标签:taobao port ima 滚动 编辑器 oba ati span 分割
以前做的项目没怎么用到,不过换了家公司,看到其他的项目里有用到一些自己平时不知道的插件,苦于记忆不好,于是将这些杂七杂八的插件记录下来。
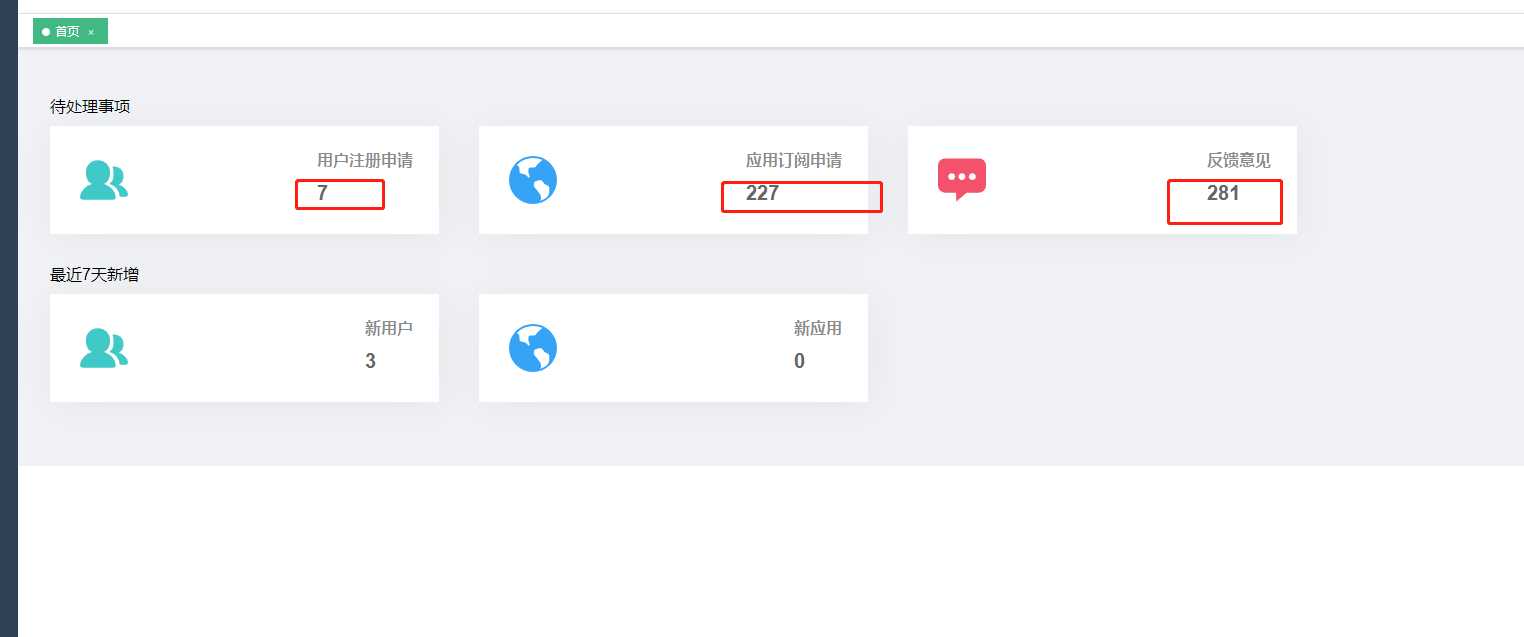
1.vue-count-to 数据滚动插件
这个插件是实现数据从一个数字增长为另一个数字时的动态效果,如一个汇总的页面,数据从0到某个具体数字。

使用也很简单,npm安装之后,在要用到的页面引入,import CountTo from ‘vue-count-to‘

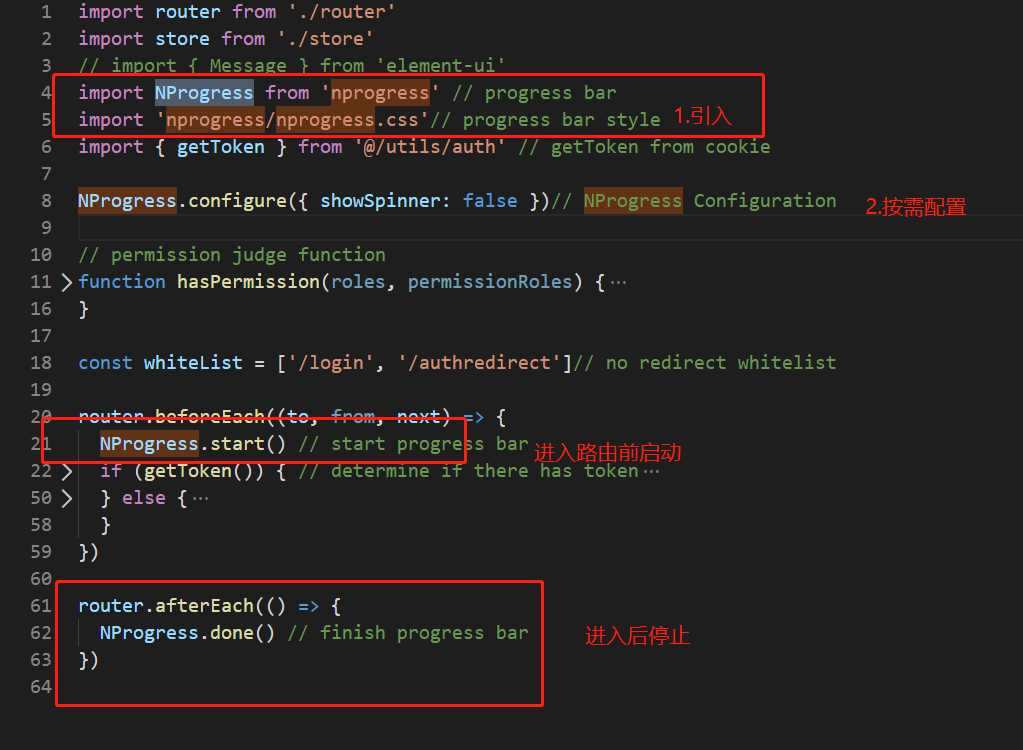
一般是在页面跳转的时候使用

详情地址:https://github.com/rstacruz/nprogress
3.simplemde 富文本编辑器插件
简单好用的富文本编辑器。使用方式如下:
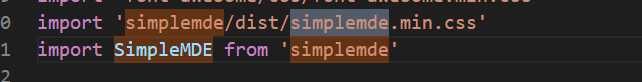
引入:

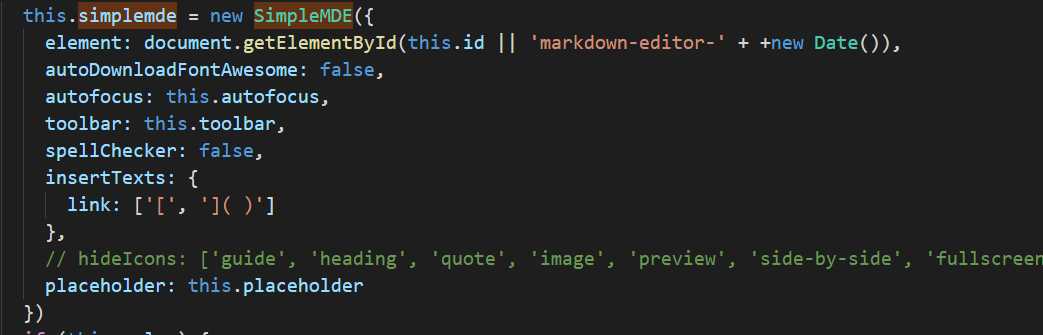
初始化:

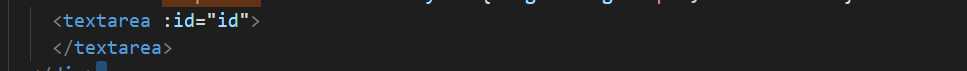
html标签:

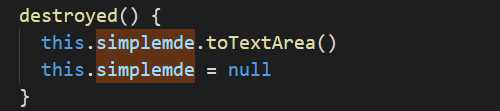
离开页面时清空:

4.sortablejs 实现拖拽复制列表项
具体看http://www.sortablejs.com/文档
5.vue-i18n vue国际化插件
详情地址:http://kazupon.github.io/vue-i18n/installation.html#dev-build
6.vue-splitpane vue分割窗格
详情地址:https://npm.taobao.org/package/vue-splitpane
武汉疫情这么严重,实在写不下去了,祝愿大家都平安!
标签:taobao port ima 滚动 编辑器 oba ati span 分割
原文地址:https://www.cnblogs.com/liuqin-always/p/12228125.html