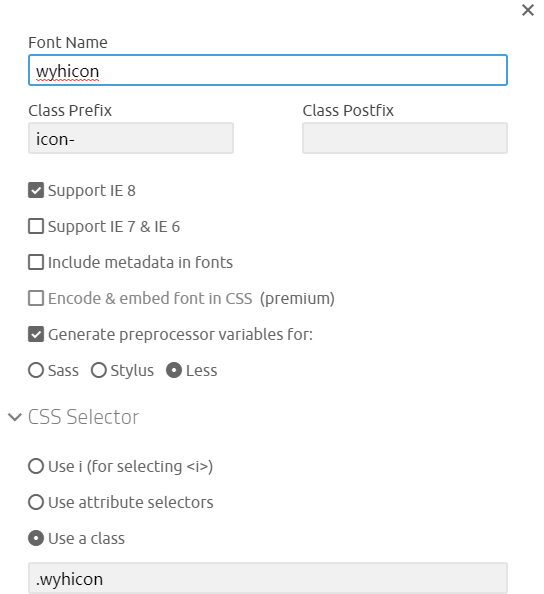
7、进入编辑后,需要修改以下内容。
8、Font Name 表示一会儿引入字体需要引入的 样式名称Class Prefix 表示引入样式的前缀名,如不设置后缀的话,引入的样式名称为 icon-flower
9、选择 Support IE 8 和 Generate preprocessor variables for: Less 和Use a class
然后后面这个框内填写css需要引入的类名,我就写了 .wyhicon 这个名称
10、然后关闭编辑,点击右下角download下载这个字体。
11、下载完毕后,压解。修改style.css中的内容
/* 我们需将下面的url路径改为引用的fonts文件夹的路径,根据实际情况修改 */
@font-face {
font-family: ‘wyhicon‘;
src: url(‘../fonts/wyhicon.eot?q06q0o‘);
src: url(‘../fonts/wyhicon.eot?q06q0o#iefix‘) format(‘embedded-opentype‘),
url(‘../fonts/wyhicon.ttf?q06q0o‘) format(‘truetype‘),
url(‘../fonts/wyhicon.woff?q06q0o‘) format(‘woff‘),
url(‘../fonts/wyhicon.svg?q06q0o#wyhicon‘) format(‘svg‘);
...
}
/* 下方这个类中的字体样式需要加上以下代码中的font-family */
.wyhicon {
font-family: ‘wyhicon‘,PingFangSC-Light,‘helvetica neue‘,‘hiragino sans gb‘,arial,‘microsoft yahei ui‘,‘microsoft yahei‘,simsun,sans-serif !important;
...
}
.icon-flower:before {
content: "\e900";
}也就是在原来的
style.css样式下的.wyhicon下加一条font-family:
‘wyhicon‘,PingFangSC-Light,‘helvetica neue‘,‘hiragino sans
gb‘,arial,‘microsoft yahei ui‘,‘microsoft yahei‘,simsun,sans-serif
!important;
11、然后在你的html文档中引用就可以了
<!-- 首先引用你的css样式 -->
<link rel="stylesheet" href="./css/style.css" type="text/css">
<!-- 然后引入你的字体文件就ok了 -->
<i class=" wyhicon icon-flower"></i>