标签:显示 实现 java web utf-8 padding family 这一 表数据 网站
本来按照今天的原计划来说,应该学习完javascript的基础内容。但今天一天都在干活,到晚上八点才坐到电脑前,已经精疲力尽了。于是简单设计了一下网站的几个页面和大体结构。以下是具体:
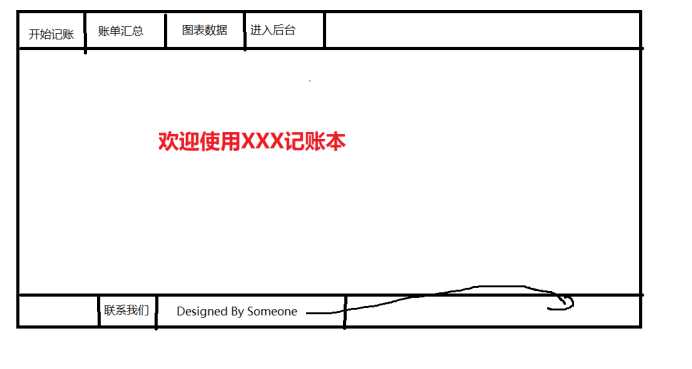
网站主界面:

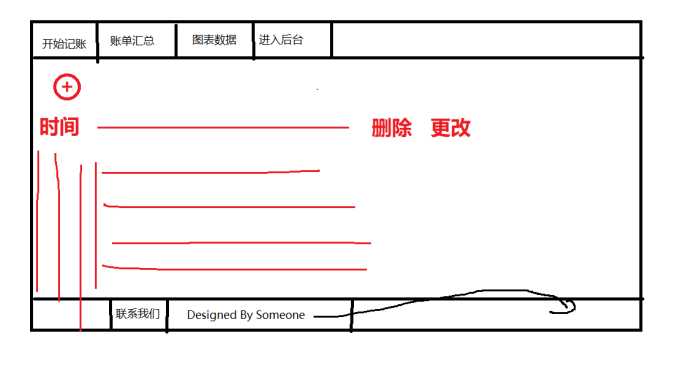
开始记账界面:

(希望实现:点击加号后弹出一个界面进行增)
(删除时要弹出确认提示)
(改时可以更改所有信息,也是弹出一个界面)
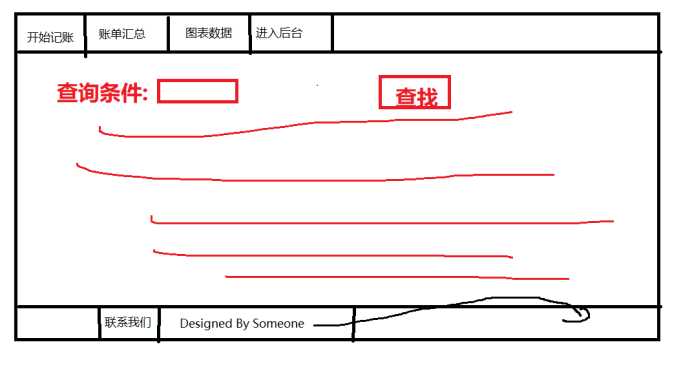
账单汇总

(选择汇总条件,目前只计划添加某时间段,如果时间允许增加种类等属性)
(查找后输出在某段时间内总花费)
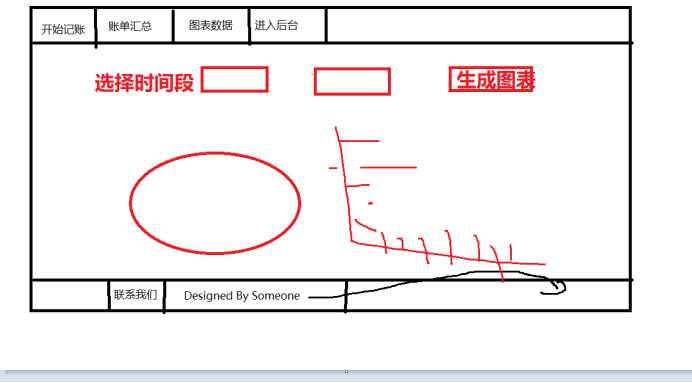
图表数据(尝试使用百度的smartart功能,生成一段时间内的数据的图表显示),这一部分暂时作为提高内容,最后制作。
进入后台:

后台界面,为了不用天天打开navicat,设计后台管理各种数据,同时也是练一下登录时的二次检验。
凑数界面,为了试一下各种各样的界面刷新和分页(试试).
今天由于时间原因,只简单学习了javascript的基础知识,实现了注册表单的前端验证。也就是我们第一次java web测试的前端验证.对于javascript的基本结构和语法有了一定了解,也知道了javascript和java一点关系没有(嗐),同时了解到正则表达式一般不需要专门去记忆,可以直接从网上查找。以下是其代码(基本和昨天学习的注册界面百分之八十相似,只是多了javascript的部分代码):
明天的任务:继续学习javascript的知识,并且使用CSS+DIV+HTML实现记账本页面的基本格式。
希望明天的我没那么多家务活可以干 嗐。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>注册页面</title> 6 <script> 7 function checkForm(){ 8 // alert("aa"); 9 /**校验用户名*/ 10 // 1.获取用户输入的数据 11 var uValue = document.getElementById("user").value; 12 if(uValue==""){ 13 // 2.给出错误提示信息 14 alert("用户名不能为空!"); 15 return false; 16 } 17 18 // 校验密码 19 var pValue = document.getElementById("password").value; 20 if(pValue==""){ 21 alert("密码不能为空!"); 22 return false; 23 } 24 /**校验确认密码*/ 25 var rpValue = document.getElementById("repassword").value; 26 if(rpValue!=pValue){ 27 alert("两次密码输入不一致!"); 28 return false; 29 } 30 31 // 校验邮箱 32 var eValue = document.getElementById("email").value; 33 if(!/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/.test(eValue)){ 34 alert("邮箱格式不正确!"); 35 return false; 36 } 37 } 38 </script> 39 </head> 40 <body> 41 <table border="1px" align="center" width="1300px" cellpadding="0px" cellspacing="0px"> 42 <!-- 1.logo部分 --> 43 <tr> 44 <td> 45 <!-- 嵌套一个一行三列的表格 --> 46 <table border="1px" width="100%"> 47 <tr height="50px"> 48 <td width="33.3%"> 49 <img src="../img/logo2.png" height="47px"> 50 </td> 51 <td width="33.3%"> 52 <img src="../img/header.png" height="47px"> 53 </td> 54 <td width="33.3%"> 55 <a href="#">登录</a> 56 <a href="#">注册</a> 57 <a href="#">购物车</a> 58 </td> 59 </tr> 60 </table> 61 </td> 62 </tr> 63 <!-- 2.导航栏部分 --> 64 <tr height="50px"> 65 <td bgcolor="black"> 66 <a href="#"><font size="5" color="white">首页</font></a> 67 <a href="#"><font color="white">手机数码</font></a> 68 <a href="#"><font color="white">电脑办公</font></a> 69 <a href="#"><font color="white">鞋靴箱包</font></a> 70 <a href="#"><font color="white">家用电器</font></a> 71 </td> 72 </tr> 73 <!-- 3.注册表单 --> 74 <tr> 75 <td height="600px" background="../img/regist_bg.jpg"> 76 <!-- 嵌套一个十行二列的表格 --> 77 <form action="#" method="get" name="regform" onsubmit="return checkForm()"> 78 <table border="1px" width="750px" height="360px" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white"> 79 <tr height="40px"> 80 <td colspan="2"> 81 <font size="4">会员注册</font> USER REGISTER 82 </td> 83 </tr> 84 <tr> 85 <td> 86 用户名 87 </td> 88 <td> 89 <input type="text" name="user" id ="user" size="45px"> 90 </td> 91 </tr> 92 <tr> 93 <td>密码</td> 94 <td> 95 <input type="password" name="password" id="password" size="34px"> 96 </td> 97 </tr> 98 <tr> 99 <td>确认密码</td> 100 <td> 101 <input type="password" name="repassword" id="repassword" size="34px"> 102 </td> 103 </tr> 104 <tr> 105 <td>Email</td> 106 <td> 107 <input type="text" name="email" id="email" size="34px"> 108 </td> 109 </tr> 110 <tr> 111 <td>姓名</td> 112 <td> 113 <input type="text" name="username" size="34px"> 114 </td> 115 </tr> 116 <tr> 117 <td>性别</td> 118 <td> 119 <input type="radio" name="sex" value="男">男 120 <input type="radio" name="sex" value="女">女 121 </td> 122 </tr> 123 <tr> 124 <td>出生日期</td> 125 <td> 126 <input type="text" name="birthday" size="34px"> 127 </td> 128 </tr> 129 <tr> 130 <td>验证码</td> 131 <td> 132 <input type="text" name="yzm"> 133 <img src="../img/yanzhengma.png"> 134 </td> 135 </tr> 136 <tr> 137 <td colspan="2"> 138 <input type="submit" value="注册"> 139 </td> 140 </tr> 141 </table> 142 </form> 143 </td> 144 </tr> 145 <!-- 4.广告图片 --> 146 <tr> 147 <td> 148 <img src="../img/ad.jpg" width="100%"> 149 </td> 150 </tr> 151 <!-- 5.友情链接和版权信息 --> 152 <tr> 153 <td align="center"> 154 <a href="#">关于我们</a> 155 <a href="#">联系我们</a> 156 <a href="#">招贤纳士</a> 157 <a href="#">法律声明</a> 158 <a href="#">友情链接</a> 159 <a href="#">支付方式</a> 160 <a href="#">配送方式</a> 161 <a href="#">服务声明</a> 162 <a href="#">广告声明</a> 163 <p> 164 Copyright © 2005-2016 传智商城 版权所有 165 </p> 166 </td> 167 </tr> 168 </table> 169 </body> 170 </html>
标签:显示 实现 java web utf-8 padding family 这一 表数据 网站
原文地址:https://www.cnblogs.com/wushenjiang/p/12219677.html