vue2.* (多页面跳转)
@[vue2.3.3|webpack2.6.1|less|axios]
之前看过有相关朋友share了空的多页面脚手架. 不过down了几个都是webpack1.0或者vue1.0的.
刚好项目需要用到vue. 就在vue-cli的基础上进行了修改
已经有babel直接用es6即可,如果需要修改配置的请到 .babelrc里面修改
并且全局引了JQ(如果不需要或者不喜欢 请到base.conf.js里面修改)
多页面空脚手架链接 如果需要路由版的在github的另外一个文件夹里
命令
国际惯例
npm install (or cnpm 其他) 装依赖包
npm run dev 起服务
npm run build 打上线包
跑起来服务后,需要在url输入才可显示具体页面 /module/*.html (*为对应文件夹名字)
添加了新文件夹后,需要重新 npm run dev一下
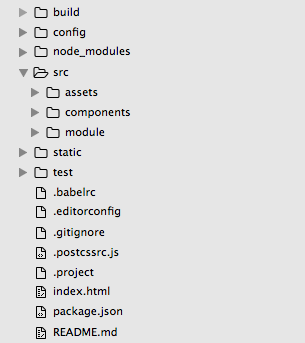
目录结构
1.build/config: 一系列配置文件
2.src: 页面文件
3.(src)assets:
js公用的方法/配置方法
less公用的样式和reset.css
lib.js页面引用的入口
4.(src)components: 复用的组件
5.(src)module: 相关的页面 (每个文件夹表示一个页面)
app.vue (页面)
*.html (页面的入口,需要和文件夹名称一致)
*.js (页面的js入口,需要和文件夹名称一致)
在static文件夹中的tpl有模板直接复制就ok
其他
设置了webpack启动进行跳转
在build/dev-server.js中可以进行配置(默认的为localhost:端口号)
// var uri = ‘http://localhost:‘ + port
// 修改启动后的跳转的地址
var uri = ‘http://localhost:‘ + port + ‘/module/template.html‘模板中的app.vue引入了公用的样式,配置和方法
import Lib from ‘assets/lib.js‘;在assets/conf.js中配置了axios请求拦截.已经全局引入axios(使用this.$axios进行请求)
有需要的话.具体的配置请到conf.js中进行增加
import Vue from ‘vue‘;
import axios from ‘axios‘;
//拦截方法
...
Vue.prototype.$axios = axios;在assets/common.js中配置了一些公用的方法.有需要增加的请自行添加
引用路径的别称
开发过程中需要import各种东西,为了减少写的路径地址.在build/webpack.base.conf.js中的alias进行了一系列的配置
new webpack.ProvidePlugin 这一部分是给项目全局引入的内容
端口号
端口号在config/index.js中修改;
开发过程中的代理
请到config文件夹中的 index.js中 proxyTable进行修改
具体请参考此 github链接
/*
param:
*: 表示挂代理时,识别的请求前缀
url: 表示代理的地址
*/
‘/*‘: {
target: ‘url‘,
changeOrigin: true,
pathRewrite: {
‘^/*‘: ‘/*‘
}
}本人也还正在学习中,刚好想着搭一个空的架子以备日后使用.其中有部分vue-cli生成的语句暂时还不太明白,希望能帮到有需要的或者不给大家挖坑.互相学习
0723模板修改
style标签中 区分独立样式的标识打错了.导致组件的样式互相影响了 - -
//<style lang="less" scope> (scope打错了)
<style lang="less" scoped>通过js引入的样式文件进行拆分(为了更好使用mixin方法)
lib.js
//不通过js直接引入
//引入全局样式
// import ‘assets/less/reset.css‘;
// import ‘assets/less/common.less‘;
1. reset.css(重置的css)
在页面统一入口的 *.js 引入
2.common.less(公用的样式和mixin方法)
在每个 *.vue 的style中 引入
//@import ‘~assets/less/common.less‘;
(~前缀在style的引入路径 配合alias使用)