标签:style oid jic get ati 接口 psi 常用 jin
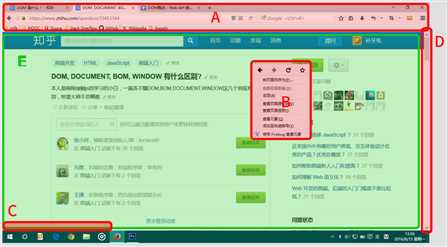
如下图所示,其中E区(也就是通常所说 的document,他对应开发人员写出来的一个文件夹,里面有index.html,css和jsdeng )归 DOM 管
ABCD区归BOM管

四、常用对象
document是DOM的一个对象
document.title = ‘ForHope‘ ---定义文档标题
document.getElementById(‘xxx‘) ---获取文档中的某一个元素
window,location是BOM的两个对象
window.close ---关闭当前窗口
location.href ="www.baidu.com" ---让浏览器跳转到另一个页面
参考链接:https://blog.csdn.net/zixiaomuwu/article/details/60588461
标签:style oid jic get ati 接口 psi 常用 jin
原文地址:https://www.cnblogs.com/hopeiscoming/p/12227939.html