标签:font 就是 输入 赋值语句 元素 一个 expr OLE url
使用插值表达式显示组件属性
{{title}}
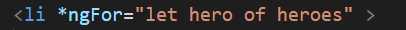
使用*ngFor
使用*ngIf
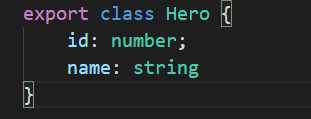
创建数据模型类,来构造数据

模板语法
<script>元素被忽略了,为了防止脚本注入攻击的风险
<html> <body> <base>元素在Angular 的HTML无效,生效的所有元素都一样
插值与模板表达式
插值能让你把计算后的字符串合并到HTML元素标签之间 <p>{{title}}</p>
和属性赋值语句内的文本中,<div><img src="{{itemImageUrl}}"></div>
模板表达式则是用来供你求出这些字符串的
1、插值表达式 {{...}}
括号中的内容是模板表达式

Angular对所有花括号中的表达式求值,把求值的结果转换成字符串,并把它们跟相邻的字符串面量连接起来。最后把整个组合出来的插值结果赋值给元素或者指令的属性
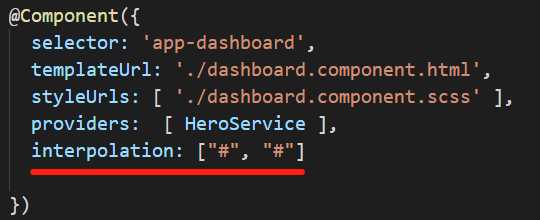
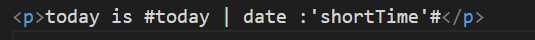
{{}} 这个符号也支持修改:


2、模板表达式
[property]="expression"
3、表达式上下文
表达式上下文可以包括组件之外的对象
比如模板输入变量 : hero

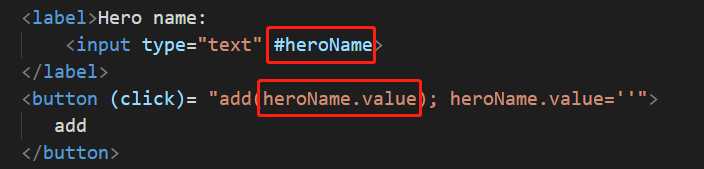
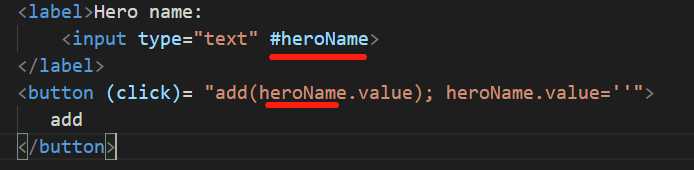
模板引用变量 :heroName

表达式的上下文变量是由模板变量、指令的上下文变量,组件的成员叠加而成的,如果引用的变量名存在于一个以上的命名空间中,则模板变量是最优先的,其次是指令的上下文变量,最后是组件的成员
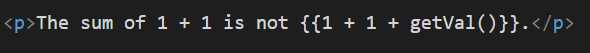
模板表达式不能引用全局命名空间中的任何东西,比如window或document,它们也不能调用console.log或Math.max.只能引用表达式上下文中的成员
4、表达式使用指南
模板语句
模板语句出现在=号右侧的引号中 (event) = "statement"
语句上下文
和表达式一样,语句只能引用语句上下文中 -- 通常是正在绑定事件的那个组件实例
典型的语句上下文就是当前组件的实例
语句上下文可以引用模板自身上下文中的属性

标签:font 就是 输入 赋值语句 元素 一个 expr OLE url
原文地址:https://www.cnblogs.com/QQ-lala/p/11913620.html