标签:class 对象 src 实例 好用 OLE ons name pre
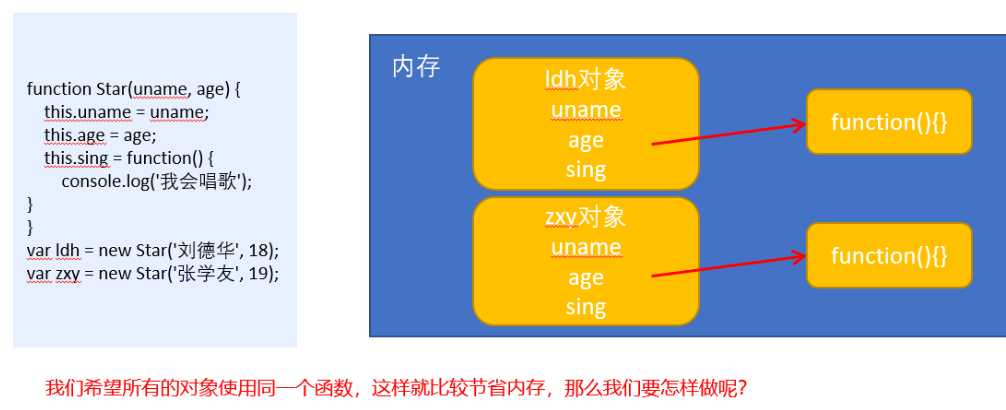
构造函数方法很好用,但是存在浪费内存的问题。

function Star(uname, age) {
this.uname = uname;
this.age = age;
this.sing = function(song) {
console.log(`${this.uname}唱${song}`);
}
}
var s1 = new Star('刘德华', 11);
var s2 = new Star('张学友', 22);
console.log(s1.sing === s2.sing); // false,说明实例对象的sing方法并不是同一个标签:class 对象 src 实例 好用 OLE ons name pre
原文地址:https://www.cnblogs.com/jianjie/p/12219340.html