标签:red ted span 生命周期 模板编译 created 数据 height for
下面为各个阶段所对应的事件:
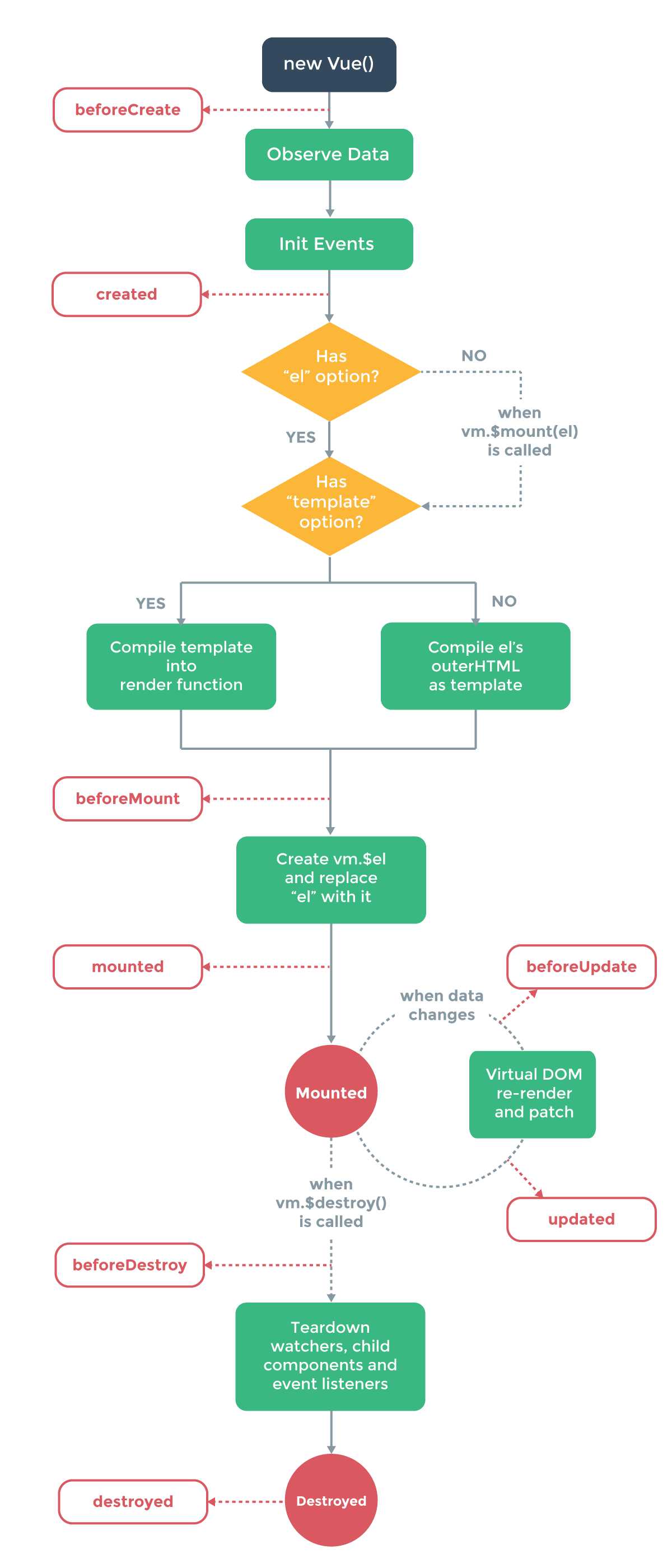
beforeCreate=组件实例刚刚创建,还未进行数据观测和事件的配置。
created=实例已经创建完成,并且已经进行数据观测和事件配置(常用 数据初始化)。
beforeMount=模板编译之前,还没挂载。
mounted=模板编译之后,已经挂载,此时页面才渲染完成,才能看到页面内容。
beforeUpdate=组件更新之前。
updated=组件更新之后。
beforeDestroy=组件销毁之前。
destroyed=组件销毁之后。
this.$destroy(); 完全销毁一个实例 组件销毁表示着它所占用的内存空间就被回收了

标签:red ted span 生命周期 模板编译 created 数据 height for
原文地址:https://www.cnblogs.com/449house/p/12222766.html