标签:用户输入 隐藏 商城 昨天 ted 制作 tab 作者 手机
总结:今天学习完了javascript的第一部分基础知识(昨天没学完的)并尝试使用div+css编写了记账本的index.html.以下是具体:
首先,使用javascript完成了首页轮播图效果,使用了setInterval。下面是代码:(实现较为低级)

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>首页</title> 6 <style> 7 #father{ 8 border: 0px solid red; 9 width:1300px; 10 height: 2000px; 11 margin: auto; 12 } 13 #logo{ 14 border: 0px solid black; 15 width:1300px; 16 height:50px; 17 } 18 .top{ 19 border:0px solid blue; 20 width:431px; 21 height:50px; 22 float:left; 23 } 24 #top{ 25 padding-top:12px; 26 height:38px; 27 } 28 #menu{ 29 border:0px solid red; 30 width:1300px; 31 height:50px; 32 background-color: black; 33 margin-bottom: 10px; 34 } 35 ul li{ 36 display: inline; 37 color: white; 38 } 39 #product{ 40 border: 0px solid red; 41 width: 1300px; 42 height: 558px; 43 } 44 #product_top{ 45 border:0px solid blue; 46 width: 100%; 47 height: 45px; 48 padding-top: 8px; 49 } 50 #product_bottom{ 51 border:0px solid green; 52 width: 100%; 53 height:500px; 54 } 55 #product_bottom_left{ 56 border: 0px solid red; 57 width:200px; 58 height:500px; 59 float:left; 60 } 61 #product_bottom_right{ 62 border:0px solid blue; 63 width:1094px; 64 height: 500px; 65 float:left; 66 } 67 #big{ 68 border: 0px solid red; 69 width:544px; 70 height: 248px; 71 float:left; 72 } 73 .small{ 74 border: 0px solid blue; 75 width:180px; 76 height: 248px; 77 float:left; 78 /* 让内部内容居中 */ 79 text-align: center; 80 } 81 #bottom{ 82 text-align: center; 83 } 84 a{ 85 text-decoration: none; 86 } 87 </style> 88 <script> 89 function init(){ 90 //书写轮播图显示的定时操作 91 window.setInterval("changeImg()",3000); 92 } 93 94 95 //书写函数 96 var i=0; 97 function changeImg(){ 98 i++; 99 //获取图片位置并设置src属性值 100 document.getElementById("img1").src="../img/"+i+".jpg"; 101 if(i==3){ 102 i=0; 103 } 104 } 105 </script> 106 </head> 107 <body onload="init()"> 108 <div id="father"> 109 <!-- 定时弹出广告图片位置 --> 110 <img src="../img/f001a62f-a49d-4a4d-b56f-2b6908a0002c_g.jpg" width="100%" style="display: none;"> 111 <!-- 1.logo部分 --> 112 <div id="logo"> 113 <div class="top"> 114 <img src="../img/logo2.png" height="46px"> 115 </div> 116 <div class="top"> 117 <img src="../img/header.png" height="46px"> 118 </div> 119 <div class="top" id="top"> 120 <a href="#">登录</a> 121 <a href="#">注册</a> 122 <a href="#">购物车</a> 123 </div> 124 </div> 125 <!-- 2.导航栏部分 --> 126 <div id="menu"> 127 <ul> 128 <a href="#"><li style="font-size:20px">首页</li></a> 129 <a href="#"><li>手机数码</li></a> 130 <a href="#"><li>家用电器</li></a> 131 <a href="#"><li>鞋靴箱包</li></a> 132 <a href="#"><li>孕婴保健</li></a> 133 <a href="#"><li>奢侈品</li></a> 134 </ul> 135 </div> 136 <!-- 3.轮播图部分 --> 137 <div> 138 <img src="../img/1.jpg" width="100%" id="img1"> 139 </div> 140 <!-- 4.最新商品 --> 141 <div id="product"> 142 <div id="product_top"> 143 144 <span style="font-size: 25px;">最新商品</span> 145 <img src="../img/title2.jpg"> 146 </div> 147 <div id="product_bottom"> 148 <div id="product_bottom_left"> 149 <img src="../img/big01.jpg" width="100%"height="100%"> 150 </div> 151 <div id="product_bottom_right"> 152 <div id="big"> 153 <a href="#"><img src="../img/middle01.jpg" width="100%" height="100%"></a> 154 </div> 155 <div class="small"> 156 <img src="../img/small03.jpg"> 157 <a href="#"><p style="color:gray;">电炖锅</p></a> 158 <p style="color:red">¥399</p> 159 </div> 160 <div class="small"> 161 <img src="../img/small03.jpg"> 162 <a href="#"><p style="color:gray;">电炖锅</p></a> 163 <p style="color:red">¥399</p> 164 </div> 165 <div class="small"> 166 <img src="../img/small03.jpg"> 167 <a href="#"><p style="color:gray;">电炖锅</p></a> 168 <p style="color:red">¥399</p> 169 </div> 170 <div class="small"> 171 <img src="../img/small03.jpg"> 172 <a href="#"><p style="color:gray;">电炖锅</p></a> 173 <p style="color:red">¥399</p> 174 </div> 175 <div class="small"> 176 <img src="../img/small03.jpg"> 177 <a href="#"><p style="color:gray;">电炖锅</p></a> 178 <p style="color:red">¥399</p> 179 </div> 180 <div class="small"> 181 <img src="../img/small03.jpg"> 182 <a href="#"><p style="color:gray;">电炖锅</p></a> 183 <p style="color:red">¥399</p> 184 </div> 185 <div class="small"> 186 <img src="../img/small03.jpg"> 187 <a href="#"><p style="color:gray;">电炖锅</p></a> 188 <p style="color:red">¥399</p> 189 </div> 190 <div class="small"> 191 <img src="../img/small03.jpg"> 192 <a href="#"><p style="color:gray;">电炖锅</p></a> 193 <p style="color:red">¥399</p> 194 </div> 195 <div class="small"> 196 <img src="../img/small03.jpg"> 197 <a href="#"><p style="color:gray;">电炖锅</p></a> 198 <p style="color:red">¥399</p> 199 </div> 200 </div> 201 </div> 202 </div> 203 <!-- 5.广告图片 --> 204 <div> 205 <img src="../img/ad.jpg" width="100%" height="100%"> 206 </div> 207 <!-- 6.热门商品 --> 208 <div id="product"> 209 <div id="product_top"> 210 211 <span style="font-size: 25px;">热门商品</span> 212 <img src="../img/title2.jpg"> 213 </div> 214 <div id="product_bottom"> 215 <div id="product_bottom_left"> 216 <img src="../img/big01.jpg" width="100%"height="100%"> 217 </div> 218 <div id="product_bottom_right"> 219 <div id="big"> 220 <a href="#"><img src="../img/middle01.jpg" width="100%" height="100%"></a> 221 </div> 222 <div class="small"> 223 <img src="../img/small03.jpg"> 224 <a href="#"><p style="color:gray;">电炖锅</p></a> 225 <p style="color:red">¥399</p> 226 </div> 227 <div class="small"> 228 <img src="../img/small03.jpg"> 229 <a href="#"><p style="color:gray;">电炖锅</p></a> 230 <p style="color:red">¥399</p> 231 </div> 232 <div class="small"> 233 <img src="../img/small03.jpg"> 234 <a href="#"><p style="color:gray;">电炖锅</p></a> 235 <p style="color:red">¥399</p> 236 </div> 237 <div class="small"> 238 <img src="../img/small03.jpg"> 239 <a href="#"><p style="color:gray;">电炖锅</p></a> 240 <p style="color:red">¥399</p> 241 </div> 242 <div class="small"> 243 <img src="../img/small03.jpg"> 244 <a href="#"><p style="color:gray;">电炖锅</p></a> 245 <p style="color:red">¥399</p> 246 </div> 247 <div class="small"> 248 <img src="../img/small03.jpg"> 249 <a href="#"><p style="color:gray;">电炖锅</p></a> 250 <p style="color:red">¥399</p> 251 </div> 252 <div class="small"> 253 <img src="../img/small03.jpg"> 254 <a href="#"><p style="color:gray;">电炖锅</p></a> 255 <p style="color:red">¥399</p> 256 </div> 257 <div class="small"> 258 <img src="../img/small03.jpg"> 259 <a href="#"><p style="color:gray;">电炖锅</p></a> 260 <p style="color:red">¥399</p> 261 </div> 262 <div class="small"> 263 <img src="../img/small03.jpg"> 264 <a href="#"><p style="color:gray;">电炖锅</p></a> 265 <p style="color:red">¥399</p> 266 </div> 267 </div> 268 </div> 269 </div> 270 <!-- 7.广告图片 --> 271 <div> 272 <img src="../img/footer.jpg" width="100%"> 273 </div> 274 <!-- 8.友情链接和版权信息 --> 275 <div id="bottom"> 276 <a href="#">关于我们</a> 277 <a href="#">联系我们</a> 278 <a href="#">招贤纳士</a> 279 <a href="#">法律声明</a> 280 <a href="#">友情链接</a> 281 <a href="#">支付方式</a> 282 <a href="#">配送方式</a> 283 <a href="#">服务声明</a> 284 <a href="#">广告声明</a> 285 <p> 286 Copyright © 2005-2016 传智商城 版权所有 287 </p> 288 </div> 289 </div> 290 </body> 291 </html>
在轮播图的基础上,实现了弹出广告的操作。主要使用了clearInterval方法.下面为代码:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>首页</title> <style> #father { border: 0px solid red; width: 1300px; height: 2000px; margin: auto; } #logo { border: 0px solid black; width: 1300px; height: 50px; } .top { border: 0px solid blue; width: 431px; height: 50px; float: left; } #top { padding-top: 12px; height: 38px; } #menu { border: 0px solid red; width: 1300px; height: 50px; background-color: black; margin-bottom: 10px; } ul li { display: inline; color: white; } #product { border: 0px solid red; width: 1300px; height: 558px; } #product_top { border: 0px solid blue; width: 100%; height: 45px; padding-top: 8px; } #product_bottom { border: 0px solid green; width: 100%; height: 500px; } #product_bottom_left { border: 0px solid red; width: 200px; height: 500px; float: left; } #product_bottom_right { border: 0px solid blue; width: 1094px; height: 500px; float: left; } #big { border: 0px solid red; width: 544px; height: 248px; float: left; } .small { border: 0px solid blue; width: 180px; height: 248px; float: left; /* 让内部内容居中 */ text-align: center; } #bottom { text-align: center; } a { text-decoration: none; } </style> <!-- <script> function init() { //书写轮播图显示的定时操作 window.setInterval("changeImg()", 3000); //设置显示广告图片的定时操作 time = setInterval("showAd()", 3000); } //书写函数 var i = 0; function changeImg() { i++; //获取图片位置并设置src属性值 document.getElementById("img1").src = "../img/" + i + ".jpg"; if (i == 3) { i = 0; } } //书写显示广告图片的函数 function showAd() { var adEle = document.getElementById("img2"); adEle.style.display = "block"; //清除显示图片的定时操作 clearInterval(time); //设置隐藏图片的定时操作 time = setInterval("hiddenAd()", 3000); } //书写隐藏广告图片的函数 function hiddenAd() { //获取广告图片并设置其style属性的display值为none document.getElementById("img2").style.display = "none"; //清除隐藏图片的定时操作 clearInterval(time); } </script> --> <script type="text/javascript" src="1.js"></script> </head> <body onload="init()"> <div id="father"> <!-- 定时弹出广告图片位置 --> <img src="../img/f001a62f-a49d-4a4d-b56f-2b6908a0002c_g.jpg" width="100%" style="display: none;" id="img2"> <!-- 1.logo部分 --> <div id="logo"> <div class="top"> <img src="../img/logo2.png" height="46px"> </div> <div class="top"> <img src="../img/header.png" height="46px"> </div> <div class="top" id="top"> <a href="#">登录</a> <a href="#">注册</a> <a href="#">购物车</a> </div> </div> <!-- 2.导航栏部分 --> <div id="menu"> <ul> <a href="#"> <li style="font-size:20px">首页</li> </a> <a href="#"> <li>手机数码</li> </a> <a href="#"> <li>家用电器</li> </a> <a href="#"> <li>鞋靴箱包</li> </a> <a href="#"> <li>孕婴保健</li> </a> <a href="#"> <li>奢侈品</li> </a> </ul> </div> <!-- 3.轮播图部分 --> <div> <img src="../img/1.jpg" width="100%" id="img1"> </div> <!-- 4.最新商品 --> <div id="product"> <div id="product_top"> <span style="font-size: 25px;">最新商品</span> <img src="../img/title2.jpg"> </div> <div id="product_bottom"> <div id="product_bottom_left"> <img src="../img/big01.jpg" width="100%" height="100%"> </div> <div id="product_bottom_right"> <div id="big"> <a href="#"><img src="../img/middle01.jpg" width="100%" height="100%"></a> </div> <div class="small"> <img src="../img/small03.jpg"> <a href="#"> <p style="color:gray;">电炖锅</p> </a> <p style="color:red">¥399</p> </div> <div class="small"> <img src="../img/small03.jpg"> <a href="#"> <p style="color:gray;">电炖锅</p> </a> <p style="color:red">¥399</p> </div> <div class="small"> <img src="../img/small03.jpg"> <a href="#"> <p style="color:gray;">电炖锅</p> </a> <p style="color:red">¥399</p> </div> <div class="small"> <img src="../img/small03.jpg"> <a href="#"> <p style="color:gray;">电炖锅</p> </a> <p style="color:red">¥399</p> </div> <div class="small"> <img src="../img/small03.jpg"> <a href="#"> <p style="color:gray;">电炖锅</p> </a> <p style="color:red">¥399</p> </div> <div class="small"> <img src="../img/small03.jpg"> <a href="#"> <p style="color:gray;">电炖锅</p> </a> <p style="color:red">¥399</p> </div> <div class="small"> <img src="../img/small03.jpg"> <a href="#"> <p style="color:gray;">电炖锅</p> </a> <p style="color:red">¥399</p> </div> <div class="small"> <img src="../img/small03.jpg"> <a href="#"> <p style="color:gray;">电炖锅</p> </a> <p style="color:red">¥399</p> </div> <div class="small"> <img src="../img/small03.jpg"> <a href="#"> <p style="color:gray;">电炖锅</p> </a> <p style="color:red">¥399</p> </div> </div> </div> </div> <!-- 5.广告图片 --> <div> <img src="../img/ad.jpg" width="100%" height="100%"> </div> <!-- 6.热门商品 --> <div id="product"> <div id="product_top"> <span style="font-size: 25px;">热门商品</span> <img src="../img/title2.jpg"> </div> <div id="product_bottom"> <div id="product_bottom_left"> <img src="../img/big01.jpg" width="100%" height="100%"> </div> <div id="product_bottom_right"> <div id="big"> <a href="#"><img src="../img/middle01.jpg" width="100%" height="100%"></a> </div> <div class="small"> <img src="../img/small03.jpg"> <a href="#"> <p style="color:gray;">电炖锅</p> </a> <p style="color:red">¥399</p> </div> <div class="small"> <img src="../img/small03.jpg"> <a href="#"> <p style="color:gray;">电炖锅</p> </a> <p style="color:red">¥399</p> </div> <div class="small"> <img src="../img/small03.jpg"> <a href="#"> <p style="color:gray;">电炖锅</p> </a> <p style="color:red">¥399</p> </div> <div class="small"> <img src="../img/small03.jpg"> <a href="#"> <p style="color:gray;">电炖锅</p> </a> <p style="color:red">¥399</p> </div> <div class="small"> <img src="../img/small03.jpg"> <a href="#"> <p style="color:gray;">电炖锅</p> </a> <p style="color:red">¥399</p> </div> <div class="small"> <img src="../img/small03.jpg"> <a href="#"> <p style="color:gray;">电炖锅</p> </a> <p style="color:red">¥399</p> </div> <div class="small"> <img src="../img/small03.jpg"> <a href="#"> <p style="color:gray;">电炖锅</p> </a> <p style="color:red">¥399</p> </div> <div class="small"> <img src="../img/small03.jpg"> <a href="#"> <p style="color:gray;">电炖锅</p> </a> <p style="color:red">¥399</p> </div> <div class="small"> <img src="../img/small03.jpg"> <a href="#"> <p style="color:gray;">电炖锅</p> </a> <p style="color:red">¥399</p> </div> </div> </div> </div> <!-- 7.广告图片 --> <div> <img src="../img/footer.jpg" width="100%"> </div> <!-- 8.友情链接和版权信息 --> <div id="bottom"> <a href="#">关于我们</a> <a href="#">联系我们</a> <a href="#">招贤纳士</a> <a href="#">法律声明</a> <a href="#">友情链接</a> <a href="#">支付方式</a> <a href="#">配送方式</a> <a href="#">服务声明</a> <a href="#">广告声明</a> <p> Copyright © 2005-2016 传智商城 版权所有 </p> </div> </div> </body> </html>
然后,在昨天学习的注册页面校验的基础上,实现了一些更为实用的操作,如鼠标放上去提示操作,鼠标移开则检测正确性。仅做了一些简单的操作:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>注册页面</title> 6 <!-- <script> 7 function checkForm(){ 8 // alert("aa"); 9 /**校验用户名*/ 10 // 1.获取用户输入的数据 11 var uValue = document.getElementById("user").value; 12 if(uValue==""){ 13 // 2.给出错误提示信息 14 alert("用户名不能为空!"); 15 return false; 16 } 17 18 // 校验密码 19 var pValue = document.getElementById("password").value; 20 if(pValue==""){ 21 alert("密码不能为空!"); 22 return false; 23 } 24 /**校验确认密码*/ 25 var rpValue = document.getElementById("repassword").value; 26 if(rpValue!=pValue){ 27 alert("两次密码输入不一致!"); 28 return false; 29 } 30 31 // 校验邮箱 32 var eValue = document.getElementById("email").value; 33 if(!/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/.test(eValue)){ 34 alert("邮箱格式不正确!"); 35 return false; 36 } 37 } 38 </script> --> 39 <script> 40 // function showTips(){ 41 // document.getElementById("userspan").innerHTML = "<font color=‘gray‘>用户名不能为空 !</font>"; 42 // } 43 // function checkUser(){ 44 // //获取用户输入的用户名数据 45 // var uValue = document.getElementById("user").value; 46 // if(uValue==""){ 47 // document.getElementById("userspan").innerHTML = "<font color=‘red‘>用户名不能为空</font>" 48 // } 49 // else{ 50 // document.getElementById("userspan").innerHTML = "" 51 // } 52 // } 53 function showTips(id,info){ 54 document.getElementById(id+"span").innerHTML = "<font color=‘gray‘>"+info+"</font>"; 55 } 56 function checkUser(id,info){ 57 //获取用户输入的用户名数据 58 var uValue = document.getElementById(id).value; 59 if(uValue==""){ 60 document.getElementById(id+"span").innerHTML = "<font color=‘red‘>"+info+"</font>" 61 } 62 else{ 63 document.getElementById(id+"span").innerHTML = "" 64 } 65 } 66 </script> 67 68 </head> 69 <body> 70 <table border="1px" align="center" width="1300px" cellpadding="0px" cellspacing="0px"> 71 <!-- 1.logo部分 --> 72 <tr> 73 <td> 74 <!-- 嵌套一个一行三列的表格 --> 75 <table border="1px" width="100%"> 76 <tr height="50px"> 77 <td width="33.3%"> 78 <img src="../img/logo2.png" height="47px"> 79 </td> 80 <td width="33.3%"> 81 <img src="../img/header.png" height="47px"> 82 </td> 83 <td width="33.3%"> 84 <a href="#">登录</a> 85 <a href="#">注册</a> 86 <a href="#">购物车</a> 87 </td> 88 </tr> 89 </table> 90 </td> 91 </tr> 92 <!-- 2.导航栏部分 --> 93 <tr height="50px"> 94 <td bgcolor="black"> 95 <a href="#"><font size="5" color="white">首页</font></a> 96 <a href="#"><font color="white">手机数码</font></a> 97 <a href="#"><font color="white">电脑办公</font></a> 98 <a href="#"><font color="white">鞋靴箱包</font></a> 99 <a href="#"><font color="white">家用电器</font></a> 100 </td> 101 </tr> 102 <!-- 3.注册表单 --> 103 <tr> 104 <td height="600px" background="../img/regist_bg.jpg"> 105 <!-- 嵌套一个十行二列的表格 --> 106 <form action="#" method="get" name="regform" onsubmit="return checkForm()"> 107 <table border="1px" width="750px" height="360px" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white"> 108 <tr height="40px"> 109 <td colspan="2"> 110 <font size="4">会员注册</font> USER REGISTER 111 </td> 112 </tr> 113 <tr> 114 <td> 115 用户名 116 </td> 117 <td> 118 <input type="text" name="user" id ="user" size="45px" onfocus="showTips(‘user‘,‘用户名必填!‘)" onblur="checkUser(‘user‘,‘用户名不能为空!‘)"><span id="userspan"></span> 119 </td> 120 </tr> 121 <tr> 122 <td>密码</td> 123 <td> 124 <input type="password" name="password" id="password" size="34px" onfocus="showTips(‘password‘,‘密码必填‘)" onblur="checkUser(‘password‘,‘密码不能为空!‘)"><span id="passwordspan"></span> 125 </td> 126 </tr> 127 <tr> 128 <td>确认密码</td> 129 <td> 130 <input type="password" name="repassword" id="repassword" size="34px"> 131 </td> 132 </tr> 133 <tr> 134 <td>Email</td> 135 <td> 136 <input type="text" name="email" id="email" size="34px"> 137 </td> 138 </tr> 139 <tr> 140 <td>姓名</td> 141 <td> 142 <input type="text" name="username" size="34px"> 143 </td> 144 </tr> 145 <tr> 146 <td>性别</td> 147 <td> 148 <input type="radio" name="sex" value="男">男 149 <input type="radio" name="sex" value="女">女 150 </td> 151 </tr> 152 <tr> 153 <td>出生日期</td> 154 <td> 155 <input type="text" name="birthday" size="34px"> 156 </td> 157 </tr> 158 <tr> 159 <td>验证码</td> 160 <td> 161 <input type="text" name="yzm"> 162 <img src="../img/yanzhengma.png"> 163 </td> 164 </tr> 165 <tr> 166 <td colspan="2"> 167 <input type="submit" value="注册"> 168 </td> 169 </tr> 170 </table> 171 </form> 172 </td> 173 </tr> 174 <!-- 4.广告图片 --> 175 <tr> 176 <td> 177 <img src="../img/ad.jpg" width="100%"> 178 </td> 179 </tr> 180 <!-- 5.友情链接和版权信息 --> 181 <tr> 182 <td align="center"> 183 <a href="#">关于我们</a> 184 <a href="#">联系我们</a> 185 <a href="#">招贤纳士</a> 186 <a href="#">法律声明</a> 187 <a href="#">友情链接</a> 188 <a href="#">支付方式</a> 189 <a href="#">配送方式</a> 190 <a href="#">服务声明</a> 191 <a href="#">广告声明</a> 192 <p> 193 Copyright © 2005-2016 传智商城 版权所有 194 </p> 195 </td> 196 </tr> 197 </table> 198 </body> 199 </html>
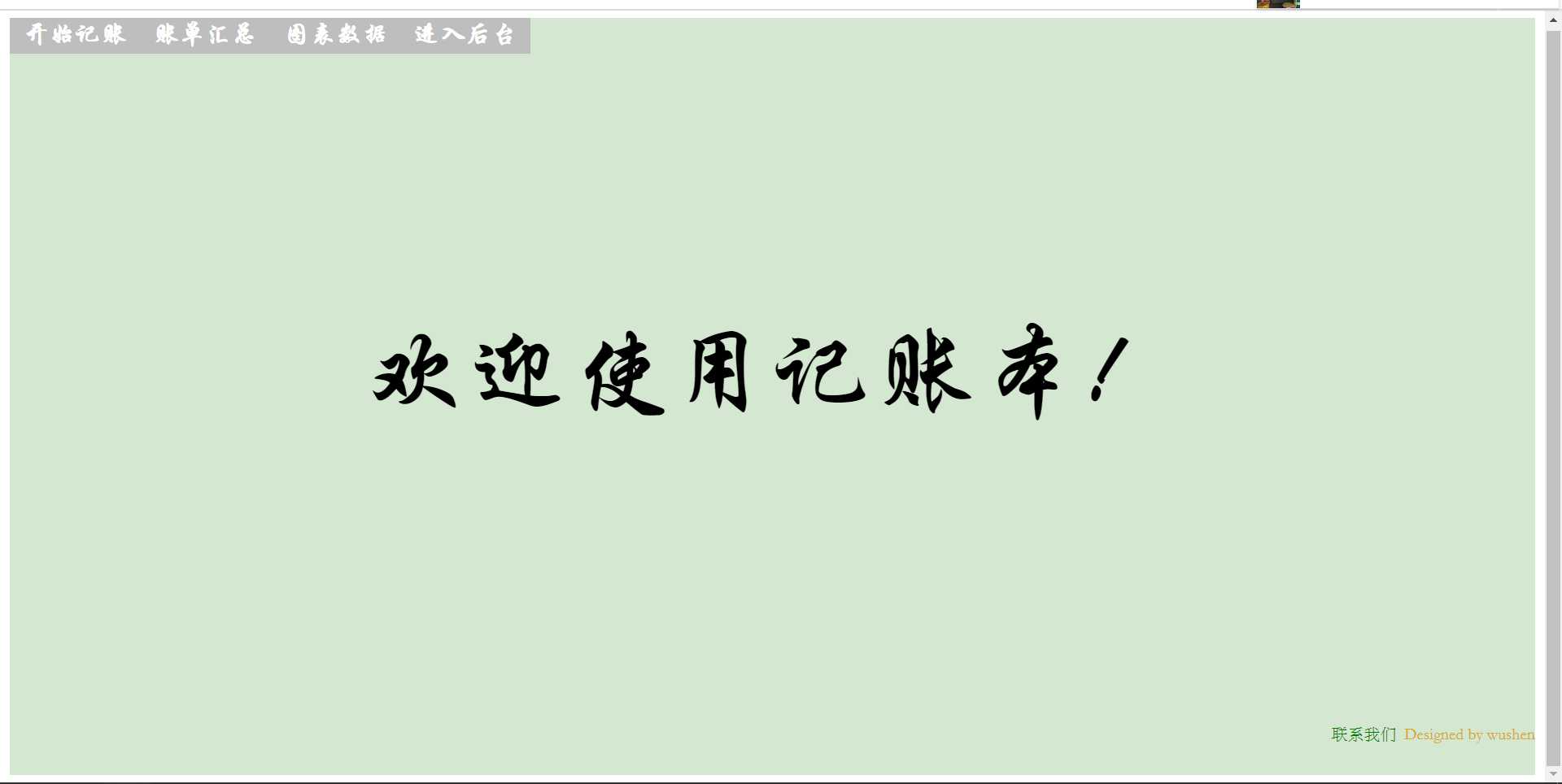
最后,是通过div+css+html实现的较为简单和初级的记账本界面:

其中,导航栏学习了一些新的技巧,通过控制a标签的四个属性:link,visited,hover,active 来达到实现一个比初始ul好看的导航栏,鼠标放上去会有下图效果:

(较为简单的css使用)
代码:

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>记账本</title> <style> #father { width: 1500px; height: 745px; margin: auto; background-image: url(img/bg.jpg); } #menu { width: 1500px; height: 50px; margin-top: 10px; } ul { list-style-type: none; margin: 0; padding: 0; overflow: hidden; } li{ float:left; font-family: 华文行楷; font-size: 25px; } .menu:link,.menu:visited { display: block; width: 120px; font-weight: bold; color: #FFFFFF; background-color: #bebebe; text-align: center; padding: 4px; text-decoration: none; text-transform: uppercase; } .menu:hover,.menu:active { background-color: #ffaaff; } #main { margin-top: 0px; width: 1500px; height: 545px; } #welcome { font-family: 华文行楷; font-size: 100px; text-align: center; padding-top: 150px; } #contact { float: right; margin: auto; font-family: 华文宋体; color: goldenrod; } a{ text-decoration: none; } </style> </head> <body> <!-- 主体部分 --> <div id="father"> <!-- 1.导航栏部分 --> <div id="menu"> <ul> <li><a href="user.html" class="menu">开始记账</a></li> <li><a href="#" class="menu">账单汇总</a></li> <li><a href="#" class="menu">图表数据</a></li> <li><a href="#" class="menu">进入后台</a></li> </ul> </div> <!-- 2.主界面 --> <div id="main"> <p id="welcome">欢迎使用记账本!</p> </div> <!-- 3.联系我们和制作者信息 --> <div id="bottom"> <p id="contact"><a href="tencent://message/?uin=1098577802&Site=&Menu=yes" style=color:green;>联系我们</a> Designed by wushen</p> </div> </div> </body> </html>
明日任务:继续阅读构建之法,继续学习javascript的相关内容,接下来的几天会相继学习js,jQuery,BootStrap的相关内容,工作进程较为停滞。
今日问题与收获:对于div+css的组合已经有了基本的掌握,但只会一些最基本的。在学习完BootStrap后使用框架将整个页面重构一遍。争取学习到更多内容。
标签:用户输入 隐藏 商城 昨天 ted 制作 tab 作者 手机
原文地址:https://www.cnblogs.com/wushenjiang/p/12225790.html