标签:问题总结 pad ini fir none nmon 显示 勿喷 frame
个人实际开发中用到的效果问题总结出来便于自己以后开发查看调用,如果也适用其他人请随意拿走勿喷就行!
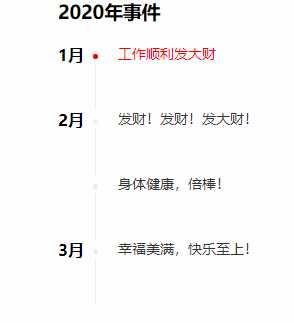
这个就是一个普通的时间轴,是我看到小红书官网上面的一个效果就模仿写了下来,具体样子下面有动图显示,可自行修改样式。

以上是效果图,下面是代码。
HTML代码
<div style="width:400px;margin: 0 auto;"> <h3 style="margin-bottom: 20px;">2020年事件</h3> <ul> <li class="con"> <h4 class="conMonth">1月</h4> <div class="conContent"> <div class="conContentLeft"> <i></i> <span class="span"><span class="spanColor"></span></span> </div> <p class="conContentRight">工作顺利发大财</p> </div> </li> <li class="con"> <h4 class="conMonth">2月</h4> <div class="conContent"> <div class="conContentLeft"> <i></i> <span class="span"><span class="spanColor"></span></span> </div> <p class="conContentRight">发财!发财!发大财!</p> </div> </li> <li class="con"> <h4 class="conMonth"></h4> <div class="conContent"> <div class="conContentLeft"> <i></i> <span class="span"><span class="spanColor"></span></span> </div> <p class="conContentRight">身体健康,倍棒!</p> </div> </li> <li class="con"> <h4 class="conMonth">3月</h4> <div class="conContent"> <div class="conContentLeft"> <i></i> <span class="span"><span class="spanColor"></span></span> </div> <p class="conContentRight">幸福美满,快乐至上!</p> </div> </li> </ul> </div>
CSS代码
<style> *{ margin: 0; padding: 0; } ul{ width: 100%; height: auto; } li{ list-style: none; clear: both; } .con{ width: 100%; height: 65px; } .conMonth{ float: left; width: 35px; height: 20px; } .conContent{ float: left; width: auto; height: 20px; font-size: 14px; line-height: 20px; } .conContentLeft{ width: 5px; height: auto; float: left; margin-right: 20px; } .conContentRight{ float: left; color: #333; } .conContentLeft i{ display: block; width: 5px; height: 5px; background: #eee; border-radius: 50%; margin-top: 10px; } .span{ width: 1px; height: 45px; display: block; background: #eee; margin: 5px 0 0 2px; position: relative; z-index: 11; } .spanColor{ width: 1px; height: 1px; display: block; position: absolute; top: 0; left: 0; z-index: 111; animation-fill-mode: forwards; } @keyframes myfirst{ 0% { height: 1px; background: red; } 100% { height: 45px; background: red; } } </style>
JS代码
<script> (()=>{ var aSpan = document.getElementsByClassName(‘spanColor‘); var aP = document.getElementsByClassName(‘conContentRight‘); var aI = document.getElementsByTagName(‘i‘); var arr = 0; aSpan[0].style.animation = ‘myfirst 3s ease .5s infinite alternate‘; aI[0].style.background = ‘red‘; aP[0].style.color = ‘red‘; setInterval(()=>{ arr++; for(var f=0;f<aSpan.length;f++){ aSpan[f].style.animation = ‘none‘; aI[f].style.background = ‘#eee‘; aP[f].style.color = ‘#333‘; } if(arr >= f){ arr = 0; } aI[arr].style.background = ‘red‘; aP[arr].style.color = ‘red‘; aSpan[arr].style.animation = ‘myfirst 3s ease .5s infinite alternate‘; },3500); })(); </script>
标签:问题总结 pad ini fir none nmon 显示 勿喷 frame
原文地址:https://www.cnblogs.com/webmuluo/p/12228180.html