标签:ports uil option 一个 test 完成后 安装插件 cto load

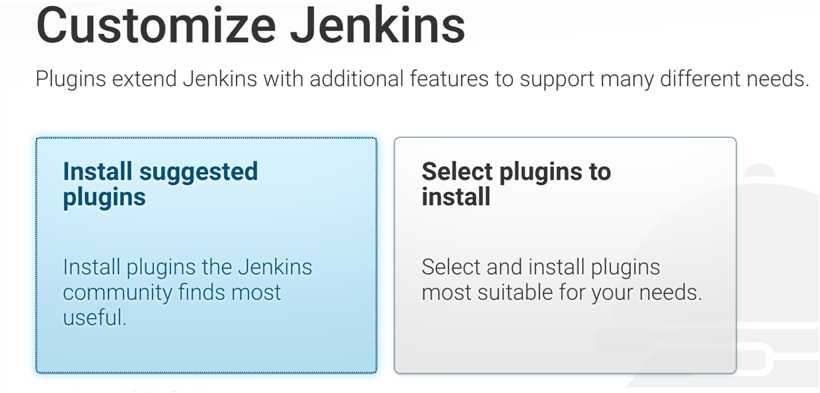
选择默认的插件安装,如下:

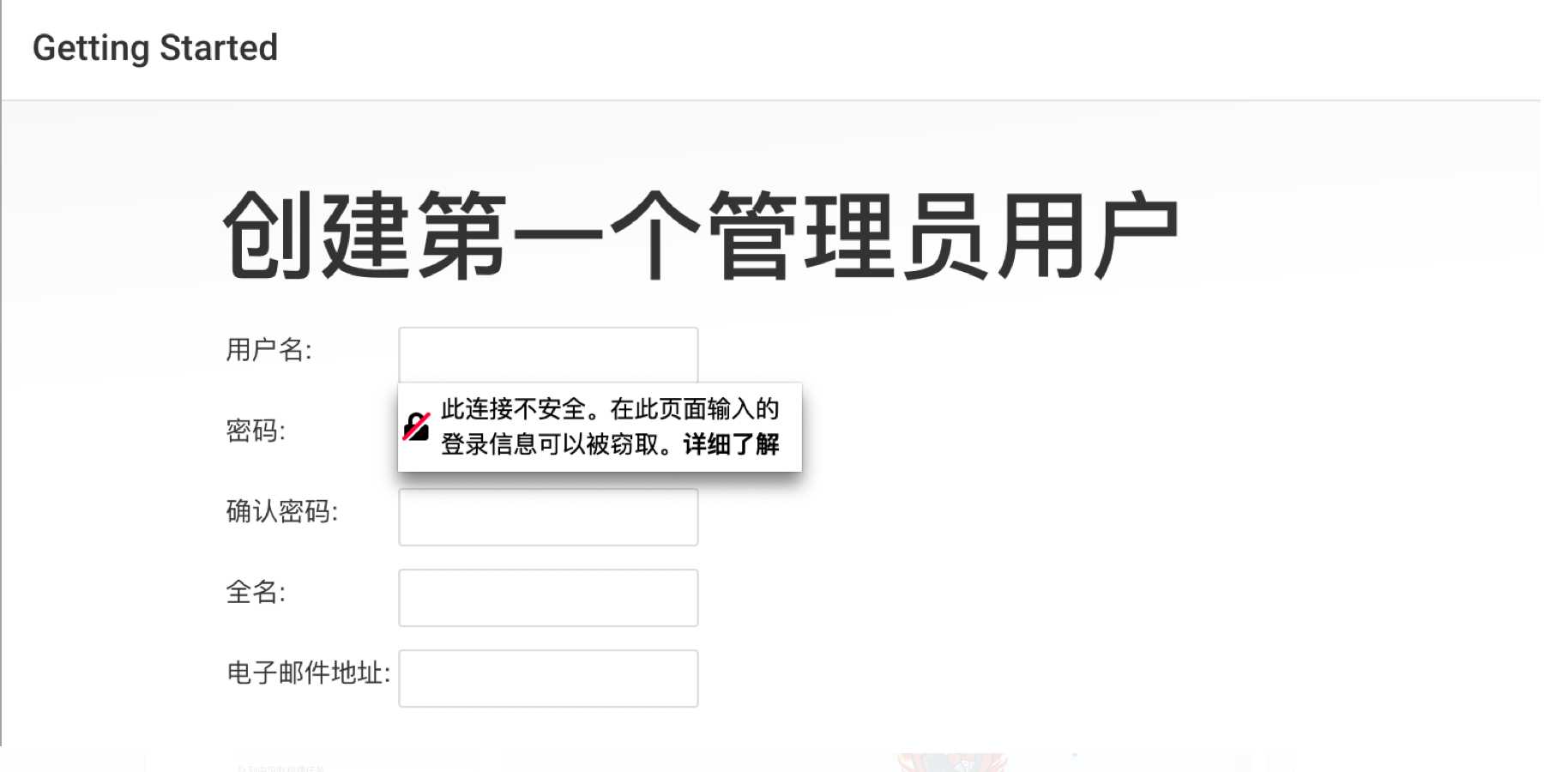
等待插件安装完成,创建用户,如下:


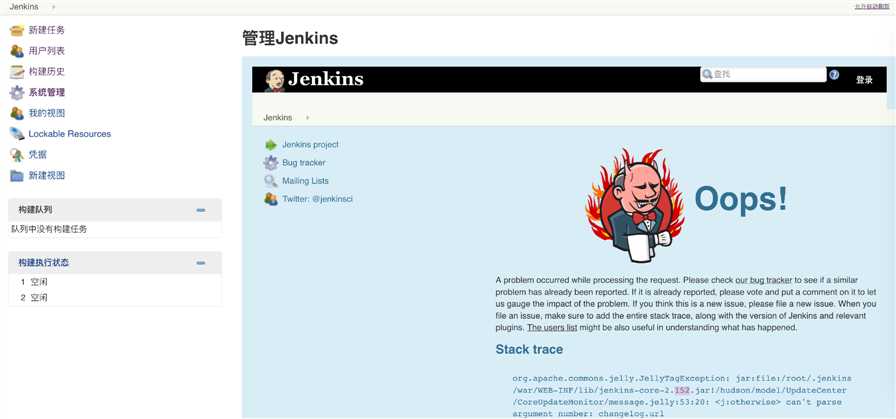
经过查找原因是因为安装默认插件时,默认安装了中文插件,把这个插件卸载之后,就正常了。



2??构建命令 【执行shell】

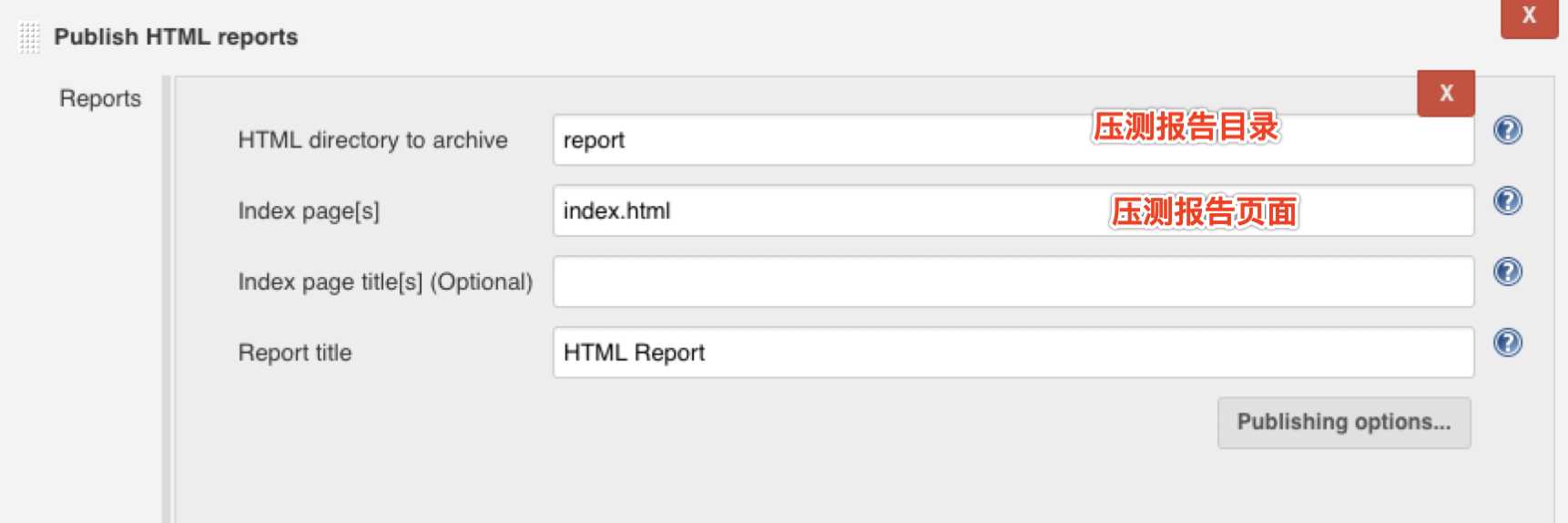
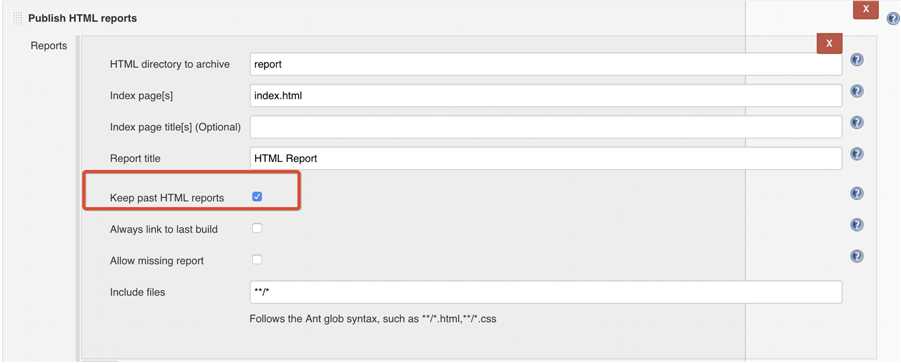
3??构建后操作 【publish html reports】-需依赖插件html publisher


这样,在每次构建历史中都可以看到html报告。
4??点击【立即构建】-可查看构建过程,以及是否成功

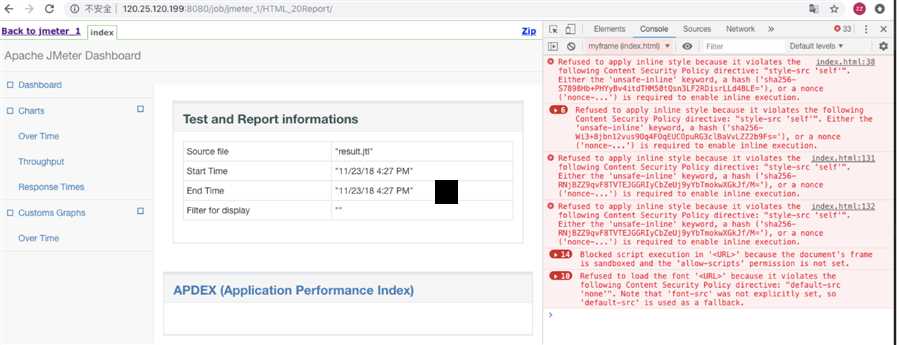
此时html report表单加载失败-


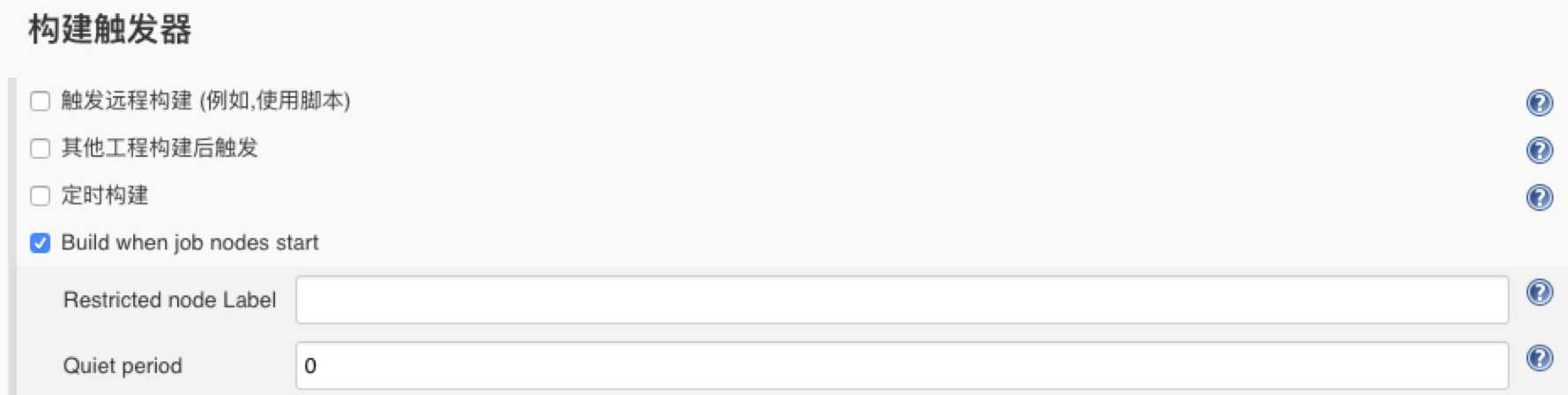
构建触发器-build when job nodes start-【依赖插件startup trigger】


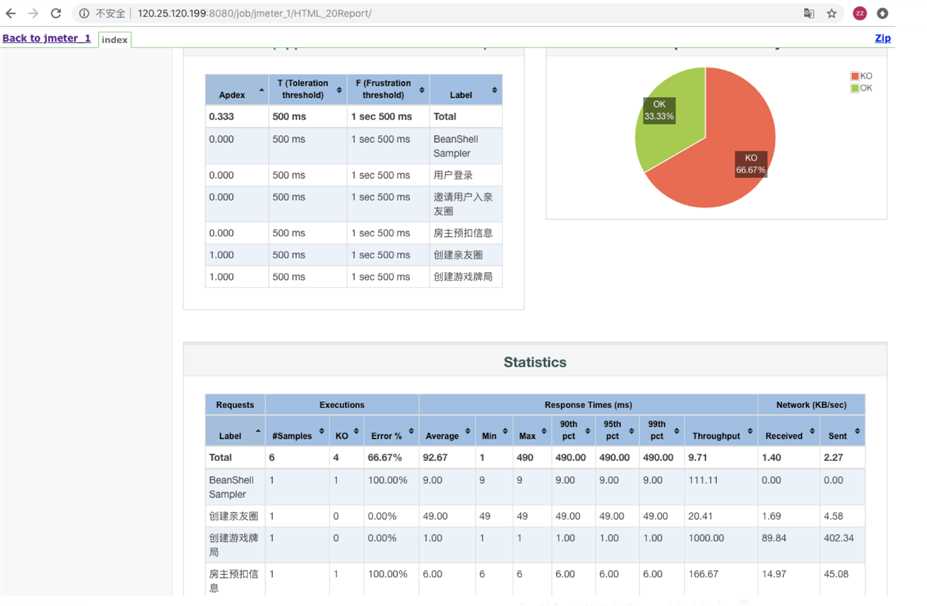
重新构建之前的任务jmeter_test,查看压测报告,正常显示。

点击某次构建历史,可看到HTML report
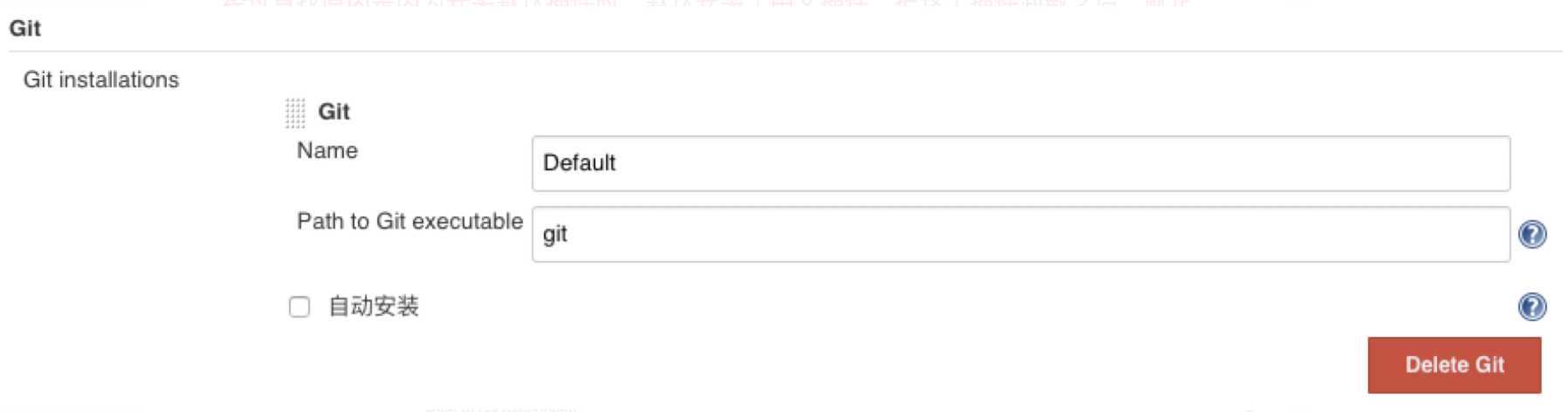
安装插件:系统管理-插件管理-可选插件
1,构建后步骤 增加 publish html reports


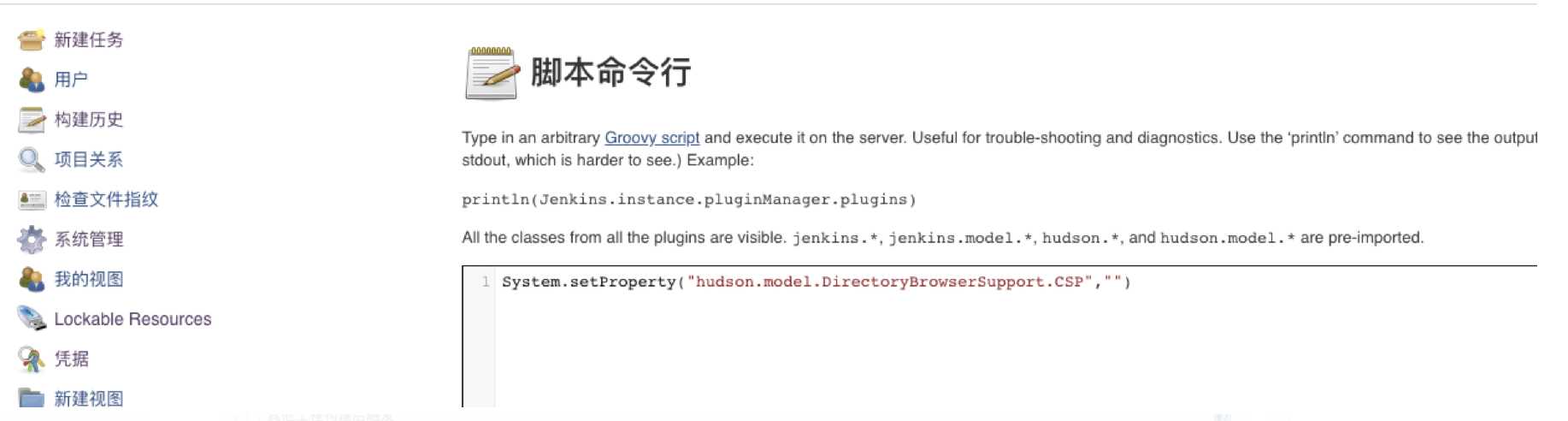
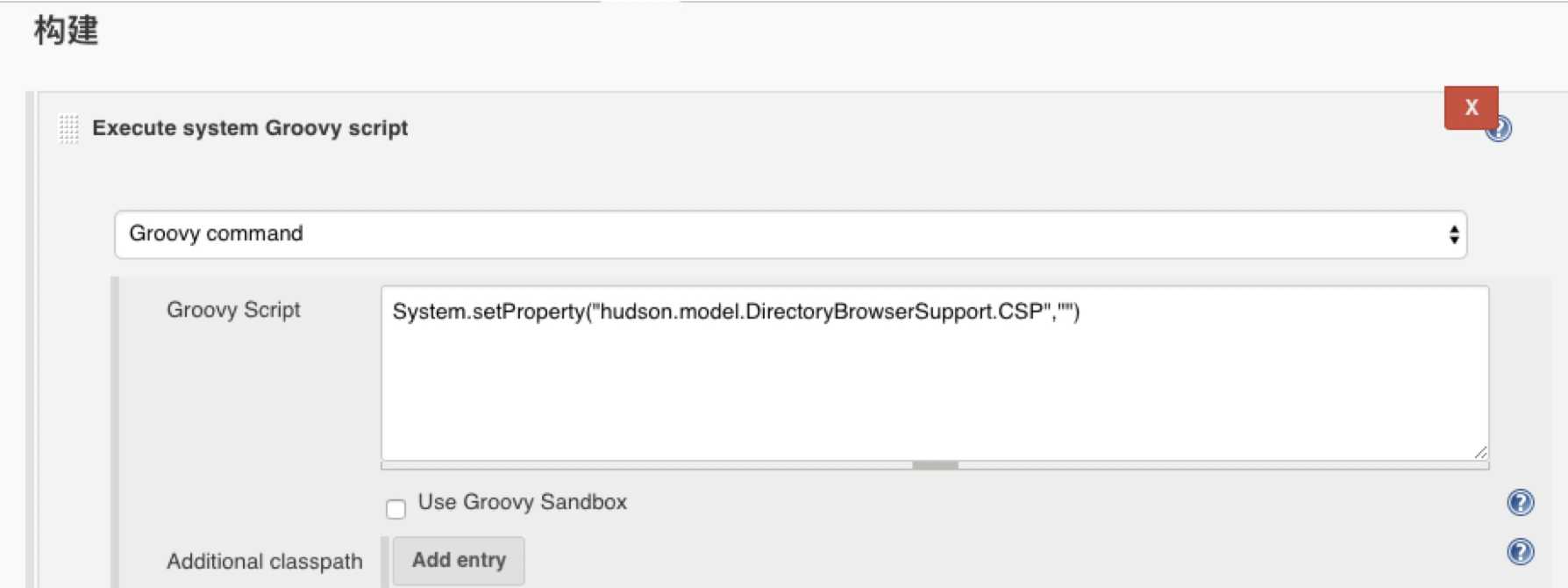
3,构建模块 选择Executesystem Groovy script,执行groovy脚本

标签:ports uil option 一个 test 完成后 安装插件 cto load
原文地址:https://www.cnblogs.com/xiehong/p/12213114.html