标签:img 支持 表达 json http htm 大小 序列化 过滤
管道 pipe
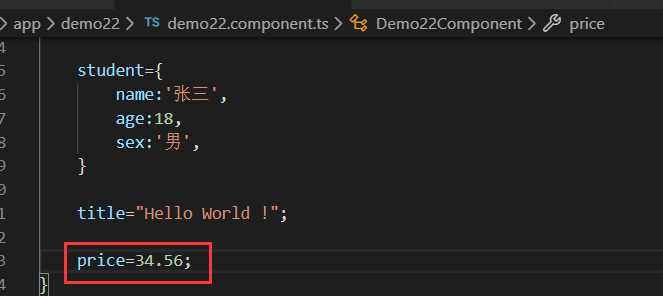
filter?过滤器 是用来实现对数据的筛选,过滤,格式化
在angularJs中叫做 filter,升级 angular 之后叫做 pipe
angular提供了丰富的内置过滤器,同时也支持自定义过滤器
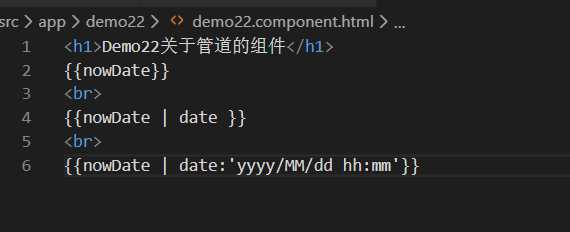
angular管道的语法
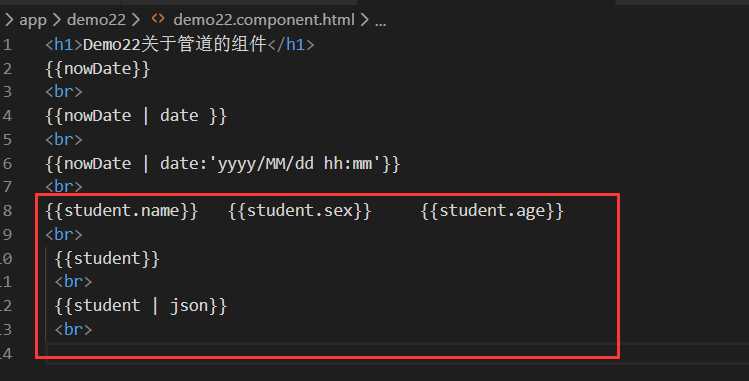
<any {{ 表达式 | 管道 }}></any>
内置管道
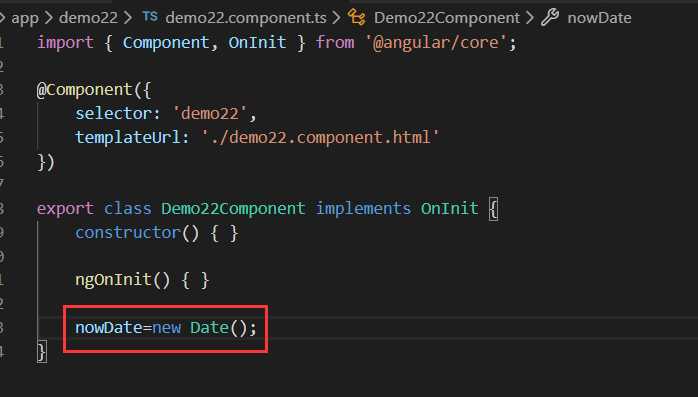
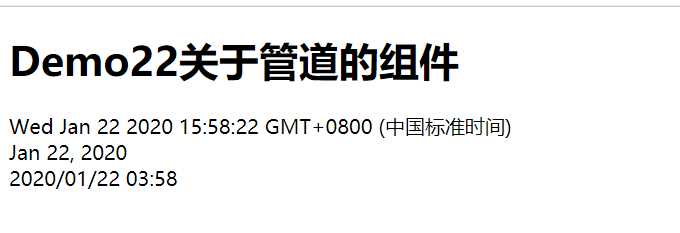
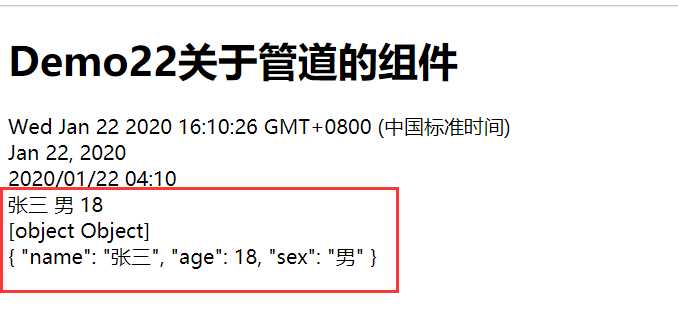
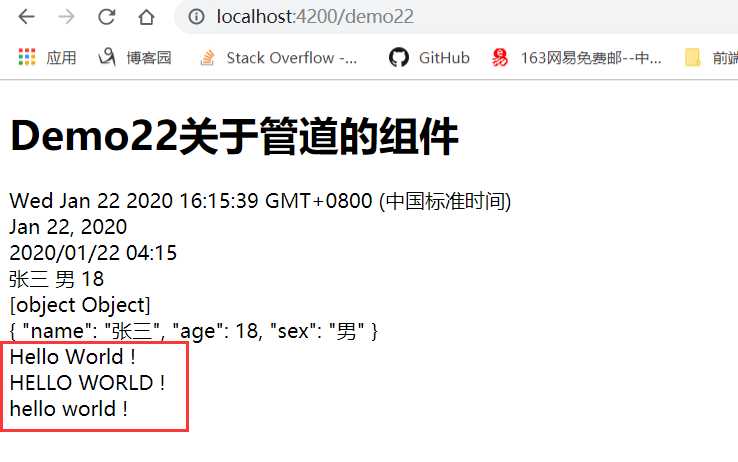
①date



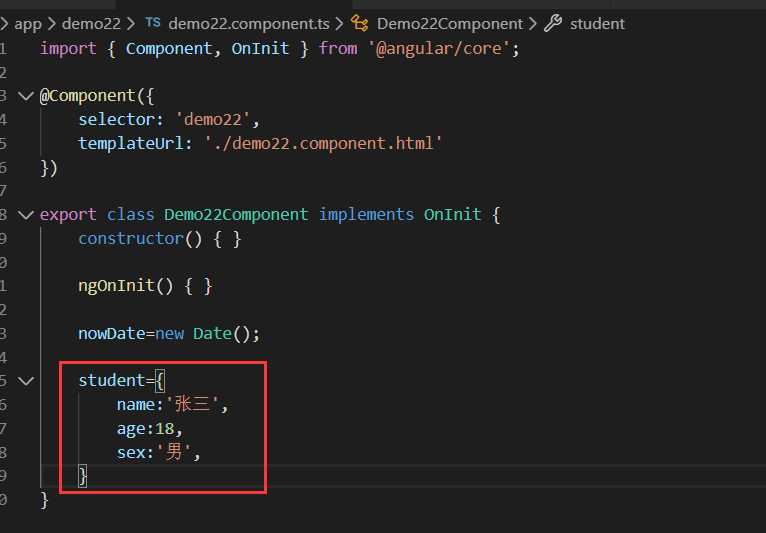
②json 在html中 支持json格式的序列化



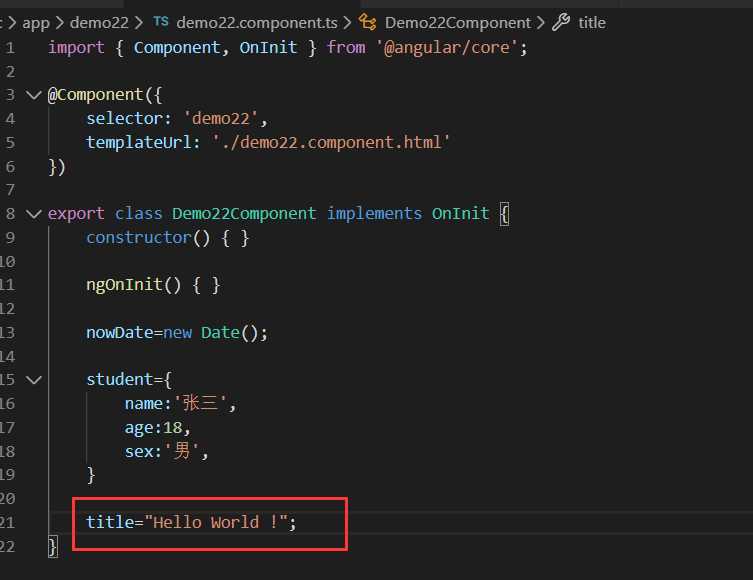
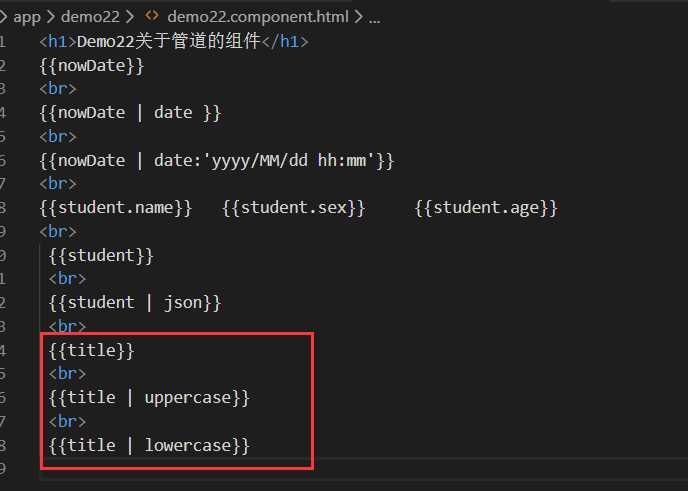
③大小写的转换 uppercase / lowercase



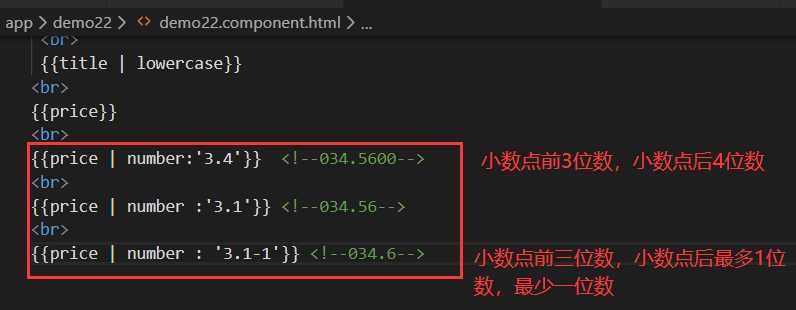
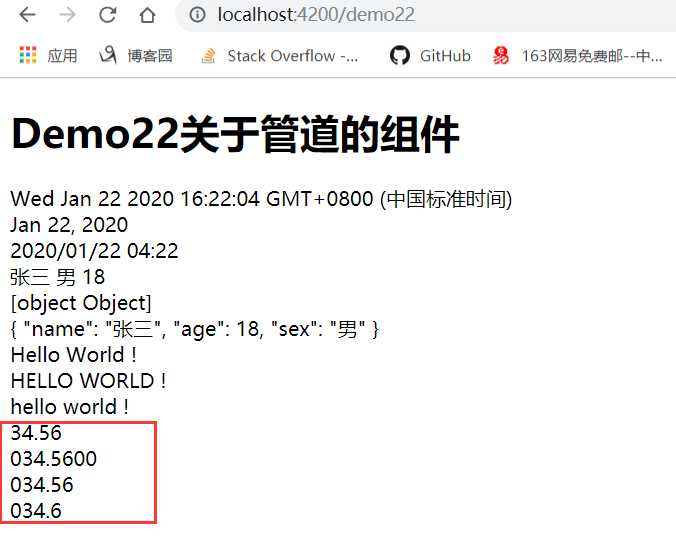
④number:‘整数保留位数.小数保留的最小位数-小数保留的最大位数‘



标签:img 支持 表达 json http htm 大小 序列化 过滤
原文地址:https://www.cnblogs.com/shanlu0000/p/12228856.html