标签:src echo zh-cn 简体 mic bsp 需求 简体中文 乱码


HTML出现中文乱码时修改如下:
<html lang="zh-CN"> 这个必须设置zh-CN中文简体,如果设置成 lang="en" 表示英文,如果内容是中文就有可能出现乱码
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
或者可以简写为:<meta charset="UTF-8">
或者
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
记住meta中只有两个属性两个值:
http-equiv="Content-Type"
content="text/html;charset=utf-8" //值里面有一个分号。
国内常用的编码:utf-8 GB2312 gbk 等编码
utf-8支持:简体中文,繁体中文,英文,日文,韩文
gb2312支持:简体中文
具体使用哪种编码根据网站建设需求进行设置。
//在PHP中出现乱码如下修改:
<?php
echo iconv("GB2312","UTF-8",‘SLDFIJS势力的看风景‘);
?>
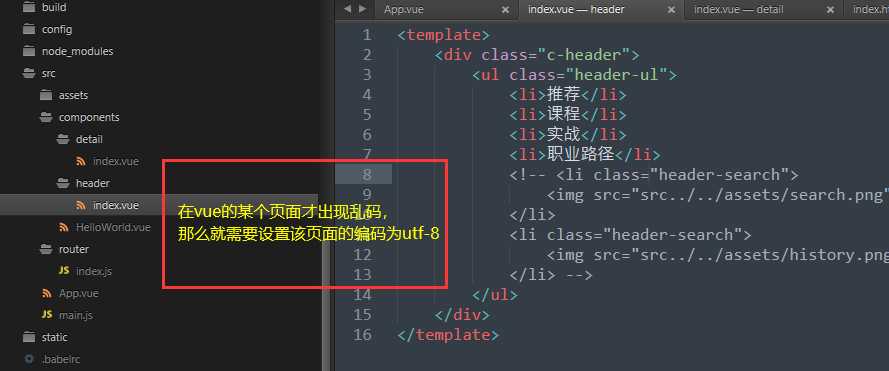
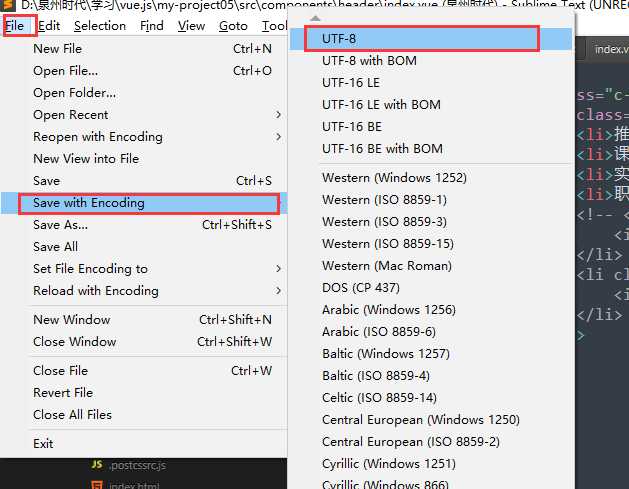
vue页面出现乱码,那么就需要在当前页面设置编码为utf-8
标签:src echo zh-cn 简体 mic bsp 需求 简体中文 乱码
原文地址:https://www.cnblogs.com/Knowledge-is-infinite/p/12217434.html