标签:类型 内容 button 条件 margin 为什么 end 结果 his
$root 用来访问根组件
$parent 用来从一个子组件访问父组件的实例
ref 和 $refs 的用法
在组件上面使用 ref 这个属性绑定,属性值自取,然后就可以通过 $refs.属性名 这种方式去获取到指定组件的实例了。
其实不仅仅是组件能够使用 ref ,标签元素也能使用。
依赖注入
现在我们有一个需求,如果我们存在多个组件嵌套的,然后现在其中某一个组件想访问其曾祖父组件的方法,那么使用上面两种方式都是不可取的,这个时候官方提供了 provide 和 inject 这两个属性来解决这个问题。
provide 允许我们指定想要提供给后代组件的数据/方法,且该属性是一个方法,返回一个对象,键名就是我们要传到后代组件的标志inject 选项来接收指定的我们想要添加在这个实例上的属性。该属性是一个数组类型,跟 props 的数组语法类似说到这里,有的人可能会觉得这不就是跟 props 差不多嘛。没错,它确实差不多,但是还是有区别的,比如,祖先元素不需要知道哪些后代组件使用它提供的属性;其次,后代组件也不需要知道被注入的属性来自哪里
代码如下:
父组件:
<div id="app">
<child-com></child-com>
</div>
<template id="childCom">
<div>
<span>我是子组件</span>
<grand-com></grand-com>
</div>
</template>
<template id="grandCom">
<div>
<span>我是孙子组件</span>
<button @click='btnClick'>孙子组件按钮</button>
<h2>{{mess}}</h2>
</div>
</template>
<script>
const vm = new Vue({
el: '#app', // 父组件
methods: {
sendMessage() {
return '我发送了信息'
}
},
provide() { // 注意这里的 provide属性
return {
sendMess: this.sendMessage() // 提供给后代了一个方法
}
},
components: {
childCom: {
template: '#childCom', // 子组件
components: {
grandCom: {
template: '#grandCom', // 孙子组件
inject: ['sendMess'], // 注意这里的 inject属性
data() {
return {
mess: ''
}
},
methods: {
btnClick() {
this.mess = this.sendMess // 孙子组件用了这个方法
}
},
}
}
}
}
})
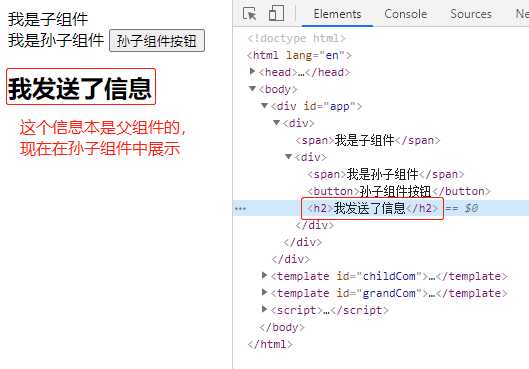
</script>效果图:

递归组件
听到递归组件,顾名思义就是采用的递归算法啦。但是组件如何才能递归呢?一般什么地方才会用到组件递归呢?
首先我来回答第二个问题:想必你浏览过那么多的网页,总会发现网页中的那些测边栏导航栏啥的,这些存在一级二级三级层次关系的,就可以用递归。
那么现在我再回答第二个问题,组件怎么使用递归呢?其实很简单,关键步骤就在于组件的 name 属性了。有很多都不知道为什么组件中在 export defalut 的对象中为啥会有个 name 属性,其实 name 属性在这里就发挥了很大的作用,下面看代码:
<div id="app">
<child-com :list='list'></child-com>
</div>
<template id="childCom">
<div>
<div v-for="(item, index) in list" :key="index">
<div class="title">
<span>{{item.title}}</span>
</div>
<!-- 下面就是组件递归调用了 -->
<div v-if="item.children" class="child">
<child-com :list='item.children'></child-com> <!--如果下面name改名了这里就根据name的名字来书写-->
</div>
</div>
</div>
</template>
<script>
const vm = new Vue({
el: '#app',
data: {
list: [
{
title: '一级标题',
children: [
{
title: '二级标题',
children: [
{
title: '三级标题'
},
{
title: '三级标题'
}
]
},
{
title: '二级标题'
},
{
title: '二级标题'
}
]
},
{
title: '一级标题'
},
{
title: '一级标题'
}
]
},
components: {
childCom: { // 下面这里为子组件了
template: '#childCom',
props: ['list'],
name: 'ChildCom' // 注意这里子组件的name,你也可以改成其他的名字
}
}
})
</script>CSS样式:
<style>
.title {
width: 150px;
height: 30px;
}
.child {
width: 140px;
margin-left: 30px;
}
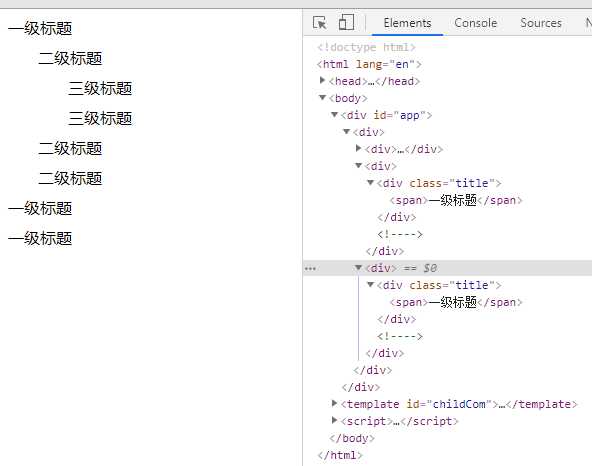
</style>效果图:

有的人会问为什么要加个 v-if ,其实很简单,在我们写1+100的算法时候,我们如果用递归的方式做的话是不是就一定要有最终结束的条件,也就是数字必须大于等于0,小于0就不递归了。这里也是同样的道理,当继续往子组件传递list进去是,我们要先判断他还有没有children,如果没有了我们就应该让他停止。
通过v-on创建低开销的静态组件
如果你想渲染的一个组件是一个完全静态的,如果使用vue的话会频繁的创建销毁,这个时候你会觉得这很影响性能,因为他只是个静态组件,完全没有这个必要,这个时候你可以在其模板的根元素上(不是template元素)添加一个 v-once 属性,这样一来,该组件就会只计算一次结果然后缓存起来,之后使用的都是之前缓存的结果。同时,因为他是只计算一次的,所以你如果再对其上的数据进行修改的话,数据将不会是响应式的。
再说一次,试着不要过度使用这个模式。当你需要渲染大量静态内容时,极少数的情况下它会给你带来便利,除非你非常留意渲染变慢了,不然它完全是没有必要的——再加上它在后期会带来很多困惑。例如,设想另一个开发者并不熟悉
v-once或漏看了它在模板中,他们可能会花很多个小时去找出模板为什么无法正确更新。
标签:类型 内容 button 条件 margin 为什么 end 结果 his
原文地址:https://www.cnblogs.com/liuyilong/p/12219164.html