标签:属性 form 直接 repo 之间 类型 codebase ram 开发环境
React可大致分为三部分:Core、Reconciler和Renderer,在阅读源码之前,首先需要搭建测试环境,为了方便起见,本文直接采用了网友搭建好的环境,React版本是16.8.6,与最新版本很接近。
React采用了由Lerna维护monorepo方式进行代码管理,即用一个仓库管理多个模块(module)或包(package)。在React仓库的根目录中,包含三个目录:
(1)fixtures,给源码贡献者准备的测试用例。
(2)packages,React库提供的包的源码,包括核心代码、矢量图形库等,如下所列。
├── packages ------------------------------------ 源码目录 │ ├── react-art ------------------------------- 矢量图形渲染器 │ ├── react-dom ------------------------------- DOM渲染器 │ ├── react-native-renderer ------------------- Native渲染器(原生iOS和Android视图) │ ├── react-test-renderer --------------------- JSON树渲染器 │ ├── react-reconciler ------------------------ React调和器
(3)scripts,相关的工具配置脚本,包括语法规则、Git钩子等。
React使用的前端模块化打包工具是Rollup,在源码中还引入了Flow,用于静态类型检查,在运行代码之前发现一些潜在的问题,其语法类似于TypeScript。
在项目中引入React通常是像下面这样。
import React from ‘react‘;
其实引入的是核心入口文件“packages/react/index.js”中导出的对象,如下所示,其中React.default用于Jest测试,React用于Rollup。
const React = require(‘./src/React‘); // TODO: decide on the top-level export form. // This is hacky but makes it work with both Rollup and Jest. module.exports = React.default || React;
顺着require()语句可以找到React.js中的React对象,代码省略了一大堆导入语句,其中__DEV__是个全局变量,用于管理开发环境中运行的代码块。
const React = { Children: { map, forEach, count, toArray, only, }, createRef, Component, PureComponent, createContext, forwardRef, lazy, memo, useCallback, useContext, useEffect, useImperativeHandle, useDebugValue, useLayoutEffect, useMemo, useReducer, useRef, useState, Fragment: REACT_FRAGMENT_TYPE, Profiler: REACT_PROFILER_TYPE, StrictMode: REACT_STRICT_MODE_TYPE, Suspense: REACT_SUSPENSE_TYPE, unstable_SuspenseList: REACT_SUSPENSE_LIST_TYPE, createElement: __DEV__ ? createElementWithValidation : createElement, cloneElement: __DEV__ ? cloneElementWithValidation : cloneElement, createFactory: __DEV__ ? createFactoryWithValidation : createFactory, isValidElement: isValidElement, version: ReactVersion, unstable_withSuspenseConfig: withSuspenseConfig, __SECRET_INTERNALS_DO_NOT_USE_OR_YOU_WILL_BE_FIRED: ReactSharedInternals, }; if (enableFlareAPI) { React.unstable_useResponder = useResponder; React.unstable_createResponder = createResponder; } if (enableFundamentalAPI) { React.unstable_createFundamental = createFundamental; } if (enableJSXTransformAPI) { if (__DEV__) { React.jsxDEV = jsxWithValidation; React.jsx = jsxWithValidationDynamic; React.jsxs = jsxWithValidationStatic; } else { React.jsx = jsx; React.jsxs = jsx; } } export default React;
在React对象中包含了开放的核心API,例如React.Component、React.createRef()等,以及新引入的Hooks(内部的具体逻辑可转移到相关的包中),但渲染的逻辑已经剥离出来。
1)React.createElement()
JSX中的元素称为React元素,分为两种类型:DOM元素和组件元素。用JSX描述的组件都会通过Babel编译器将它们转换成React.createElement()方法,它包含三个参数(如下所示),其中type是元素类型,也就是它的名称;props是一个由元素属性组成的对象;children是它的子元素(即内容),可以是文本也可以是其它元素。
React.createElement(type, [props], [...children])
方法的返回值是一个ReactElement,省略了开发环境中的代码。
const ReactElement = function(type, key, ref, self, source, owner, props) { const element = { $$typeof: REACT_ELEMENT_TYPE, type: type, key: key, ref: ref, props: props, _owner: owner //记录创建该元素的组件 }; return element; };
(1)$$typeof标识该对象是一个ReactElement。
(2)当ReactElement是DOM元素时,type是元素名称;当ReactElement是组件元素时,type是其构造函数。
(3)key和ref是React组件中的两个特殊属性,前者用于标识身份,后者用于访问render()方法内生成的组件实例和DOM元素。
(4)props是ReactElement中的属性,包括特殊的children属性。
虽然React的DOM和Native两种渲染器内部实现的区别很大,但为了能共享自定义组件、State、生命周期等特性,做到跨平台,就需要共享一些逻辑,而这些逻辑由Reconciler统一处理,其中协调算法(Diffing算法)也要尽可能相似。
1)Diffing算法
当调用React的render()方法时,会创建一棵由React元素组成的树。在下一次State或Props更新时,相同的render()方法会返回一棵不同的树。React会应用Diffing算法来高效的比较两棵树,算法过程如下。
(1)当根节点为不同类型的元素时,React会拆卸原有的树,销毁对应的DOM节点和关联的State、卸载子组件,最后再创建新的树。
(2)当比对两个相同类型的DOM元素时,会保留DOM节点,仅比对变更的属性。
(3)当比对两个相同类型的组件元素时,组件实例保持不变,更新该组件实例的Props。
(4)当递归DOM节点的子元素时,React会同时遍历两个子元素的列表,比对相同位置的元素,性能比较低效。
(5)在给子元素添加唯一标识的key属性后,就能只比对变更了key属性的元素。
2)Fiber Reconciler
JavaScript与样式计算、界面布局等各种绘制,一起运行在浏览器的主线程中,当JavaScript运行时间过长时,将占用整个线程,阻塞其它任务。为了能在React渲染期间回到主线程执行其它任务,在React v16中提出了Fiber Reconciler,并将其设为默认的Reconciler,解决了过去Stack Reconciler中的固有问题和遗留的痛点,提高了动画、布局和手势等领域的性能。Fiber Reconciler的主要目标是:
(1)暂停和切分渲染任务,并将分割的任务分布到各个帧中。
(2)调整优先级,并重置或复用已完成的任务。
(3)在父子元素之间交错处理,以支持React中的布局。
(4)在render()方法中返回多个元素。
(5)更好地支持错误边界。
3)调度任务
Fiber可以分解任务,根据优先级将任务调度到浏览器提供的两个全局函数中,如下所列。
(1)requestAnimationFrame:在下一个动画帧上执行高优先级的任务。
(2)requestIdleCallback:在线程空闲时执行低优先级的任务。
当网页保持在每秒60帧(1帧约为16ms)时,整体会变得很流畅。在每个帧中调用requestAnimationFrame()执行高优先级的任务;而在两个帧之间会有一小段空闲时间,此时可执行requestIdleCallback()中的任务,该函数包含一个deadline参数(截止时间),用于切分长任务。
4)Fiber数据结构
在调和期间,从render()方法得到的每个React元素都需要升级为Fiber节点,并添加到Fiber节点树中。而与React元素不同,Fiber节点可复用,不会在每次渲染时重新创建。Fiber的数据结构大致如下,省略了部分属性,源码来自于packages/react-reconciler/src/ReactFiber.js。
export type Fiber = { tag: WorkTag, key: null | string, elementType: any, type: any, stateNode: any, return: Fiber | null, child: Fiber | null, sibling: Fiber | null, ref: null | (((handle: mixed) => void) & {_stringRef: ?string}) | RefObject, effectTag: SideEffectTag, nextEffect: Fiber | null, firstEffect: Fiber | null, lastEffect: Fiber | null, expirationTime: ExpirationTime, alternate: Fiber | null, ... };
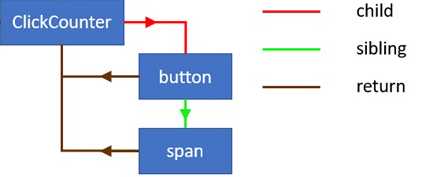
return、child和sibling三个属性分别表示父节点、第一个子节点和兄弟节点,通过它们使得Fiber节点能够基于链表连接在一起。假设有个ClickCounter组件,包含<button>和<span>两个元素,它们三者之间的关系如图12所示。
class ClickCounter extends React.Component { render() { return [ <button>Update counter</button>, <span>10</span> ]; } }

图 12 节点关系
使用alternate属性双向连接当前Fiber和正在处理的Fiber(workInProgress),如下代码所示,当需要恢复时,可通过alternate属性直接回退。
let workInProgress = current.alternate; if (workInProgress === null) { workInProgress.alternate = current; current.alternate = workInProgress; }
到期时间(ExpirationTime)是指完成此任务的时间,该时间越短,则优先级越高,需要尽早执行,具体逻辑在同目录的ReactFiberExpirationTime.js中。
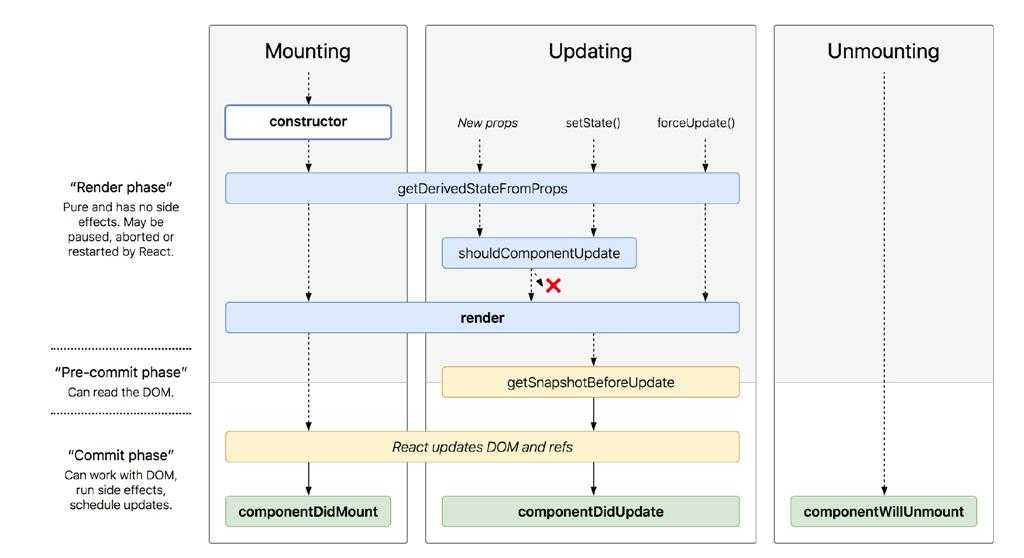
React在内部执行时会分为两个阶段:render和commit。
在第一个render阶段(phase)中,React持有标记了副作用(side effect)的Fiber树并将其应用于实例,该阶段不会发生用户可见的更改,并且可异步执行,下面列出的是在render阶段执行的生命周期钩子方法
(1)[UNSAFE_]componentWillMount(弃用)
(2)[UNSAFE_]componentWillReceiveProps(弃用)
(3)getDerivedStateFromProps
(4)shouldComponentUpdate
(5)[UNSAFE_]componentWillUpdate(弃用)
(6)render
标有UNSAFE的生命周期有可能被执行多次,并且经常被误解和滥用,例如在这些方法中执行副作用代码,可能出现渲染问题,或者任意操作DOM,可能引起回流(reflow)。于是官方推出了静态的getDerivedStateFromProps()方法,可限制状态更新以及DOM操作。
在第二个commit阶段,任务都是同步执行的,下面列出的是commit阶段执行的生命周期钩子方法,这些方法都只执行一次,其中getSnapshotBeforeUpdate()是新增的,用于替换componentWillUpdate()。
(1)getSnapshotBeforeUpdate
(2)componentDidMount
(3)componentDidUpdate
(4)componentWillUnmount
新的流程将变成图13这样。

图 13 新的流程
【参考资料】
源码概览 官网
「译」React Fiber 那些事: 深入解析新的协调算法
标签:属性 form 直接 repo 之间 类型 codebase ram 开发环境
原文地址:https://www.cnblogs.com/strick/p/11950520.html