标签:style blog http io color os sp strong div
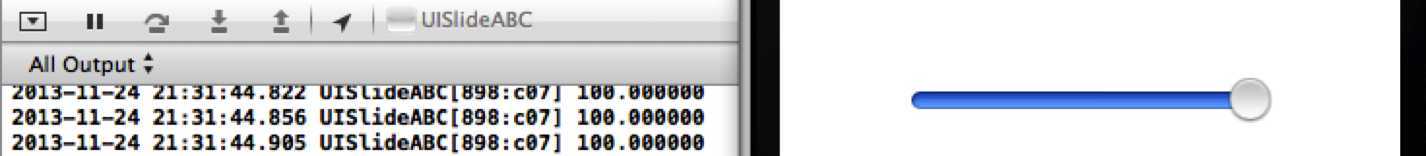
_slider.minimumValue = 10.0;
![]()
_slider.maximumValue = 100.0;

[_slider setContinuous:NO]; // 在滑块滑动结束时才获取滑块的值
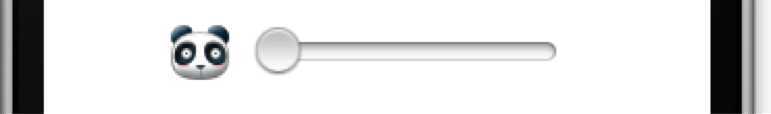
_slider.minimumValueImage = [UIImage imageNamed:@"003.png"];

_slider.maximumValueImage = [UIImage imageNamed:@"002.png"];

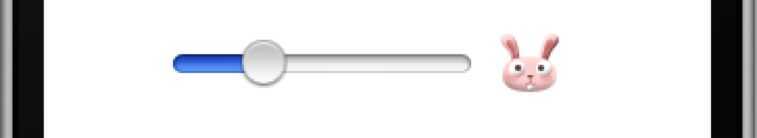
_slider.minimumTrackTintColor = [UIColor redColor];
![]()
_slider.maximumTrackTintColor = [UIColor greenColor];
![]()
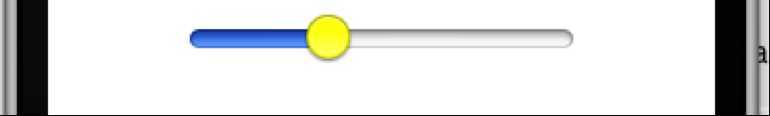
_slider.thumbTintColor = [UIColor yellowColor];

标签:style blog http io color os sp strong div
原文地址:http://www.cnblogs.com/dondre/p/4069332.html