标签:element 获取 ntb length query div pen 修改 create

代码:
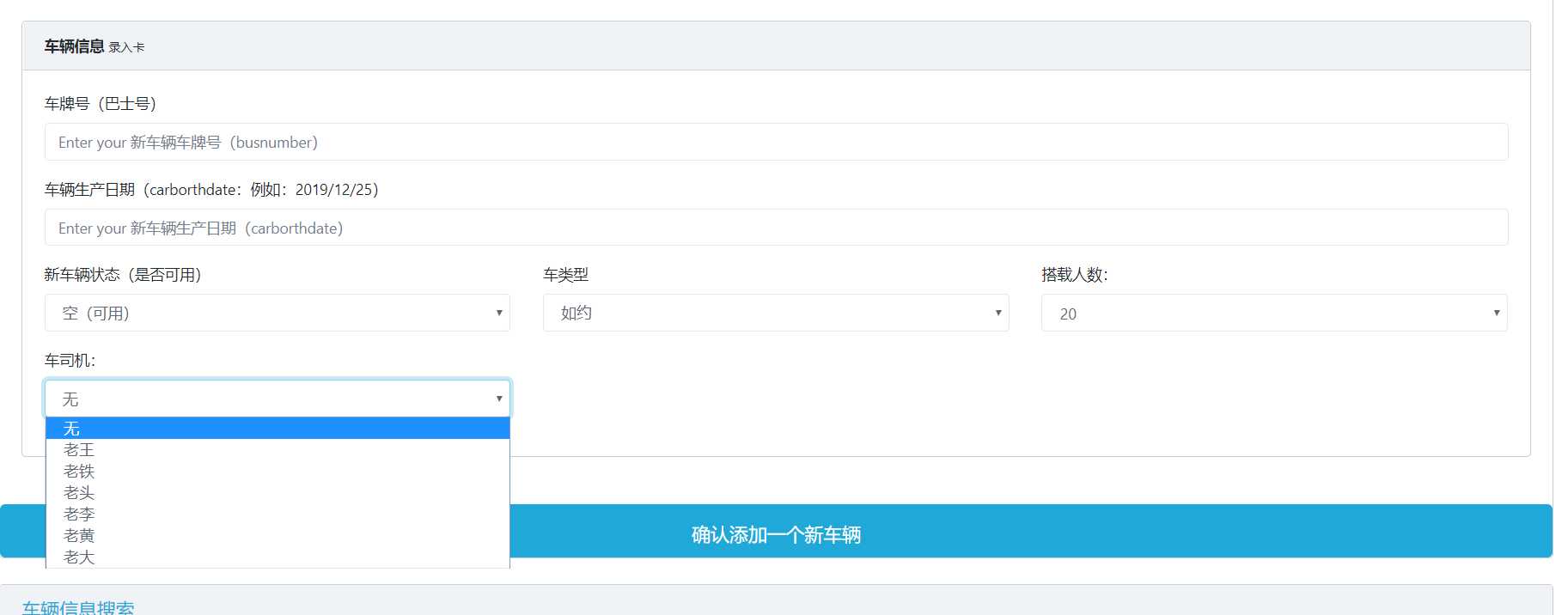
主要用jQuery修改,还没实现写入,只是显示出来
<script>
var carmassage=[]
$.ajax({
url: "/businfo",
type:"GET",
success: function(response){
carmassage = response;
console.log(carmassage)
//查看到获取信息成功
//把空闲的司机显示出来,可以安排
for(var i=0;i<carmassage.length;i++) {
var option = document.createElement("option");
document.getElementById("cardriverselect").appendChild(option);
option.value = i + 1; //每个option的位置
option.text = carmassage[i].busdriver;//每个Option的值
}
return;
}
});
</script>
标签:element 获取 ntb length query div pen 修改 create
原文地址:https://www.cnblogs.com/Tqin/p/12227206.html