标签:hang png get silver sdi als tst imp sla
官网:
1)http://jedwatson.github.io/react-select/
2)https://github.com/JedWatson/react-select
3)https://www.npmjs.com/package/react-select
demo结构:

package.json
"dependencies": { "react": "^16.12.0", "react-dom": "^16.12.0", "react-select": "^3.0.8", ... },
index.jsx
import React from ‘react‘ import ReactDOM from ‘react-dom‘ import App from ‘./components/App.jsx‘ ReactDOM.render(<App />, document.getElementById(‘root‘))
App.jsx
import React from ‘react‘ import Demo from ‘./Demo.jsx‘ import Demo2 from ‘./Demo2.jsx‘ export default class App extends React.Component { constructor(props) { super(props) this.state = {} } render() { return ( <div style={{width: ‘400px‘}}> <Demo /> <br /> <Demo2 /> </div> ) } }
Demo.jsx
import React from ‘react‘; import Select from ‘react-select‘; const options = [ { value: ‘chocolate‘, label: ‘Chocolate‘ }, { value: ‘strawberry‘, label: ‘Strawberry‘ }, { value: ‘vanilla‘, label: ‘Vanilla‘ }, ]; export default class Demo extends React.Component { state = { selectedOption: null, }; handleChange = selectedOption => { this.setState({ selectedOption }); // Option selected: { value: "chocolate", label: "Chocolate" } console.log(`Option selected:`, selectedOption); }; render() { const { selectedOption } = this.state; return ( <Select value={selectedOption} onChange={this.handleChange} options={options} /> ); } }
Demo2.jsx
import React, { Component, Fragment } from ‘react‘;
import Select from ‘react-select‘;
const Checkbox = props => <input type="checkbox" {...props} />;
const colourOptions = [
{ value: ‘ocean‘, label: ‘Ocean‘, color: ‘#00B8D9‘, isFixed: true },
{ value: ‘blue‘, label: ‘Blue‘, color: ‘#0052CC‘, isDisabled: true },
{ value: ‘purple‘, label: ‘Purple‘, color: ‘#5243AA‘ },
{ value: ‘red‘, label: ‘Red‘, color: ‘#FF5630‘, isFixed: true },
{ value: ‘orange‘, label: ‘Orange‘, color: ‘#FF8B00‘ },
{ value: ‘yellow‘, label: ‘Yellow‘, color: ‘#FFC400‘ },
{ value: ‘green‘, label: ‘Green‘, color: ‘#36B37E‘ },
{ value: ‘forest‘, label: ‘Forest‘, color: ‘#00875A‘ },
{ value: ‘slate‘, label: ‘Slate‘, color: ‘#253858‘ },
{ value: ‘silver‘, label: ‘Silver‘, color: ‘#666666‘ },
];
export default class SingleSelect extends Component {
state = {
isClearable: true,
isDisabled: false,
isLoading: false,
isRtl: false,
isSearchable: true,
};
toggleClearable = () =>
this.setState(state => ({ isClearable: !state.isClearable }));
toggleDisabled = () =>
this.setState(state => ({ isDisabled: !state.isDisabled }));
toggleLoading = () =>
this.setState(state => ({ isLoading: !state.isLoading }));
toggleRtl = () => this.setState(state => ({ isRtl: !state.isRtl }));
toggleSearchable = () =>
this.setState(state => ({ isSearchable: !state.isSearchable }));
render() {
const {
isClearable,
isSearchable,
isDisabled,
isLoading,
isRtl,
} = this.state;
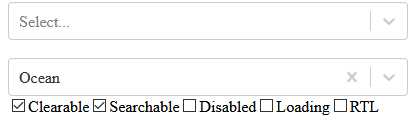
return (
<Fragment>
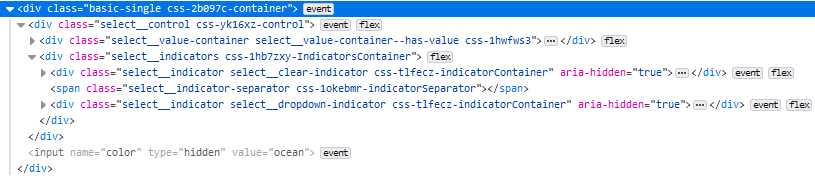
<Select
className="basic-single"
classNamePrefix="select"
defaultValue={colourOptions[0]}
isDisabled={isDisabled}
isLoading={isLoading}
isClearable={isClearable}
isRtl={isRtl}
isSearchable={isSearchable}
name="color"
options={colourOptions}
/>
<Checkbox
checked={isClearable}
onChange={this.toggleClearable}
id="cypress-single__clearable-checkbox"
/>
Clearable
<Checkbox
checked={isSearchable}
onChange={this.toggleSearchable}
id="cypress-single__searchable-checkbox"
/>
Searchable
<Checkbox
checked={isDisabled}
onChange={this.toggleDisabled}
id="cypress-single__disabled-checkbox"
/>
Disabled
<Checkbox
checked={isLoading}
onChange={this.toggleLoading}
id="cypress-single__loading-checkbox"
/>
Loading
<Checkbox
type="checkbox"
checked={isRtl}
onChange={this.toggleRtl}
id="cypress-single__rtl-checkbox"
/>
RTL
</Fragment>
);
}
}


---
标签:hang png get silver sdi als tst imp sla
原文地址:https://www.cnblogs.com/xy-ouyang/p/12228237.html