标签:The 构造 img name ati ble fun init 继承
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
// 借用父构造函数继承属性
// 1. 父构造函数
function Father(uname, age) {
// this 指向父构造函数的对象实例
this.uname = uname;
this.age = age;
}
// 2 .子构造函数
function Son(uname, age, score) {
// this 指向子构造函数的对象实例
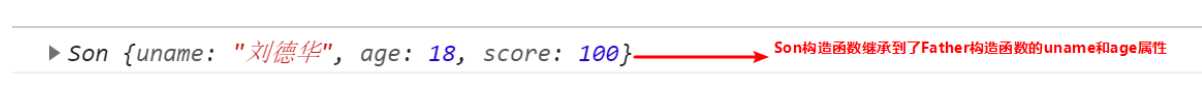
Father.call(this, uname, age); // (1)实例化Father,传递uname、age参数;(2)让父构造函数的this指向子构造函数的this,这样子构造函数就可以使用父构造函数的uname、ag,相当于让son添加了uname、age属性
this.score = score;
}
var son = new Son('刘德华', 18, 100);
console.log(son);
</script>
</body>
</html>
标签:The 构造 img name ati ble fun init 继承
原文地址:https://www.cnblogs.com/jianjie/p/12222706.html