标签:nbsp 端口 http 解决方法 code pack 下载 nodejs html
一:
安装React前需要安装好node.js,没安装过node.js,可以参考这篇文章安装(https://www.runoob.com/nodejs/nodejs-install-setup.html)。
二:
npm install -g create-react-app
create-react-app test-react6
test-react6是你的项目名称可以不用这个名称
三:
进入刚刚的目录,

你会看见这3个目录node_modules public src 和一个文件package.json
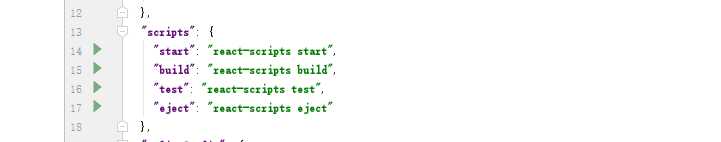
打开package.json文件会看见这一段代码

start:运行命令
build:打包命令
test:测试命令
eject:安装默认的依赖和配置,扩展Webpack 配置,新下载的新脚手架建议运行,已有项目不建议运行。
运行npm run eject时可能会报错,解决方法
git add .
git commit -m “init”
然后运行:npm run eject
启动:npm run start
到此react安装完毕,会看到以下界面,并且端口号是3000

如果想修改端口号,在package.json的start前加上以下代码,如下图

现在的端口号就变了

标签:nbsp 端口 http 解决方法 code pack 下载 nodejs html
原文地址:https://www.cnblogs.com/dyj--php/p/12217079.html